利便性およびユーザーエクスペリエンスを向上とユーザーに少しの笑顔をもたらすためのエラーページをデザインするコツをご紹介します。
404ページが好きな人はいませんよね?しかし、404ページを上手くデザインすることで、ユーザーのフラストレーションの源からコンバージョンやブランドの構築に繋げることも可能です。
ユーザーエラーをユーザーエクスペリエンスの向上に生かす
ゲーミフィケーションの原則によれば、ユーザーは自分が進展していることを感じたがっています。よって、404ページをユーザーがあなたのサイトでホーム画面や人気のあるページなどに向かって進展をするようにデザインしましょう。そうすることで、ユーザーが正しい方向へ向かうチャンスが拡大します。

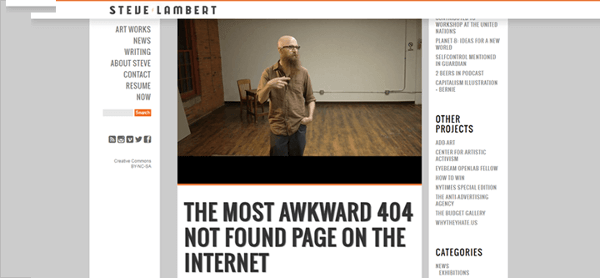
ただリンクを表示するのではなく、ユーザーに自分の探している情報に対するコントロールを戻すために404ページに検索ボックスを配置しましょう。Steve Lambertは、ファンを増やし、機能的なページデザインを実現するために、404ページに検索ボックスとビデオを配置しています。

Gyorgy Feteteは、使いやすい検索ボックスのデザインについて、Smashing Magazineによい記事を書いています。
エラーメッセージだけではなく、説明を加える
エラーメッセージだけのページを表示されるのは、フラストレーション以外の何者でもありません。そのエラーメッセージの内容がわからなければなおさらです。典型的な例を見てみましょう。
これが何かわかる人はほとんどいないでしょう。

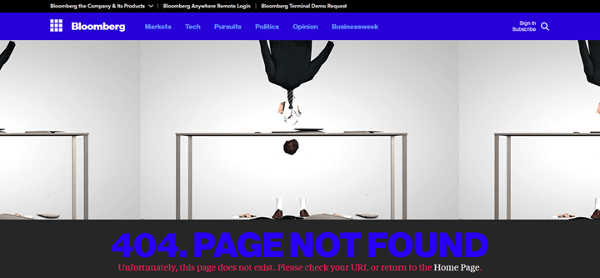
よい404ページのメッセージは、何が悪かったのか、次に何をすべきかが平易な言葉で説明しているべきです。Bloombergのページはよいですね。

ユーザーを混乱させないエラーページが高い成功率に繋がります
ユーザーに404ページが表示された際、あらゆる情報を提供し、ユーザーがどれかをクリックするのを期待するのはいいアイディアとは言えません。
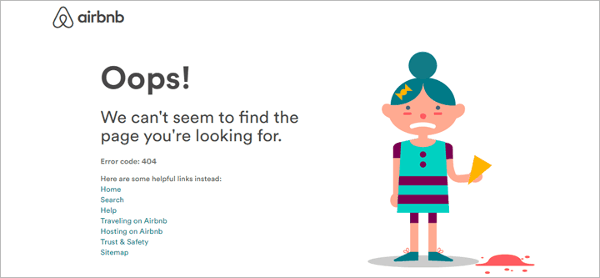
少数のメインページを含む主要リンクを掲載した404ページをデザインするのがベストプラクティスです。ブログ、製品機能紹介や企業概要を含んでもいいでしょう。

一般的に、404ページに掲載するリンクは4つまでが望ましいです。
404ページをブランド構築に使いましょう
多くのユーザーにとっては、404ページがブランドとの最初の接触かもしれないので、エラーページがサイトの他のページと同一の美意識で統一しましょう。Microcopyはサイトを通じて一貫した美意識でサイトを作成しており、アイコンやイメージも通常ページとエラーページで統一されています。
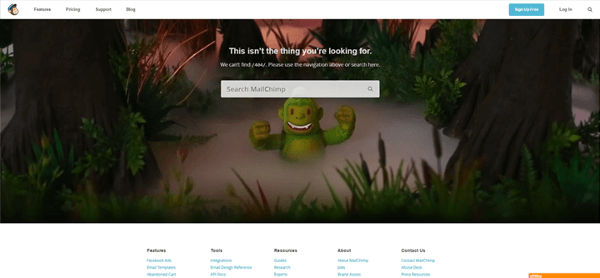
Mailchimpのサイトのように、洗練されたサイトの機能の次に、ブランドが認識され、感じられるようにしてください。

ユーモアを加える
404ページのデザインにユーモアを加えることは、いわゆる感情デザインの原則に繋がります。
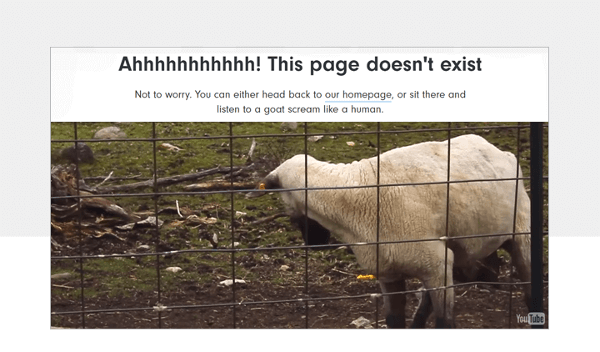
404ページは、ユーザーのフラストレーションをナビゲーションを使わずに、ユーモアによる笑いによって満足度向上に繋げるチャンスになりえます。Justinmindチームお気に入りの404 from Blueggを確認してみてください。

リンク切れに対処する
ユーザーは常にURLを間違って入力しますが、これはあなたが404ページが表示されるユーザーの数を減らす努力をしなくていいということではありません。404 CheckerやScreaming Frogなどのツールを使って、切れているリンクを探し、修正し、間違ったリンクで訪問してきた人により適切なコンテンツを提供できるようにしましょう。
まとめ
404エラーページはユーザーのフラストレーションがたまる最も大きな要因の一つでした。多くのUI / UXデザイナー達は、404ページがユーザーをより引き込むための手段だと考え、ブランドをアピールし、ユーザーの問題を解決するために使っています。ここでご紹介した6つのベストプラクティスが、ユーザーのフラストレーションを減らし、ユーザーとの関係性を向上させる404ページを作成する手助けになることを期待しています。
※本記事は、6 best practices for 404 pages with killer UXを翻訳・再構成したものです。

























