成功するウェブサイトを作るためには、デザイナーは全ての要素に気を配らなければなりません。
その中でもタイポグラフィーはユーザーに情報を届ける、特に重要な要素です。正しいフォントを選択するだけで見栄えが変わり、訪問者を顧客に変えられるほどの説得力が生まれます。
今回はぜひ参考にしてもらいたい、おすすめのタイポグラフィーコンセプトを紹介します。
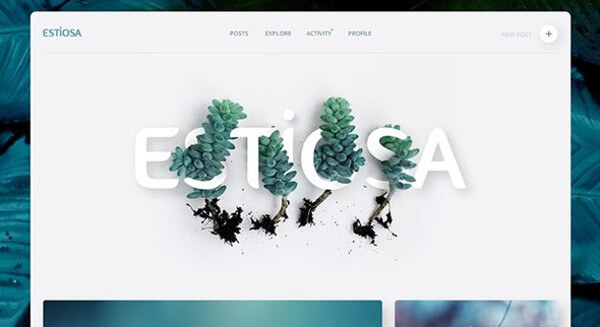
1.Estiosa
ユーザーに関心を抱かせるデザインです。文字と他のデザイン要素を組み合わせた素晴らしい例です。

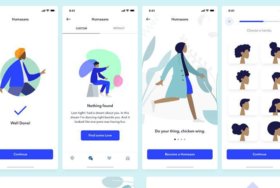
2.Client Comp
タイポグラフィーを創造的な手法で組み込んだデザインです。

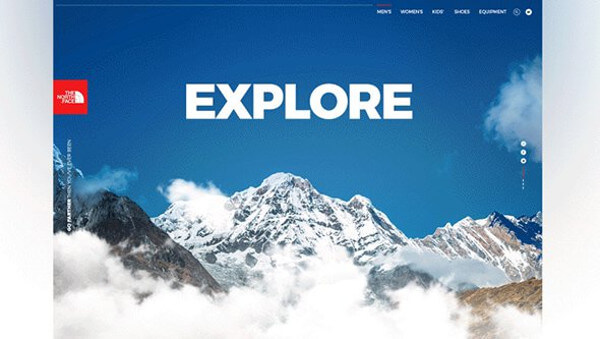
3.Exploring The North Face
ユーザーを飽きさせない、インタラクティブはデザインです。

4.Columbia Clothing X Matterhorn – Expedition 2017
考え抜かれたデザインと洗練された機能を同時に実現した素晴らしいテンプレートです。

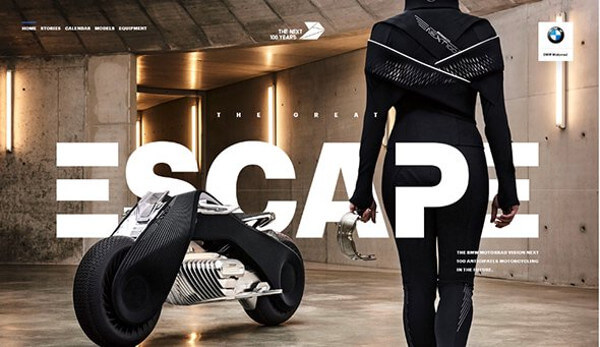
5.BMW Motorrad VISION NEXT 100 – website
インパクトのある文字表現でユーザーの関心を惹きつけることに成功しています。

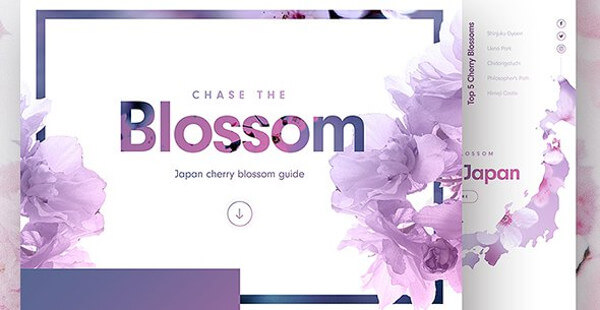
6.Cherry Blossom Landing Page
文字を中心にデザインしたランディングページのコンセプトです。きっと気に入ることでしょう。

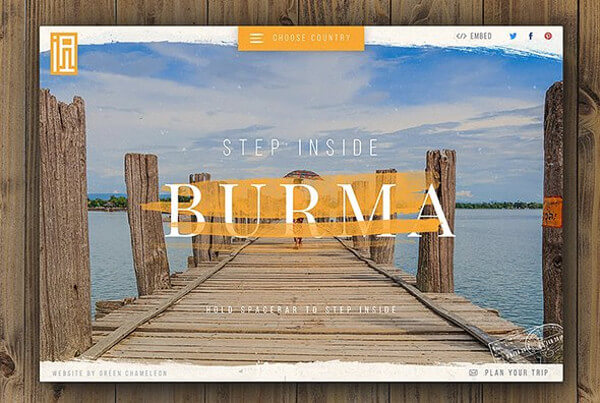
7.Step Inside Burma Live!
イラスト、アニメーションアイコンと美しいタイプフェースを組み合わせた地図で、ユーザーが触れて操作することができます。

