多くのウェブサイトが、2つのパネルが左右に配置されたデザインパターンを採用しています。
画面分割デザインは、1つのスクリーンで2つのメッセージというシンプルなルールに従っています。
それぞれの部分は、写真、テキストブロックやイラストなどの別々の要素で構成されます。

画面を2つの部分に分けることには以下の利点があります。
- ・ユーザーの注意を特定の部分に引くことができる
- ・比較ができる
- ・型にはまらない形式を提供できる
このタイプのレイアウトは、大画面やタブレットのナビゲーションに特に適しており、モバイルデバイスの小さい画面ではパネルが重なってしまうことがありますが、機能します。
また別の利点としては、無数のデザインの融合が可能だということです。この記事では、分割デザインのトレンドをご紹介したいと思います。
画面分割デザインにおけるベストなオプション
分割された画面にユーザーへの選択肢を等しく提供することができるので、ユーザーはすぐに選ぶことができます。ユーザーは分割された画面の情報に視覚的な連携を感じるので、あなたはその違いを明確に表現する必要があります。
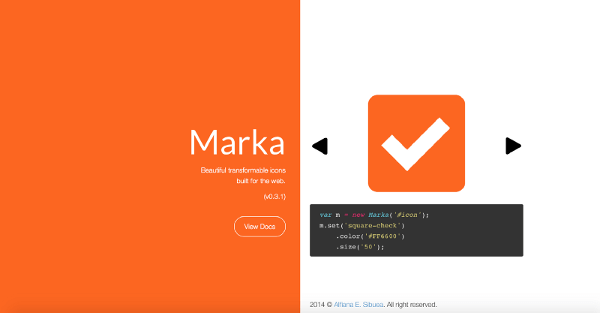
鮮やかな色と活気あるタイポグラフィのペア
色とタイポグラフィは現在流行になっています。鮮やかな色は視覚的に刺激し、活気あるタイポグラフィはテキストの内容を強化します。これらを組み合わせることで、視覚的に面白いデザインになるのです。


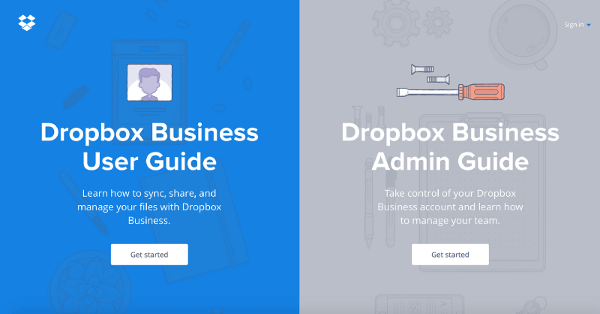
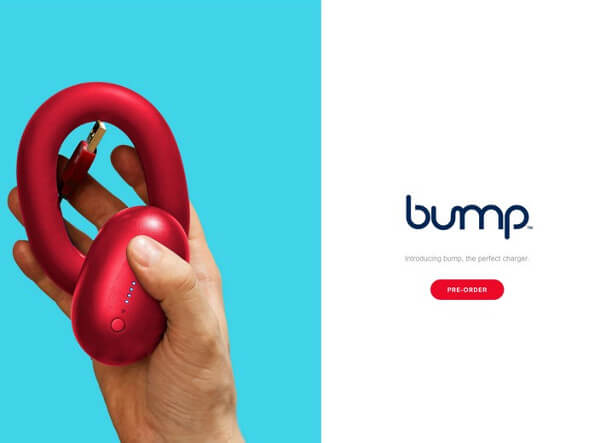
コールトゥアクションボタンにユーザーの興味を引く
画面分割は、コールトゥアクションボタンに大きな焦点を当てるための方法の1つです。スペースを垂直に区切ることで、重要な部分やキーとなる要素に注意を引くことができます。

