優れたデザイナーによるアニメーション付きインフォグラフィックスへの需要が高まっています。これからインフォグラフィックを作ってみたい、エンゲージメントの向上に利用したいという方のために、特に優れたものを紹介したいと思います。
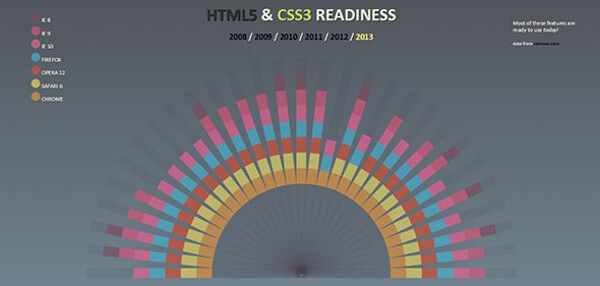
1.HTML5 & CSS3 Readiness

HTML5とCSS3のブラウザごとのサポート状況を素早く把握できるインフォグラフィックです。
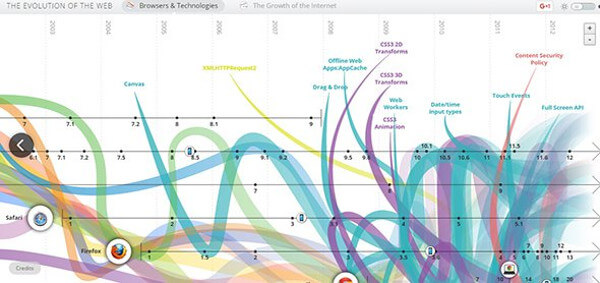
2.The Evolution Of The Web

美しいアニメーションをするSVGを多く含んでいます。画面上にカーソルを乗せると、各ブラウザの技術進化の歴史が表示されます。
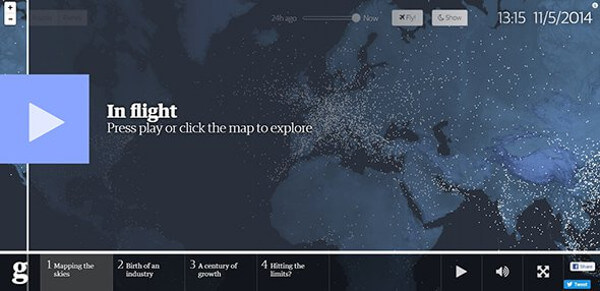
3.Flights Interactive

リアルタイムで航空機を追跡できる美しいインフォグラフィックです。商用航空機の紹介の仕方も優れています。
4.Dribbble: What’s It Used For?

Dribbleが一体どんなものに利用されているのかをHTML5でわかりやすく表示してくれます。
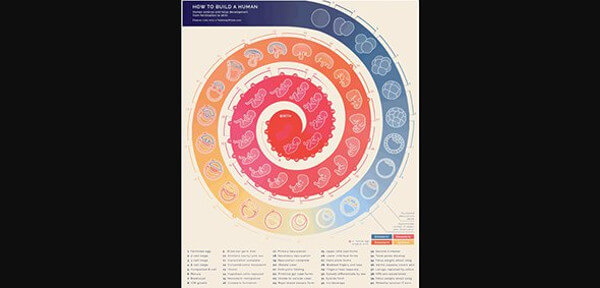
5.How to Build a Human

人間の様々な成長段階を紹介するクリエイティブなインフォグラフィックです。記載されているデータも非常に詳しく書かれています。
6.42 Butterflies of North America

蝶好きの方々がきっと驚くインフォグラフィックです。あまりの美しさに時間を忘れないようにしてください。
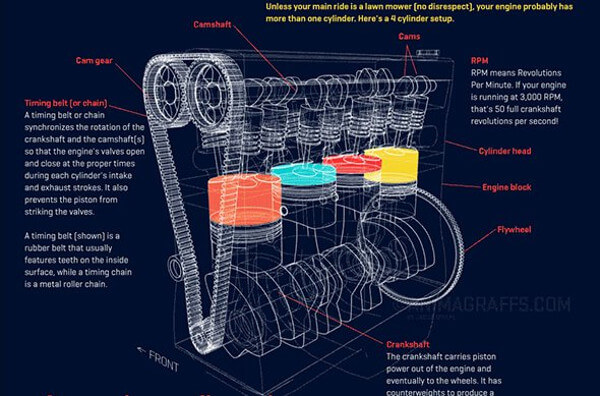
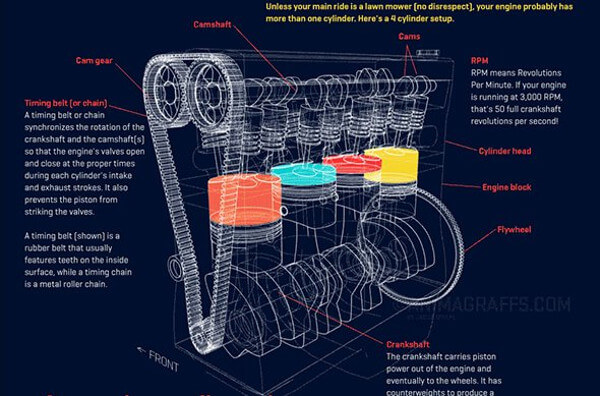
7.How a Car Engine Works

