マーケターの間ではデータドリブンな運用がよく利用されるようになりましたが、デザイナーの間ではどうでしょうか?
「なんでここはこのデザインなの?」や「こういう場合はどう見せるのが正解?」と聞かれたとき、論理的にビシっと説明できればいいですが、「ふんわり」した答えで逃げてしまうと顧客からはいつまでも信頼を得られません。
データドリブンなWebデザイナーになるためにも、Webサイトを制作する時に以下の3つのステップを踏むことがオススメです。
【ステップ1】目標を設定する
バカげたことにも思えるかもしれませんが、目標を達成するためには顧客が求めていることを明確にする必要があります。以下を自身に問いただしながら制作するようにしましょう。
・Webサイトを閲覧した人に最終的に何を与えたいのか?
・何が目標で、結果として何を達成したいのか?
・Webサイト上でのキーワードを何にするか?
【ステップ2】Googleアナリティクスを使用する
Webサイトの方向性が決まったら、ユーザーの行動パターンやトラブルを引き起こしそうなスポットなどWebサイトの目標値を設定することができます。
もしWebサイト上で解決すべき問題点があったら、Googleアナリティクスが役に立ちます。
Googleアナリティクスで見るべき3つの基本項目は「平均滞在時間、リピート率、コンバージョン率」です。これらの分析に基づく正確な数字は、目標達成に向けて改善していくプロセスにおいて活用できます。
レポート1:一番多く閲覧されているページについて
一番多く閲覧されているページは知っておくととても有益です。ページに訪れるユーザー数を知り、顧客が何に興味を持っているかを知ることはWebデザインをする上でとても重要な情報です。
レポート2:デバイスごとのパフォーマンス
近年、Web閲覧の半分以上はモバイルになってきており、大多数のデスクトップPCはシェアを落としています。PC/モバイルどちらのデバイスを利用しているのかを知ることはWebデザインする上で役に立ちます。
レポート3:ランディングページレポート
ユーザーがホームページに訪問した時、最初に見たページを把握し、またどのようにWebサイトに辿り着いたかを知ることは重要なステップです。
レポート4:ソースレポート
ソースレポートから閲覧者がどこからきたのか知る事ができます。
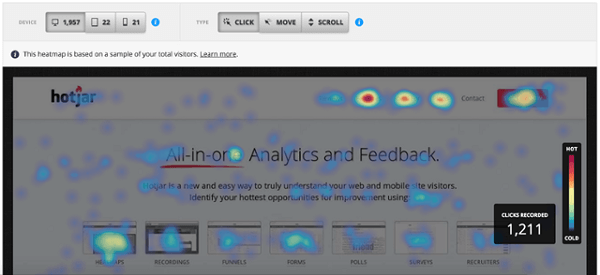
【ステップ3】ヒートマップとユーザーテストを使用する
Googleアナリティクスはユーザーの行動についてマクロレベルのデータを与えると同時に、Webサイトをどのように利用しているか見る事ができます。ヒートマップはユーザーがどこをクリックしているか、何をタップしているか、どこをマウスオーバーしているのかを知ることができます。

ユーザーテストはWebサイトを利用している使い心地、どのページに集中してるのかを見ることができます。
まとめ
Googleアナリティクスやヒートマップ、ユーザーテストのようなツールはWebサイトデザインを制作する上で役に立ちます。勘や上司のひと声に基づいて決定するのではなく、目標を設定してツールをスマートに使いながらデータドリブンなデザインの決定を行いましょう。