他業界のスタイルを見るのは興味深く、おもしろいものです。
ウェブでは大きな写真を貼り付けたデザインが増えていますが、飲食業界では特にその傾向が顕著です。料理や食材の写真を設置し、ユーザーの食欲をそそるデザインが作られています。今回は飲食業界のサイトから、おいしそうなサイトデザインを見てみましょう。
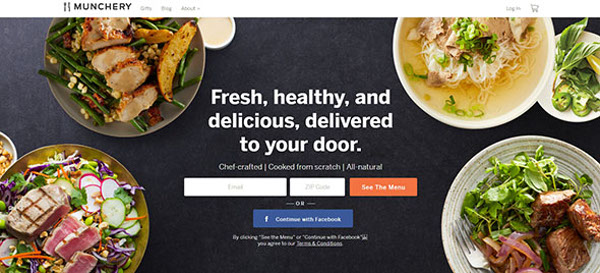
Munchery

食品ビジネスのプロモーションサイトを作るなら、このデザインが参考になります。美しい写真をいくつも使い、上品においしさをアピールしています。CTAのデザインが明確なのも優れたポイントです。
Molly & Me Pecans

レストランのおすすめ料理を大きく、全画面に掲載しています。洗練されたロゴとシンプルかつわかりやすいCTAが、ユーザーの好奇心をそそります。
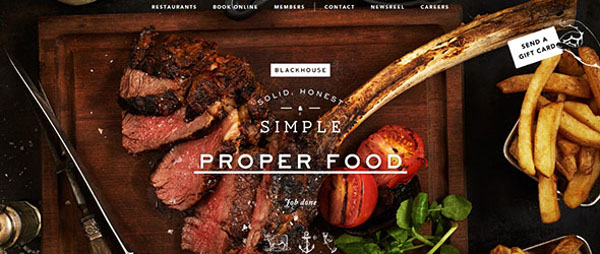
Blackhouse

こちらもフードビジネスの美しいデザイン例です。ステーキレストランならではのジューシーな肉の写真で食欲をかき立て、ユーザーをテーブルの予約へと誘っています。
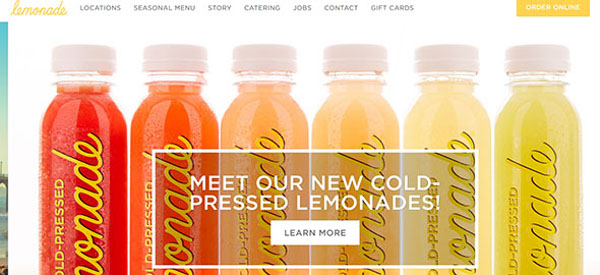
Lemonade

こちらはレモネードに特化したレストランです。サイトを開くと大きなスライダーに写真が次々と表示され、他所とは違ったクリエイティビティが感じられます。
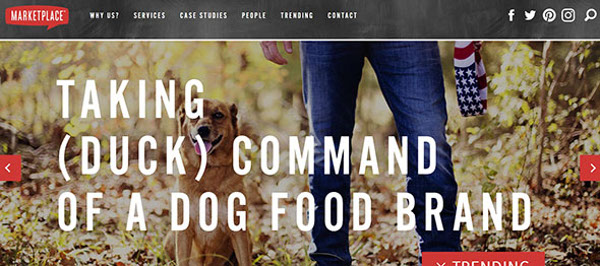
MarketPlace

大きな写真と太字のタイポグラフィー、全画面スライダーを組み合わせ、アニメーション付きで写真を表示します。ロゴとサイトのアクセント両方に赤が使われており、統一感のあるデザインに仕上がっています。
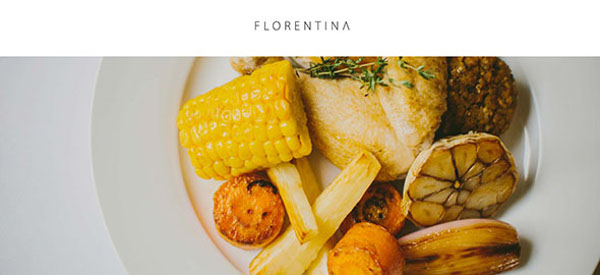
Florentina

上品さと優雅さを重視したデザインです。料理の写真を大きく表示するのはもちろんですが、レイアウトが非常にミニマルで、自然と写真に目が向くデザインになっています。
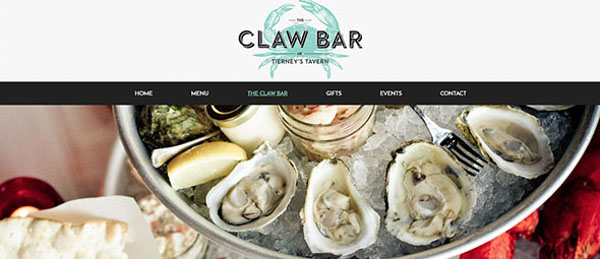
The Claw Bar

ちょっと変わった、印象的なロゴでユーザーの心をつかみます。写真を使った料理のアピールもしっかり行われています。
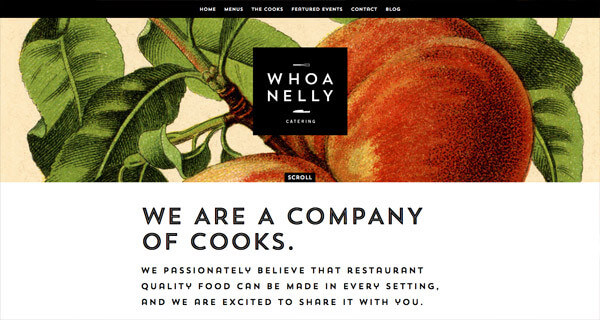
Whoa Nelly Catering

写真で料理をアピールするサイトが多い中、こちらは手書きのイラストを合わせて使用しています。ヴィンテージな雰囲気をかもし出しており、懐かしい気分になるデザインです。イラストを使った新しい可能性を感じさせます。
いかがでしたか?全体的な傾向として、大きな写真で料理をアピールし、サイト全体はクリーンに仕上げられています。それでも、店舗やビジネスによって雰囲気が異なり、独自の個性を発揮しています。飲食・食品関係のデザインを手がける際には、ぜひ参考にしてください。
▼インスピレーション源に、こちらのサイトはいかがでしょうか?
・ホテルのWebサイトデザインのコツを解説!【顧客体験の入り口をデザインする】
・ダークで色彩を抑えたWebサイトのデザイン集【インスピレーション源に最適!】
・ミニマルデザインの参考に!超ミニマルなWebサイトのデザイン例10選
※本記事は20 Tasty Website Designs from the Food Industryを翻訳・再構成したものです。

























