カードデザインのUIはここ数年で大きな人気を集めています。
毎日何百万人ものユーザーが使用するGoogle、Facebook、Twitterなどは、この人気のUIコンポを利用しています。
しかし、100を超えるカードベースのプロジェクトを経験してきたデザイナー曰く、カードデザインにはいくつかの落とし穴があるそうです。
ここでは、カードベースのUIに関連したミスの中でも最も起こりやすい5つをご紹介します。
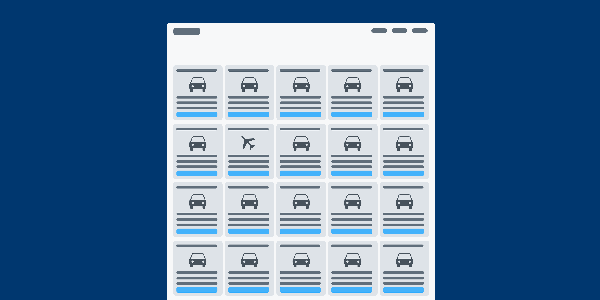
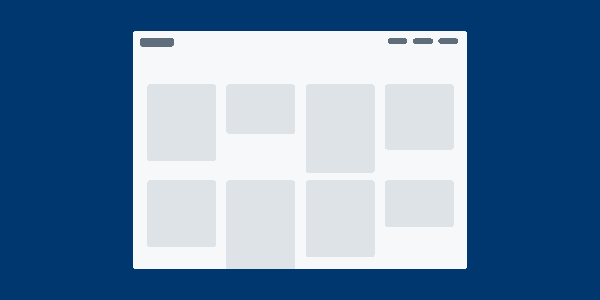
1. カードサイズがバラバラ
世界中のコンテンツは単一の様式で成り立っていません。タイトルや説明は長かったり短かったりします。
カードデザインが大画面のスクリーンで表示されるとき、ユーザーの快適なネットサーフィンを妨げるような激しい違和感を生み出してしまうことがあるのです。
たとえば、上の図のようにカード一つ一つがバラバラの大きさを持っているとユーザーにとって見にくいUIなのは歴然ですよね。
この問題に対して、デザイナーには3つの観点について再考させます。
1つめに、データを切り詰めたときにきちんと意味をなすか。
文字数の制限を設けたときに、タイトルや説明がちゃんと伝わるかどうかということです。
2つめに、レンガ状のレイアウトを組んだ時にカードデザインが効果的に見えるか。
これはコンテンツの内容を精査する必要がない代わりに、ユーザーがコンテンツを熟読できるようにするためです。
3つめに、カード内のコンテンツを整理して、どのようなデバイスでも1つのカラム内で正常に動作するかです。
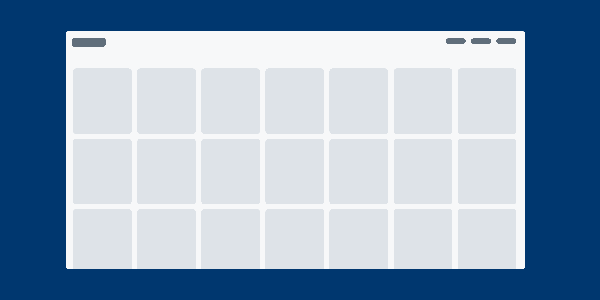
2. ページ内にカードが多すぎる

ユーザーがパッと見ただけですべての機能がわかるようなダッシュボードやWEBアプリを作るとき、画面のスペースを余すことなく使いたくなります。
ですが、これはグリッド内にカードを詰め込みすぎるなどといった問題も発生するため注意が必要です。
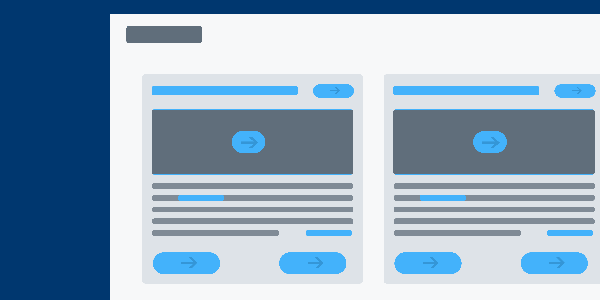
3. カード内のアクションが多すぎる

カードデザインの最も素晴らしい点は、受け取る膨大な情報や、アクションを含んだコンテンツを一口サイズにまとめられるところです。
スペースを有効活用しているように見えても、ユーザーにとっては役立つよりも困惑させるものになりうるのです。
デザイナーは本当に必要なアクションだけすくいとるよう考え、重要性やタイプによってアクションをグループ化する必要があります。
4. コンテンツを詰めこみすぎ

カードデザインは大容量のデータを分割できる役割を担っています。
しかし、画像、ボタン、グラフといった要素を追加することは一見するとユーザーが求めるあらゆるものを提供しているように思えますが、それはカードに負担を与えすぎているのです。
5. 必要がなくても画像を挿入してしまう

カードのヘッダーには魅力的な写真やイラスト、アイコンが使われています。これは視覚における印象付けとして非常に効果的です。
ですが、時にはカードの主な目的が視覚情報に依らないこともあります。
カードに画像を追加するときにはきちんとした理由が必要だと思っています。理由が説明できて初めて画像を挿入するべきです。ビジュアルノイズにならないよう気をつけましょう。
カードをバランスよく見せるために活字を探求することも大事だと思います。
さいごに
カードデザインはWEBデザインとして歓迎されており、カードコンポーネントを使ったプロジェクトは増えてきています。
あなたがデザインを任された際は、ここで紹介した落とし穴にハマらないように注意してくださいね。
この記事は「5 Common Mistakes Designers Make When Using Cards In Design」を翻訳・参考にしています。