さて突然ですが、CSSで赤色から透明に変化するグラデーションを作ってみましょう。簡単ですよね?このようにして作ります。
しかしここには、大きな罠が隠されているのです。
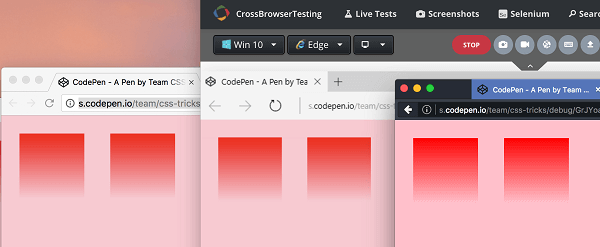
Chrome(Android版含む)、Firefox、Edgeではこれで問題ありません。

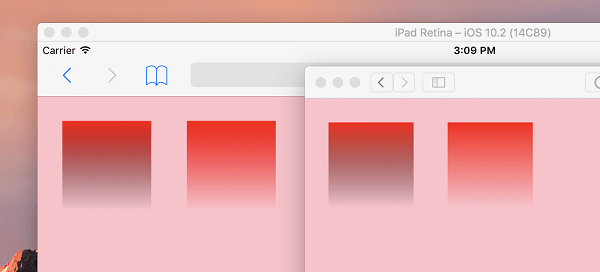
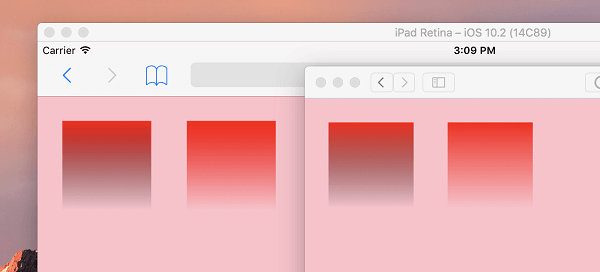
しかしSafari(iOS版含む)では下図の問題が起きてしまいます。

それぞれ左側が問題のあるエレメントです。
ここでの問題は透明が「透明な黒」として解釈されてしまっているということです。
これを修正するには、使いたい色の完全に透明なバージョンを指定します。次のようにしてください。
カラーコードを使用したままではちょっと面倒かもしれません、RGBaやHSLaで対応している色がすぐにはわかりませんから。コンバーターが必要であれば、検索すればすぐに見つかります。
ここではCSSレベル4のcolor()関数を使用してみましょう、これでもっと簡単になります。
しかし残念ながらこの機能はまだサポートされていません。もしSassを使用しているなら、きっと手助けしてくれる機能があるはずです。
(※本稿は「A Thing To Know about Gradients and “Transparent Black” 」を翻訳・再編集したものです)