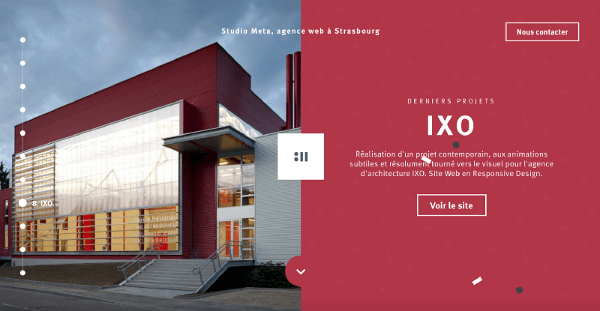
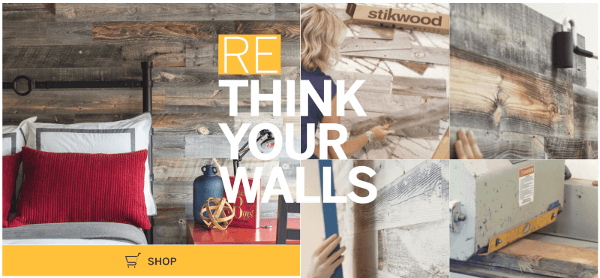
画面をカードとして考える
画面分割デザインは、カードの人気から出てきたものです。この流行に乗ったウェブサイトは、カードベースのコンセプトに基づいています。画面はカードよりも少し大きく、それぞれの画面はユーザーへの1つのメッセージと1つのアクションを含むコンテナになっています。

スタッキングパターンは、ピースを変えることができます。下の例では、右側の画面が4つの小さな画面に分かれています。

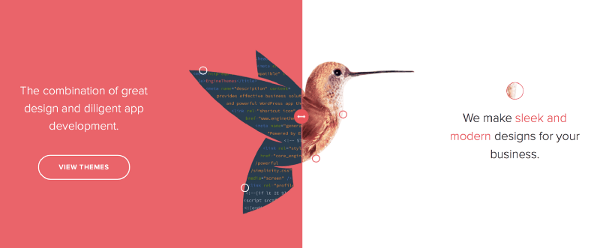
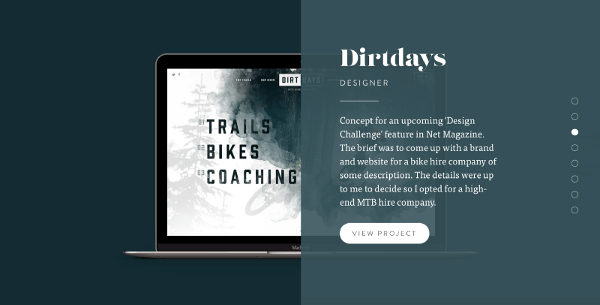
画面間に視覚的な流れを作成する
分割された画面間には、内容に関して関係が必要です。その1つの方法は、色を活用することです。1つの画面からもう一つの画面に異なる色を使うことで、視覚的な流れを作ります。


もう1つのテクニックは、1つの要素(例えば、テキストなど)を使って画面間でレイヤーを作ることです。この要素は2つの画面の融合レベルを上げます。

次の例では、色を使って覆いかぶせています。

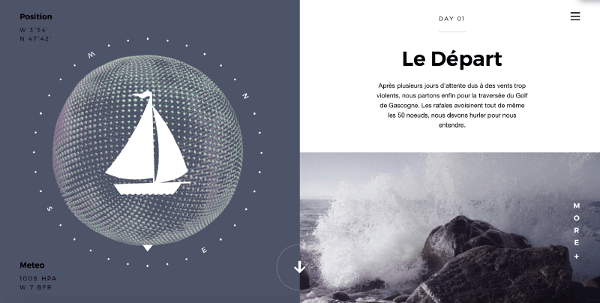
ユーザーに行動を喚起するアニメーションを使う
素晴らしいアニメーションはユーザーにクリックを促します。下のCheckhow is Aliveで使われているデザインをご覧ください。

最後に
あなたのウェブサイトに画面分割デザインの採用を考えているなら、自分自身に以下の質問をしてみてください。
- ・あなたのコンテンツに適していますか?ナビゲーションを配置するスペースは十分にありますか?
- ・ユーザーは画面分割デザインのレイアウトを好みますか?
- ・ユーザーの注意が半分ずつになってもよいですか?
コンテンツが重要で、画面分割デザインはあなたのメッセージをユーザーに届けるための1つの方法であることを忘れないでください。
※本稿は 「Best Practices for Split Screen Design」を翻訳・再編集したものです。

























