Mozli

Web中のデザインに関する新着記事やコンテンツを表示してくれるニュースfeedです。海外記事なのでほぼ英語記事ですが、英語が苦手な方でも画像やイラスト、Webコンテンツは楽しめますので、海外のWebデザイン動向をチェックするのに役立ちます。
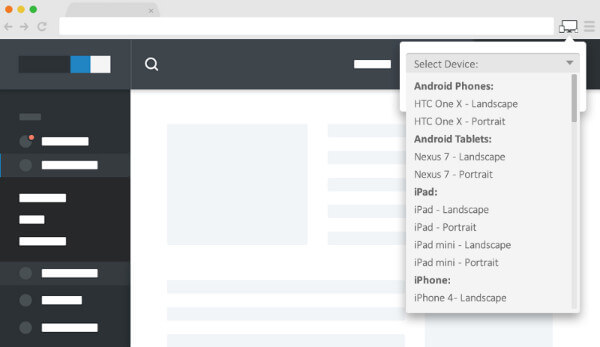
Responsive Web Design Tester

レスポンシブデザインの簡易な表示チェックができる拡張機能です。表示が確認できるデバイスも豊富なのでサクっとチェックできますね!
http://responsivewebdesigntester.com/
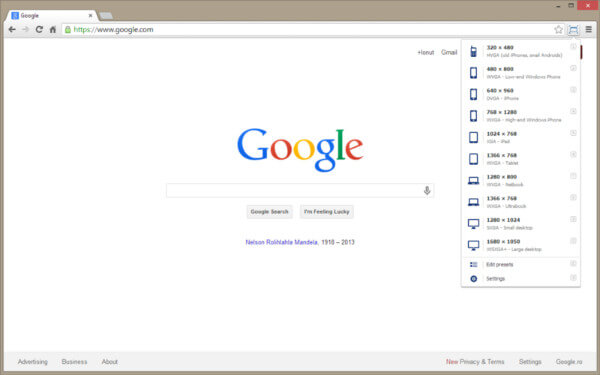
Window Resizer

いろいろなディスプレイのウィンドウサイズをエミューレートして表示してくれる機能です。
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh?hl=en
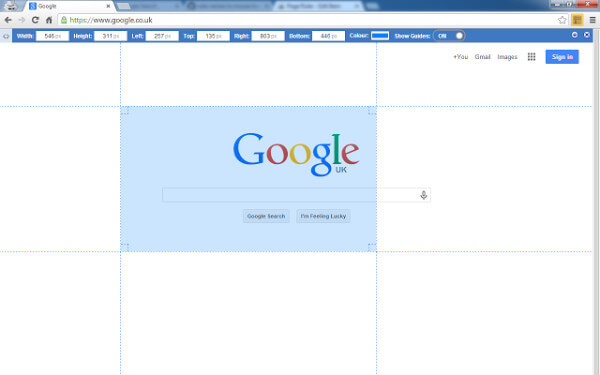
Page Ruler

あらゆるWebページをピクセル単位の定規で計ることができる機能です。
https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn
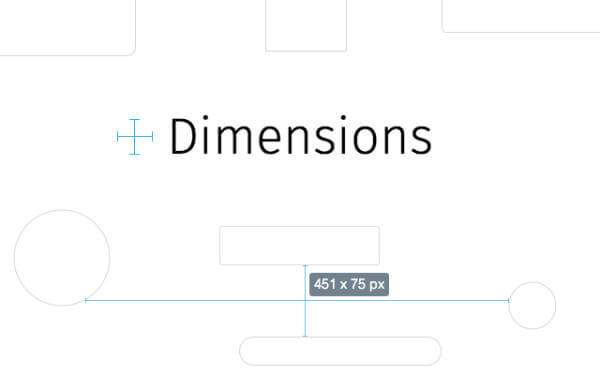
Dimensions