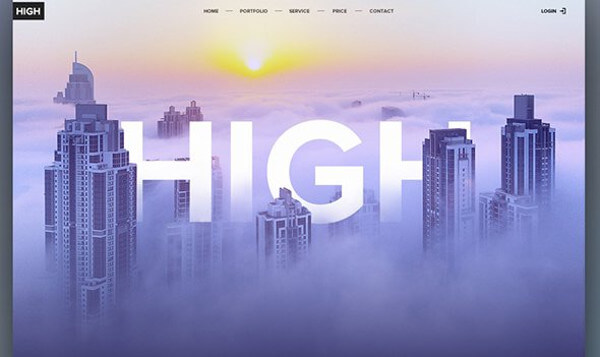
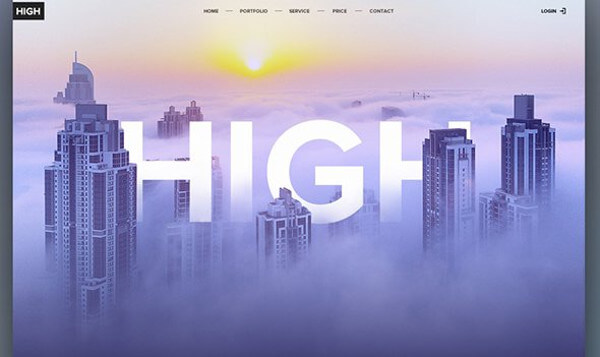
8.HIGH
大きなインパクトを与えられる驚きのデザインです。ぜひ実際のデモを見て優れた部分をあなたのデザインに取り込んでください。

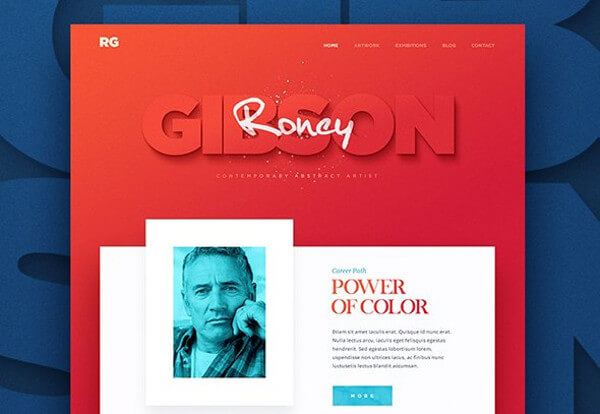
9.Roney Gibson
芸術家向けのプロモーションサイトとして制作されたデザインです。かわいらしいフォントを美しく使用しています。

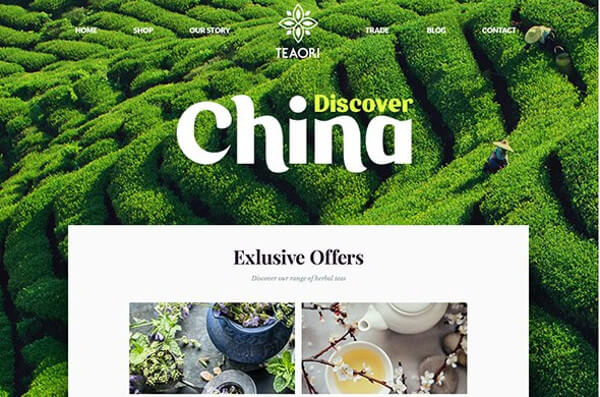
10.Teaori / Website design
美しいレイアウトと高品質な画像、アイコン、タイプフェースを上手に組み合わせたデザインです。

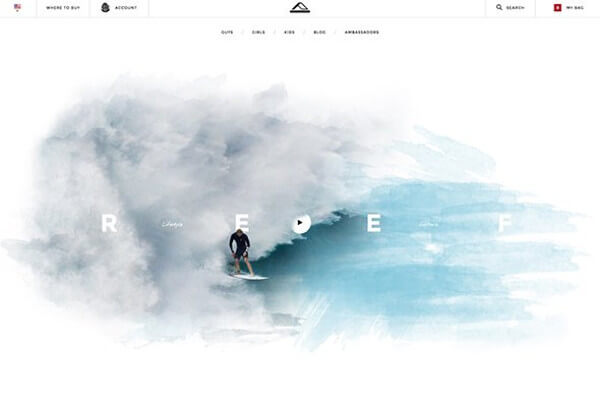
11.REEF
風変わりなタイプフェースを使用して突出したデザインを作り上げています。

ここまで紹介した素晴らしいデザインを、ぜひあなたのデザインにも活かしてくださいね。
※本記事は、20 Amazing Web Design Typography Conceptsを翻訳・再構成したものです。