今やハンバーガーメニューはスマートフォン用のデザイン要素として最もポピュラーです。しかしながら、どこでも使われるようになったために、批判も起きています。
そこで、ハンバーガーメニューの代替案として試す価値のあるデザインをいくつかご紹介します。
1.タブ

タブは最もシンプルなナビゲーションパターンの一つです。コンテンツ数が5つかそれ以下の場合に有効です。
2.タブ+More

5つ以上のコンテンツがある場合は、4つのコンテンツをタブに表示し、5つ目のタブを”More”とすることもできます。よく使われる4つのコンテンツが常に見える点は、ハンバーガーメニューよりも優れていると言えるでしょう。
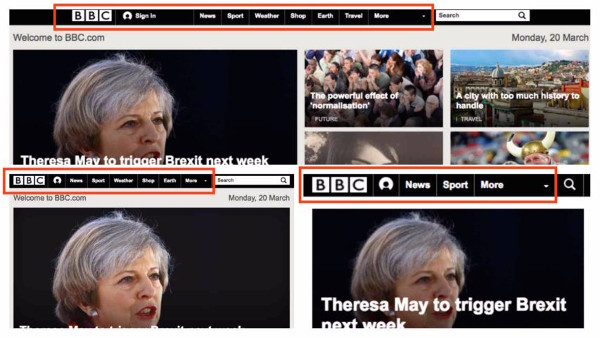
3.折り畳み式のナビゲーション

ウィンドウの幅に合わせて変化するメニューデザインは、タブ+Moreよりも優れているナビゲーションと言えるでしょう。
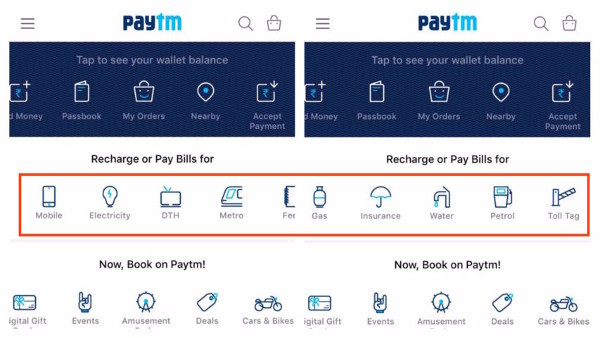
4.スクロール可能なナビゲーション

メニューの優先順位をつけるのが難しい時、または”More”の下に隠すメニューを決められない時にこのナビゲーションが便利です。ただし、隠れてしまうコンテンツが出てくるため、デザイナーはスクロールできるということが分かるようなデザインにする必要があります。
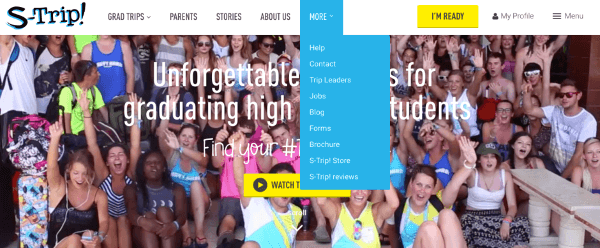
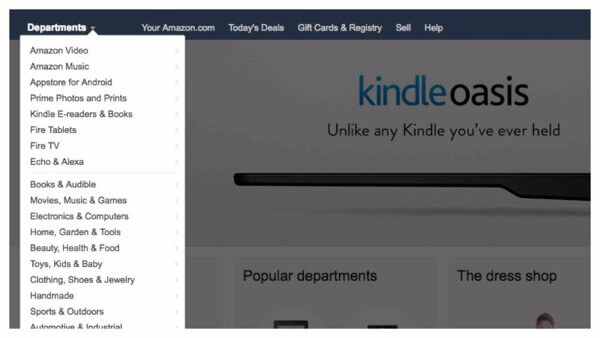
5.ドロップダウンメニュー

多くの項目があり、それぞれに同じくらいの重要性があり、かつ可視化が必須ではない場合に、このドロップダウンメニューが役立ちます。ドロップダウンメニューのラベルがページタイトルを意味し、下向きの矢印が残りの項目を含みます。
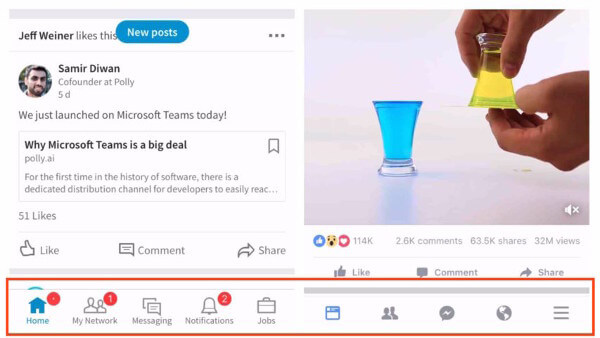
6.ボトムナビゲーション

タブに似ていますが、トップセクションではなくボトムセクションにナビゲーションがあります。ボトムナビゲーションには、アイコンのみ、またはアイコンとラベルといったパターンがあります。
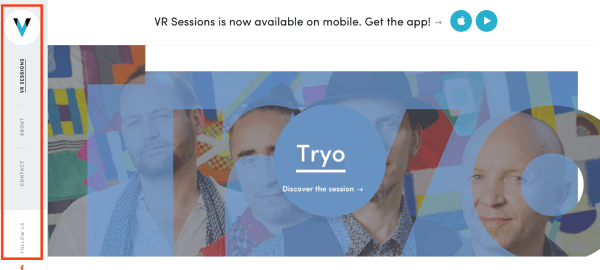
7.縦方向のレタリング

一つのトレンドであり、通常の縦方向のコンテンツとは異なります。スペースをセーブでき、また細長いラインは全てのコンテンツにフィットします。ただし背景と混ざってしまうと分かりにくくなるため、ナビゲーションバーだと分かるようなデザインにしましょう。
ハンバーガーメニューだけでなく全てのUIは的確さを持って使われなければなりません。例えば、良く使われるコンテンツをハンバーガーメニューに押し込むというのは優れた方法とは言えません。そのような的確さなしではユーザーエクスペリエンスが台無しになってしまう可能性があることを覚えておいてください。
※本稿は 「Bored with Hamburger Menu, Time to Try These Alternatives」を翻訳・再編集したものです。