ちょっと見渡すだけでも私たちの身の回り(物理的な)には数々のボタンがあります。エレベータの「▲▼」ボタン、キーボード、食券機、電灯スイッチ……
こうして見るとボタンはユーザーの「行動を喚起する(Call To Action=CTA)」という役割を担っていることを改めて再認識させられますが、それはWebサイト上のボタンでも同じです。つまり「問い合わせ/登録/決済/申し込み/ユーザー情報の送信」などのユーザーの行動を喚起するCTAボタンのことです。
大半のビジネス用Webサイトの根本的な目的は、なんらかのユーザーの行動を促すことにあります。「CTAボタンまでユーザーを連れて行き、CTAボタンをクリックしてもらう」がそうしたWebサイトのゴールになります。
そこでこのCTAボタンについて「平均的なCTAボタン像」を調査したレポートがありましたのでご紹介します。こちらのレポートはあくまでも、「HTMLメールにおけるCTAボタン」を調査したものですが、「Web上のCTAボタン」をデザインする際にも数々のヒントを与えてくれるのではないでしょうか。
(※こちらの調査は、「ReallyGoodEmails」に掲載されているすべての企業のEメールからCTAボタンを収集したものです)
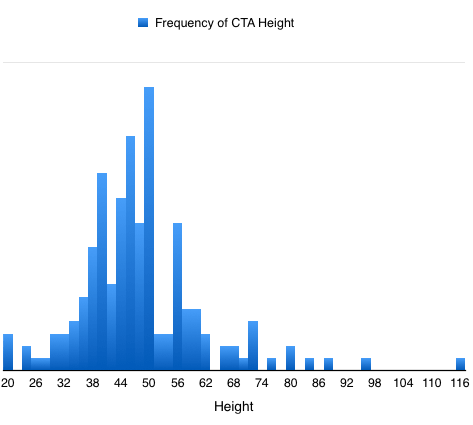
CTAボタンの「Height(高さ)」

・CTAボタンの「Height」の全体平均は47.9pixel
(※WebサイトのCTAボタンで高さ47.9pixelのボタンは小さすぎる印象ですが、HTMLメールはスマホに送られることを前提にしており、スマホ表示時のサイズとしてご参考ください)
・最も高さが低かったCTAボタンは20pixel
Appleは高さ44pixel以上をCTAボタンのスマートフォン上のタッチポイントとして推奨していますが、それを下回るCTAボタンも結構存在するようです。
・最も高さがあったCTAボタンは119pixel
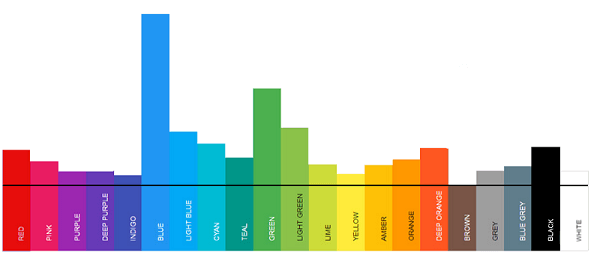
CTAボタンの「カラー」

・48%の企業がCTAボタンを自社のロゴと同じ色に合わせている(ロゴがモノトーンでない場合)
・「青色」が最もCTAボタンに使われる色で、「茶色」が最も使われない色
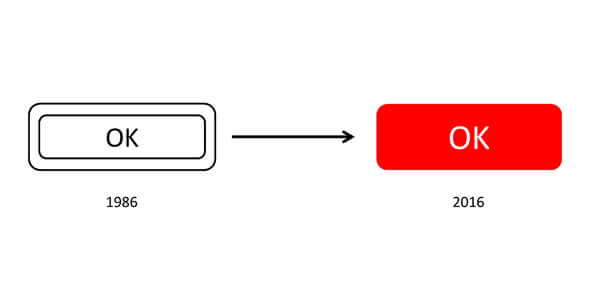
CTAボタンの「カタチ」
・CTAボタンの54%は角丸ボタン
・90度の角をしたボタンは28%の使用率
・円柱形のCTAボタンは18%の使用率だったが、昨年の調査よりも上がっているためトレンドになりつつある?
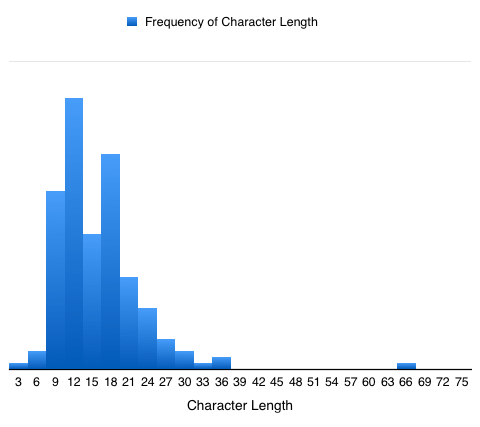
CTAボタンの文字数

・CTAボタンに記載される文字数の平均は14文字(※これは半角英数の文字数、日本語全角なら7文字程度?)
・もっとも文字数が少なかったCTAボタンは3文字(「YES」ボタン)
・もっとも文字数が多かったCTAボタンは66文字
これはさすがにちょっと長すぎますね。
こうしたある意味CTAボタンの「ベタな表現」を知ることで、あえて「ベタ」を外してみたり、あるいは同じ「ベタ」でもちょっとしたアレンジの勘どころをつかめるものです。
自分がデザインしているCTAボタンはベタなのか、尖っているのか?参考にされてみてはいかがでしょうか?
(※本稿は「Everything You Wanted to Know About Email CTA Buttons」を参考にしています)