スクリーンの寸法を測れる機能です。
https://chrome.google.com/webstore/detail/dimensions/baocaagndhipibgklemoalmkljaimfdj
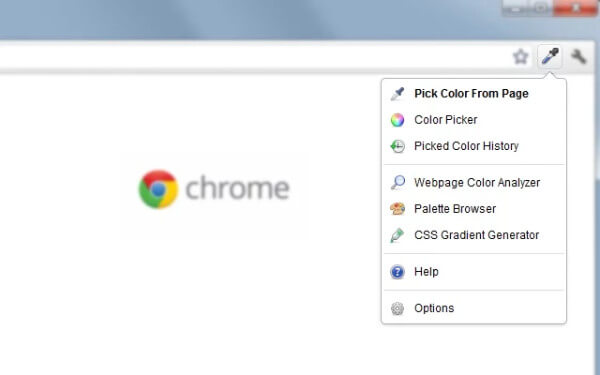
ColorZilla

Webページから色を拾えたり、使われている色の分析、グラデーションをCSSでジェネレートできるなど多機能な拡張機能です。
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
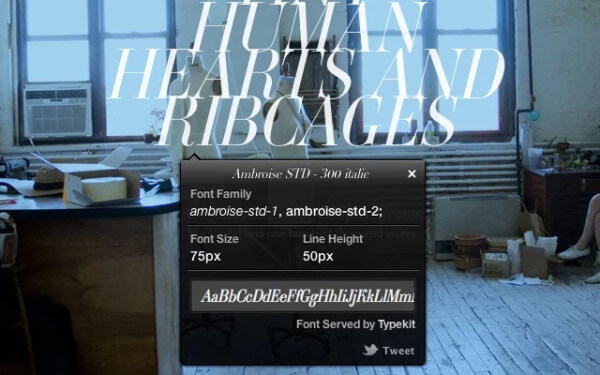
WhatFont

Webページ上に使われているフォントを識別してくれる機能です。
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
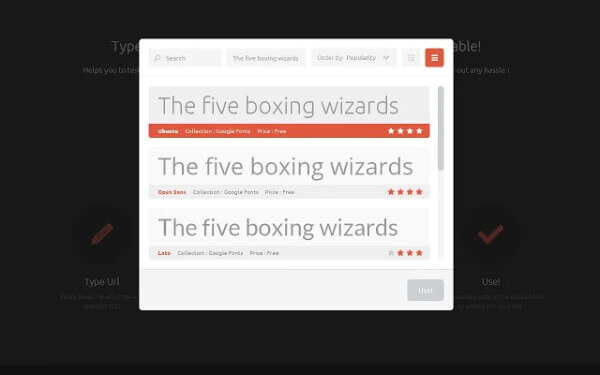
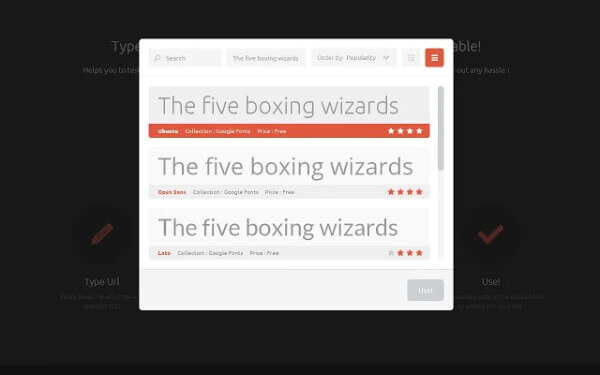
TypeWonder

Webフォントを使うときにテストできる機能です。
https://chrome.google.com/webstore/detail/typewonder/ohgmapelghofmbacalgamfbejaghdilh
CSS — Shack

