カルーセルは写真の展示やユーザの注意を引くためによく使われています。しかしながら実際のところ、ウェブのユーザビリティにどのような影響を与えているのでしょうか。
カルーセルデザインの基本
カルーセルは複数のスライドから成り、スライドには画像やテキスト、動画などが含まれます。
カルーセルの基本的な特徴の一つに“自動スライド”がありますが、これは効果的ではありません。NNGroupの調査では、自動スライド上の情報はユーザから無視されることがあるという結果になりました。

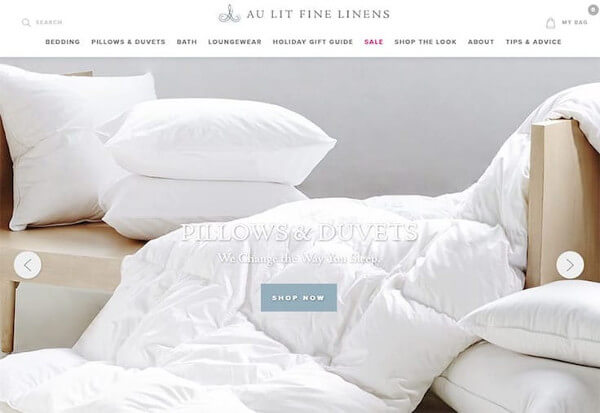
例えばこちらのサイトAu Lit Fine Linensでは自動スライドを用いています。しかしながら、スライドがかなり早く動いてしまうため、ユーザがスライド上のボタンをクリックしたかったのにできないというような状態になってしまう可能性があります。
これに対する一つの解決法は、手動でのスライドにすることです。

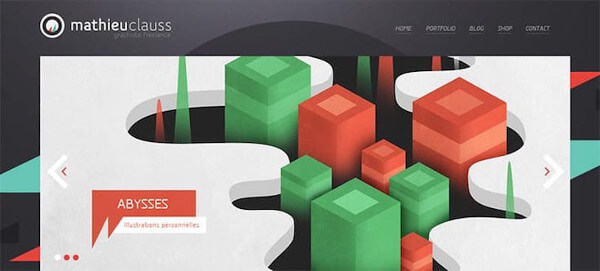
こちらのサイトMathieu Claussでは、手動スライドを用いています。
自動スライド機能はユーザビリティの観点からお勧めしませんが、もしどうしても必要な場合は、一時停止ボタンを追加するとよいでしょう。
カルーセルがユーザーにどのように働きかけるか
カルーセルは、基本的に特定のページへのリンクやボタンを含んでいます。しかし、多くの場合それらは無視されてしまいます。Search Engine Landによる調査では、5000人の訪問者の内、カルーセルのクリックは32回のみでした。
例外的に、そのカルーセルのコンセプトを上手くユーモアに変えたのがこちらのサイトです。

スライドはカルーセルを使うべき?という文言から始まり、スライド機能を予期させています。このように、スライドが予期できる場合にはカルーセルは上手く働きます。
より優れたUXのデザイン
ご紹介してきたように、カルーセルはUXの最善策とは言えそうにありません。そこで、カルーセルの代替案を紹介します。
まず、スライドしないトップ画像です。スライドしないため、全ての情報を一目で見ることができます。ユーザにとってはカルーセルよりも分かりやすく、簡単です。
他にも、グリッドシステムや大き目のバナーなどをカルーセルの代わりに使うことができます。カルーセルと比べてロード時間が短いという利点もあります。
まとめ
全てのカルーセルを否定するわけではありませんが、多くのウェブサイトで上手く働いていません。単純なトップ画像やサムネイルギャラリーの方が優れていると言えそうです。
※本稿は 「Design debate: are image carousels UX assets or liabilities?」を翻訳・再編集したものです。

























