パララックス・スクローリングはWebページ全体の「ストーリー」を一貫してビジターに提示し、またサイト内でビジターをそのストーリーに沿ってガイドする上できわめて適した手法と言えます。
ときにページのローディングに時間を要したり、そのためパワフルなマシンが必要なこともあったりと、良いことばかりではありませんが、適切に機能しさえすれば、ユーザのサイト閲覧欲を効果的に刺激してくれるのがパララックス効果です。
本記事では、パララックスエフェクトを効果的に使用するためにインスピレーションを与えてくれるようなサイトを15集めています。
ぜひ、参考にしてみてください。
なお、基礎的なパララックスエフェクトをCSSで作る方法については、以下の記事を参照してください。
・CSSで作る!シンプルで効果的なパララックス・スクロールエフェクトの作り方【チュートリアル】
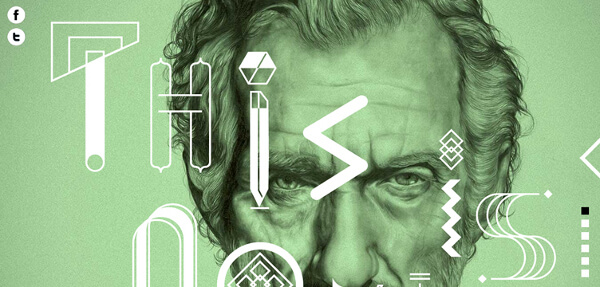
Beatbox Academy

Erős Balázs

Le Tour de France

Cyclemon

Scroll For Your Health

TCM Summer Under the Stars

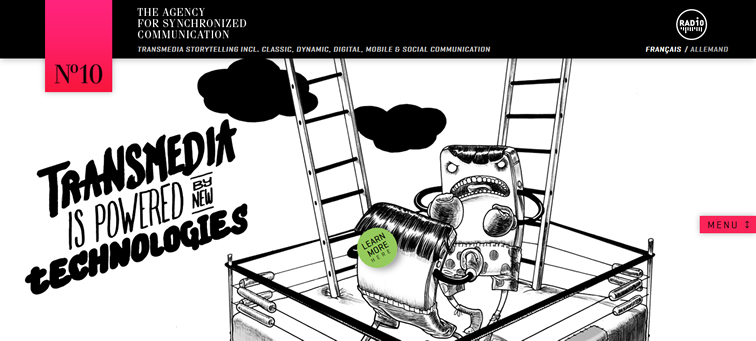
numéro10

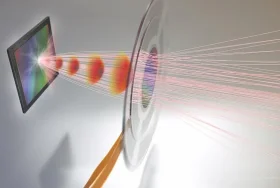
NASA: Prospect

aBenção – Malhas e Tricots Criativos

De Might of Mister Miller

Negative Space

The Avalanche at Tunnel Creek

Flandria

InfoQuest Infographic

Fillet

以下の記事もおすすめです。
・【WEBデザイン10選】コンバージョンUPにも!パララックスを効果的に使ったLPまとめ
※本記事は、25 Inspiring Examples of the Parallax Scrolling Effectを翻訳・再構成したものです。