画像編集ソフトと同じようにレイヤースタイルで制作して、CSSファイルで吐き出せる機能です。
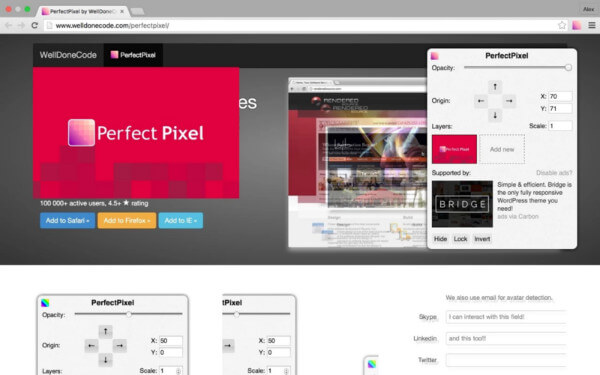
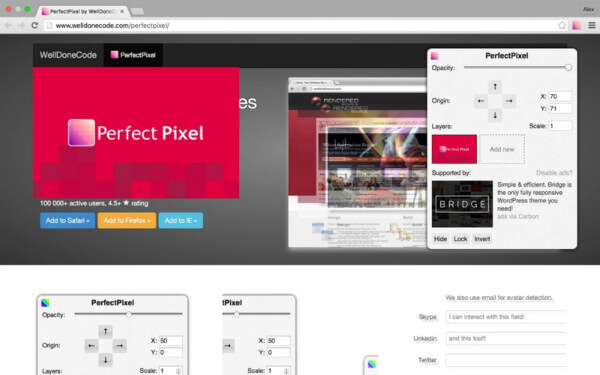
PerfectPixel by WellDoneCode

半透明の画像をWebサイトに重ねて表示することができ、ピクセル単位で調整することができます。
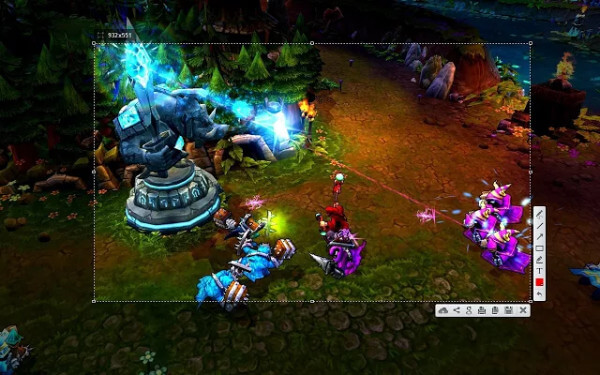
LightShot

スクリーンショットを撮りたい箇所を選択でき、またスクリーンショット画像をサーバーにアップすることもできる機能です。
https://chrome.google.com/webstore/detail/lightshot-screenshot-tool/mbniclmhobmnbdlbpiphghaielnnpgdp
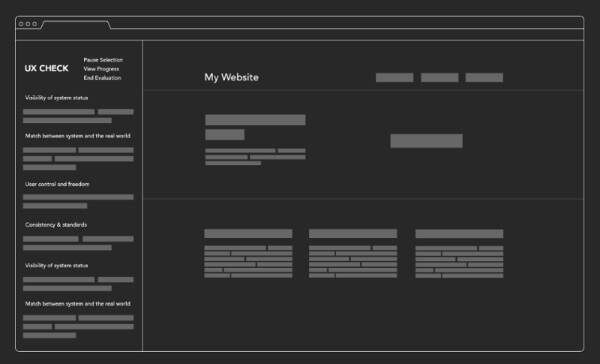
UX Check

WebサイトのUX的な改善点を見つけることができる機能です。
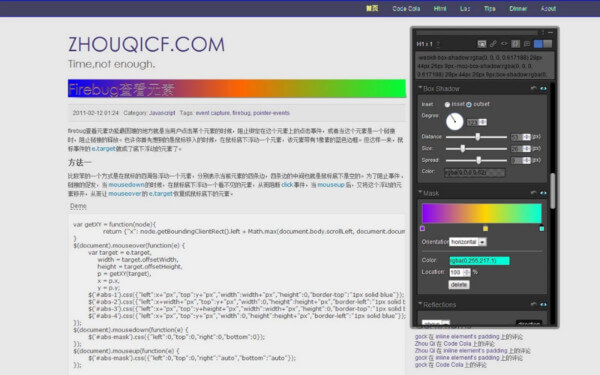
Code Cola

オンラインページのCSSスタイルを視覚的に編集できる機能です。
https://chrome.google.com/webstore/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn
Pendule

Chromeの拡張機能を開発するためのツールです。
https://chrome.google.com/webstore/detail/pendule/gbkffbkamcejhkcaocmkdeiiccpmjfdi
(※本稿は「15 Must-have Chrome extensions for web designers and front end developer」を翻訳・再編集したものです)