CSS3によってスタイルシートはより多機能になり、開発者のやりたかったことがより多く実現できるようになります。今回はCSS3のパワフルな機能をご紹介します。
以前のCSSバージョンとブラウザに完全互換
CSS3は以前のバージョンのCSSと完全な互換性が保たれています。そのため古いサイトもCSS3を使って書き換えることができるのです。またブラウザ側の対応も広く、すでにCSS2やその他のバージョンに対応しているブラウザならばCSS3にも完璧に対応します。
複数のモジュールにより多機能で制作容易
1つのドキュメントから構成されていたCSS2とは異なり、CSS3では複数のモジュールに分割されています。これにより多機能さと制作の容易さを同時に実現することができます。
もっとも重要なモジュールとしてセレクター、カラー、ボックスモデル、背景とボーダー、文字効果、2D/3D変形とユーザーインターフェースがあります。もちろん以前の仕様も使うことができますが、より小さく分割されています。
編集と確認が簡単
モジュラー構造により、CSS3では変更の適用が簡単になっています。それぞれのモジュールを個別にテストすることができるのです。問題をピンポイントで確認・修正する際にはとても助かる機能です。
開発スピードが高速化
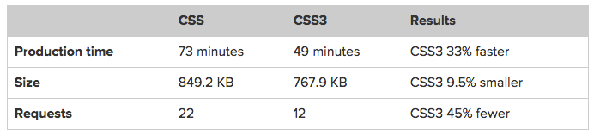
CSS3には、以前にはCSSとJavaScriptを組み合わせなければ実現できなかった機能が統合されています。おかげで開発が容易になりスピードも上がります。Smashing Magazineが同じサイトをCSSとCSS3で制作した場合のパフォーマンスを比較しています。開発時間、サイズ、リクエストの全てで改善が見られるのが興味深いですね。

画像とアニメーションを操作可能
ページのレイアウトや写真の品質、アニメーションはユーザーの印象を大きく左右します。CSSだけでは凝った操作ができずJavaScriptが必要となっていましたが、CSS3ではここでも機能強化が図られています。
CSS3のトランジションはプロパティの値を変更できるようになっています。トランジションを利用するには利用したいCSSプロパティとエフェクトの時間の2つを指定することになります。次の例は赤い<div>要素を表示します。<div>要素は横幅のプロパティに2秒間続く効果を適用しています。
マウスホバーによって新しい値を与えることができます。
CSS3の新機能は単体でも優れていますが、これらが組み合わさった時に真価が発揮されます。CSS3にぜひ挑戦してみてください。
※本記事は、10 powerful things you didn’t know about CSS3を翻訳・再構成したものです。

























