Webデザインの世界ではアニメーションは特別に新しい技術ではありませんが、デザインのコンピューター言語などのトレンドによって、アニメーションの活用にはちょっとした流行り廃りの時期がありました。
GIFが流行した時にはアニメーションは積極的に活用され、今ではHTML5の普及によりさらに一般的なものとなりました。
今回はそんなアニメーションを効果的に活用する方法と上手く活用できているサイトを紹介します。
パーソナリティを追加する
Webサイトにおいてパーソナリティは、ユーザー認識の観点では重要な要素です。
それは、ナビゲーションメニューの作り方ひとつで影響してきます。たとえば、スクロールしてフェードする設定にすれば“エレガント”という印象を与えることができます。
その他には、タクシーアプリケーションで支払いの画面で見た目にも楽しい紙吹雪などの演出があると、それはお客さんのチップを払ったり、再度利用するためのモチベーションや口実になります。
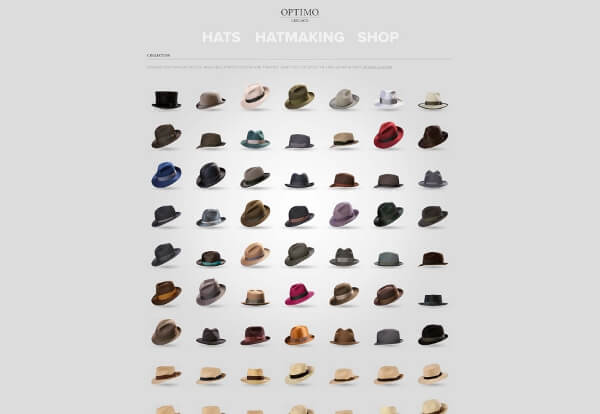
▼Optimo’s hatはアニメーションでパーソナリティを強調している具体的な例です。

ポインタのカーソルを商品にあてることで、細やかなアニメーションと同時に、商品の名前が表示されます。
この演出は、技術的にはシンプルですが、パーソナリティを表現するには大きな効果があります。
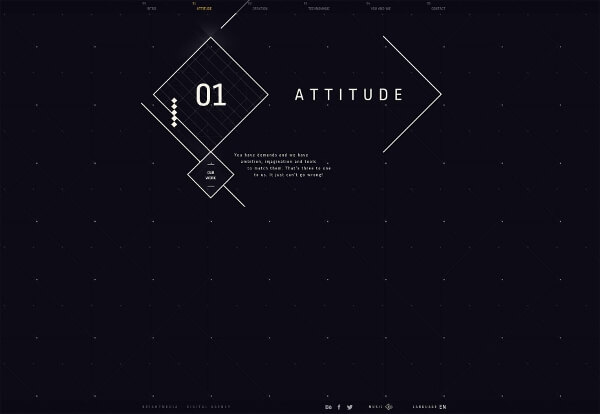
それでは、他にもパーソナリティを強調したサイトをご紹介します。


感情的なつながりを持たせる
ユーザーがWebサイトやアプリケーションをお気に入りに入れるというのは、少なくともサイトとユーザーの間には感情的なつながりが発生したということです。
それは、人間同士の関係性と何ら変わりのない現象で、カップルのようなものなのです。
ブランドや会社の内に秘めた思いや、どういった性質を持っているのかをユーザーにイメージで伝えるにはアニメーションは効果的なツールの一つです。
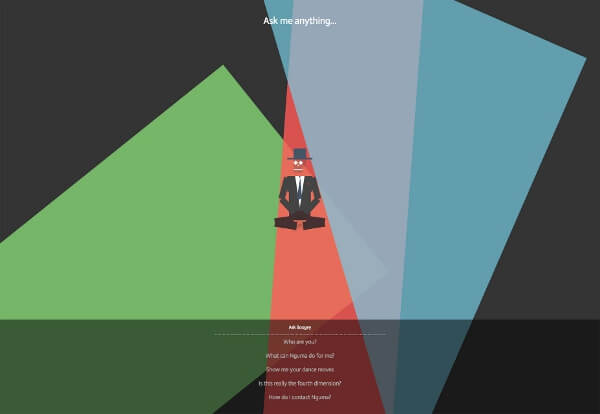
以下に、感情に訴えかけるアニメーションを上手く使ったサイトをご紹介します。




わくわく感を演出する
アニメーションを使うべきもっとも簡単な回答は“楽しいから”です。活字などよりも視覚的に頭に入ってきやすく、大勢の人がアニメーションを好みます。
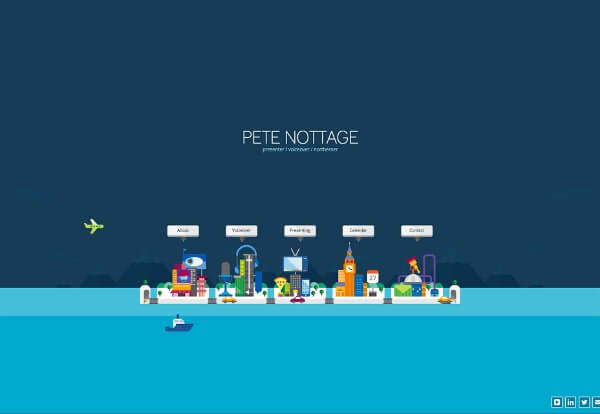
▼Dream OnというWebサイトはアニメーションをふんだんに活用しており、見ていてとても楽しく、何度でも訪れたくなるようなデザインになっています。

このように、人の心をわくわくさせたり、楽しませたりするのもアニメーションを活用するひとつの狙いです。
アニメーションをデザインに取り入れることは環境的に簡単になり、目立たせたりユーザーの心を動かすためには効果的です。Webデザイナーとしてはこれを活用しない手はありません。
ぜひ今回ご紹介したサイトを参考に、想い想いのアニメーションを作ってみてください。
この記事は「How to delight your users with subtle animation」を翻訳・参考にしています。

























