ユーザーの目を引く、カラフルなデザインを作りたいですか?それならお任せください、あなたのインスピレーションを刺激する明るくカラフルなデザインのウェブサイトを10個集めました。
これらのサイトでは非常に鮮やかな色が使われており、フルスクリーン画像やアニメーションが併用されていることが多いのが特徴です。クリエイティブなデザインを作ることができれば、きっとユーザーもそれを見に何度もサイトに足を運んでくれるでしょう。
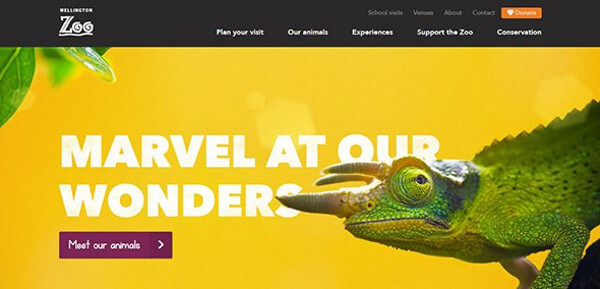
明るい色の使い方を学ぶには最高の例です。大きな背景画像が使われており、レスポンシブにももちろん対応しています。

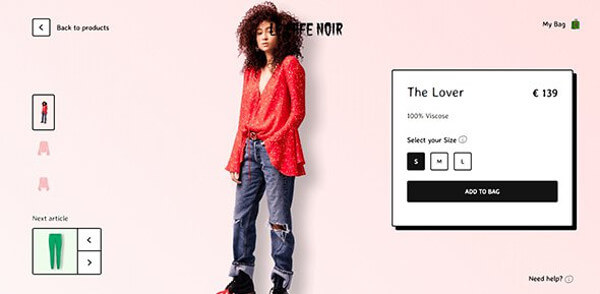
多数の製品を美しく紹介するWordPressの商業ウェブサイトです。大胆な配色と美しいアニメーションが特徴です。

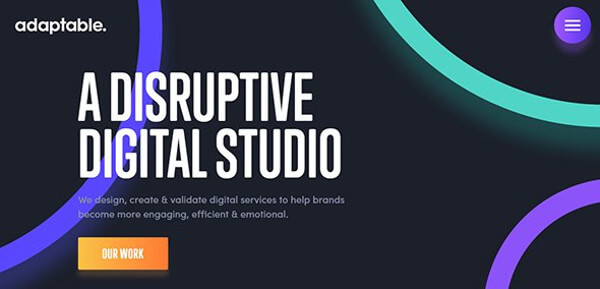
デザインの代理店向けに制作されたサイトデザインです。明るい色を使いながらもすっきりとした見た目になっています。

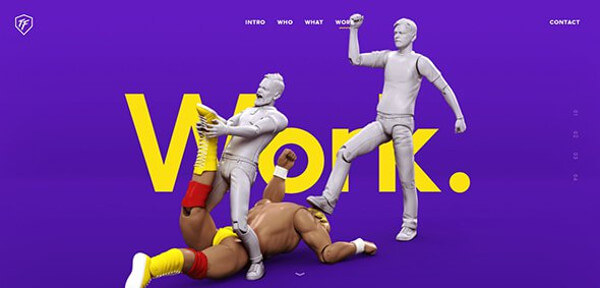
ユーザーを驚かせる色使いとクエイリティビティを学ぶならここが最適です。テーマには多くのアニメーションと高品質な画像が含まれています。

-
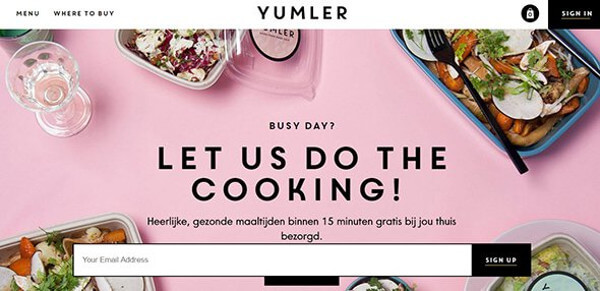
5.YUMLER
食べ物と飲み物をフィーチャーしたテーマで、eコマース、CSS3、HTML5の機能を内蔵しています。レスポンシブデザインにも対応しています。

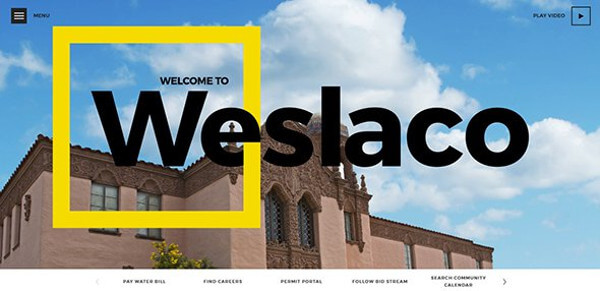
サンディエゴにある企業のために制作されたものです。多数の色をうまく合わせた創造的なデザインが特徴です。

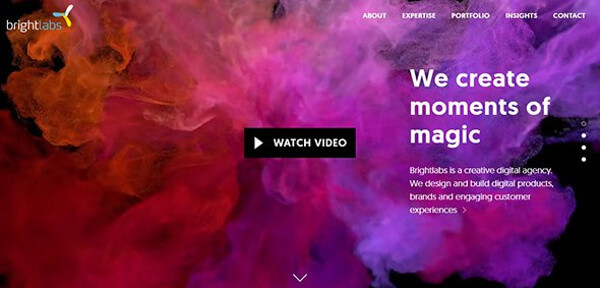
明るい色の動画バックグラウンドを上手に利用しています。

美しく明るいフラットデザインが特徴のサイトで、CSS3の機能を上手に活用しています。

サイト全体を眩しくしなくとも、明るい色を正しい場所で使用することでユーザーを強く印象づけられることがわかるでしょう。

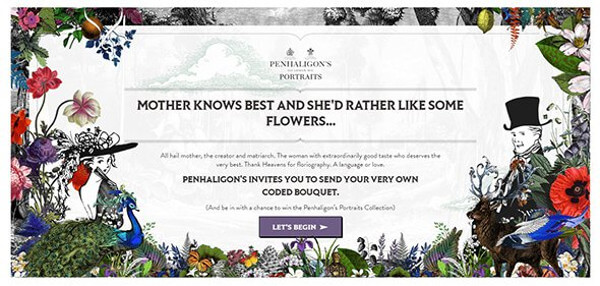
大胆な色使いのイラストが印象的なサイトです。ユーザーが触れられる、美しいフルスクリーンレイアウトを採用しています。

いかがでしたか?これらを参考に、あなただけのデザインを作ってみてくださいね。
※本記事は、20 Bright Colorful Websites for Your Inspirationを翻訳・再構成したものです。