機械が動く仕組みに興味はありませんか?アニメーションでわかりやすくエンジンの動く仕組みを解説してくれます。
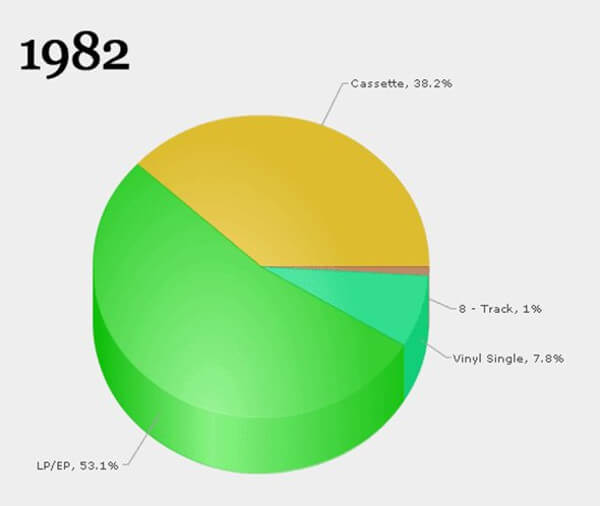
8.30 Years of Music in 30 seconds

30年の音楽の歴史をたった30秒で辿ることができます。
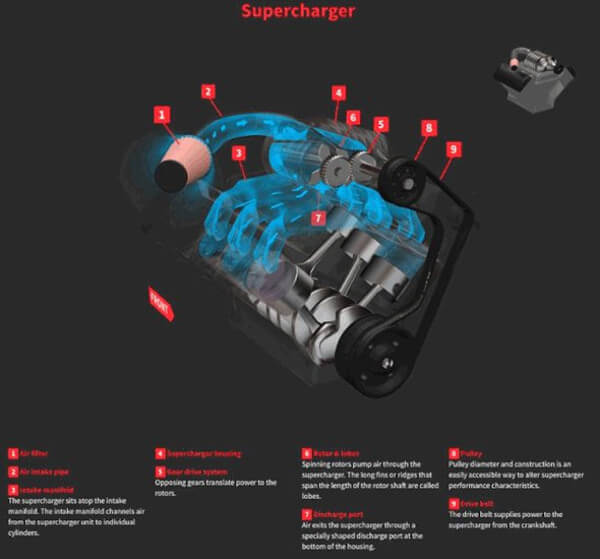
9.How Turbo Chargers Work

これもアニメーションが優れている作品です。複雑なアニメーションを上手に組み込み、ターボチャージャーの仕組みを教えてくれます。
10.Species in Pieces

様々な動物を3Dで描いた作品です。かわいらしいデザインで数多くの動物を紹介しています。
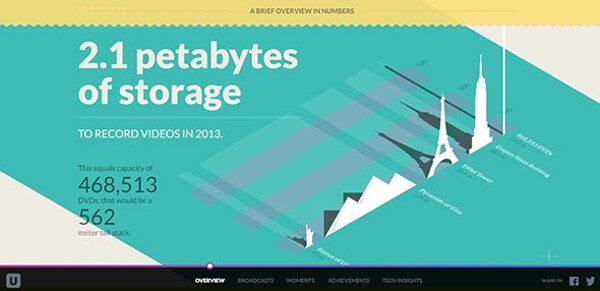
11.Ustream Corporate Report

きっと惹かれること間違い無しのインフォグラフィックです。明るい色と美しいフォントでUstreamについての企業データを報告しています。
いかがでしたか?驚くべきは、ここで紹介した全ての作品がモバイルデバイスでも問題なく動作するということです。スマホ向けのサイトでも多彩な表現が可能になっていることがわかりますね。
※本記事は、20 Awesome Animated Infographics with Interactive Designsを翻訳・再構成したものです。