今回は、JERRY CAOさんのカードレイアウトや雑誌形式など時を超えたUIパターンについての投稿をご紹介いたします。なお、この記事は前編と後編の2部構成となっています。それではどうぞ。
デザインは、コンテンツを直感的かつ利用しやすく表示する手段に過ぎません。
この記事では、定番といえるカード、グリッド、雑誌形式、コンテナフリート、画面分割、単一ページ、Fパターン、Zパターン、水平対称性、準水平対称性、回転対称性、非対称の UIパターンの12の例、課題、解決法をご紹介します。
課題
インタラクティブな要素が大部分で、詳細表示をすると見にくくなる・・・
解決法
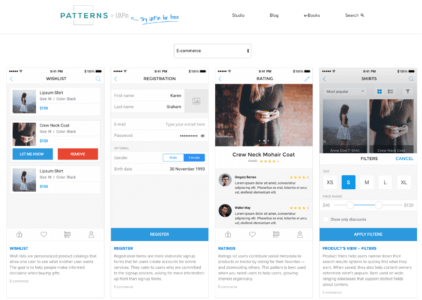
カードレイアウトは、大量のコンテンツでもわかりやすいかたちで表示ができます。
有用性に優れよく見かけます。カードは情報コンテナとして機能していて、プレビューによりユーザーが見つけやすくなります。
カードのスタイルはさまざまですが、画像や説明文、Facebookの「いいね」やTwitterの「リツイート」のような機能が実装されます。
カードレイアウトはレスポンシブデザインでうまく機能し、個々のカードは独立したアイテムですので異なる画面サイズでも並び替えできます。
また、ソーシャルメディアにて特定コンテンツのみをシェアしやすく、幅広いスタイルのサイトに対応できます。
課題
コンテンツが多く同階層にすべての主要アイテムを表示したい・・・
解決法
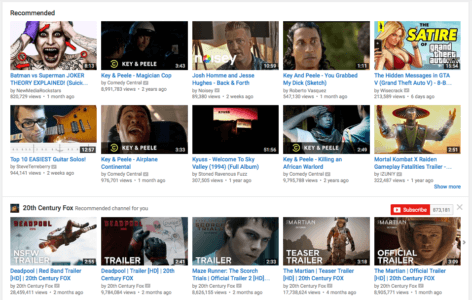
グリッド構造によりブラウジングがたやすくなります。グリッドは、サイトによってサイズ、間隔、列の数が異なります。
Huffington Postのようなサイトでは、厳格感を避けるため異なる列幅を採用しています。YouTubeでは均等配置にしています。
課題
定期的に更新されるコンテンツが多カテゴリに存在する・・・
解決法
Web登場以前から雑誌はあり、さまざまなコンテンツの表示をしているうちにレイアウトは進化して実用的になりました。
列、カード、見出しのサイズの違いはグリッドの単調さを打破し、雑誌レイアウトはコンテンツの表示法を変化させてくれます。
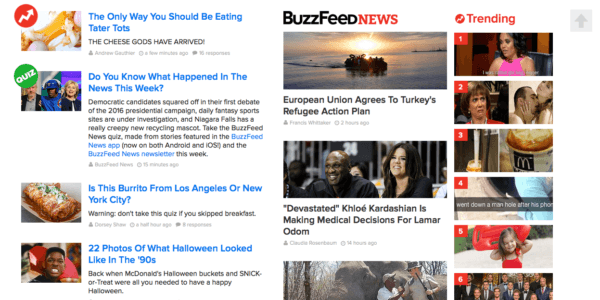
一般的には画面の左側はカードのグリッドが占有し、右側はテキストリンクです。BuzzFeedの例では、左列はおすすめコンテンツで画像の横に説明があります。
中列は、タイムリーなコンテンツで画像の下に簡単な説明があります。右列は人気の写真で説明はありません。
課題
最小限のデータ表示を行ないたい・・・
解決法
コンテナフリーレイアウトはリンク表示を最小限に。不要な画像を取り除き、ほかのサイトとの差別化を図ります。
Webデザインは、ラインで高度に構造化されたレイアウトによる情報表示を行なってきましたが、今日ではコンテナフリーを試すことができます。
このスタイルは近代的・アバンギャルド志向のサイトでも利用されています。コンテナを使用しないデザインはコンテンツ自体に大きな力を与えます。
しかし、視覚的階層に特別な注意が必要で、Appleではリンクはすべてテキスト。コンテンツに関するビジュアルデザインで説明しています。
課題
2つの主要コンテンツが存在する・・・
解決法
画面分割レイアウトは、2つの対比する中心要素を同時に均等配置する論理的で流行の手法です。
どちらに重点をおくべきか、性別、2つの行動のきっかけなど、要素を対比的に配置することでユーザーははじめに選択するだけで済みます。
このレイアウトで最も一般的なのは、ページ半分がテキストで、もう半分がヘッダ画像のLauren Wickware Designのようなかたちです。
課題
要らないページナビゲーションシステムが存在する・・・
解決法
AJAXを利用すれば、単一ページのWeb アプリで非同期データ取得と複数のアクションを実装できます。このパターンは、アプリ以外のサイトでも人気で個々のページのニーズに応えるためトップページから分離されます。
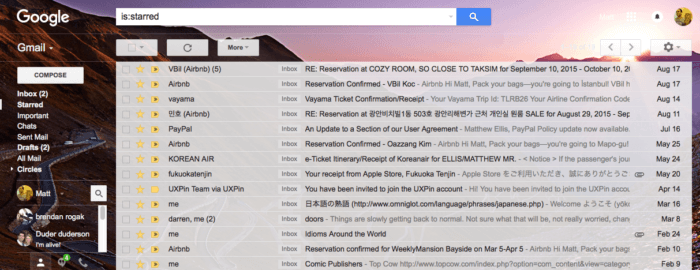
たとえば、Gmailの場合、同じページでメールの読み書きとチャットができます。まるで複数ページのサイトのように、メールをカテゴリ別に整理することができます。
※本稿は12 timeless UI patterns analyzedの前半部分を翻訳・再編集しています。後編はこちら