ハンバーガーメニューは今やウェブでもモバイルでも広く使われています。しかし作り方次第で快適なナビゲーションメニューにもなれば、使いにくく邪魔な存在にもなってしまいます。
今回は美しいハンバーガーメニューの実装例をご紹介します。
1.Slideout.js 美しさと可愛さが入り混じる
美しいデザインとかわいらしいアニメーションを持つメニューです。タッチで起動することができ、ネイティブのスクロールを採用しているおかげで快適です。

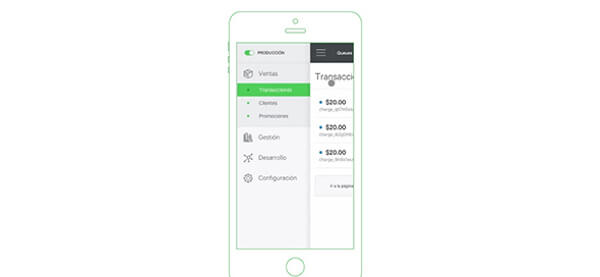
2.Drawer シンプルなのに効果的
CSS3を利用したjQueryプラグインで、シンプルながらも効果的なアニメーションを使っています。

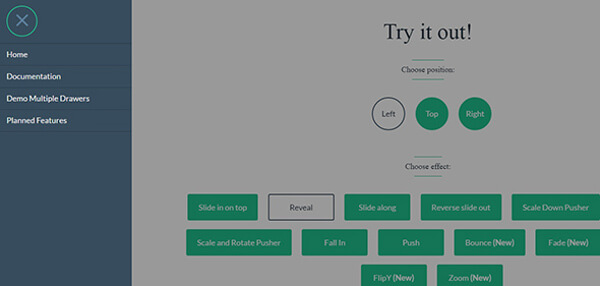
3.Pure Drawer 多彩なアニメーションが魅力
スライドだけでなくズームなど多彩なアニメーションが利用できるドロワーです。

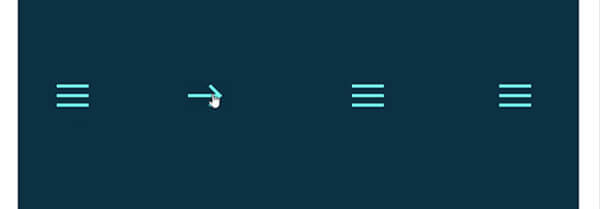
4.Shifter ウェブでもでもアプリでも使える
Shifterはアニメーションするハンバーガーメニュー用アイコンです。ウェブでもモバイルアプリでも使えます。

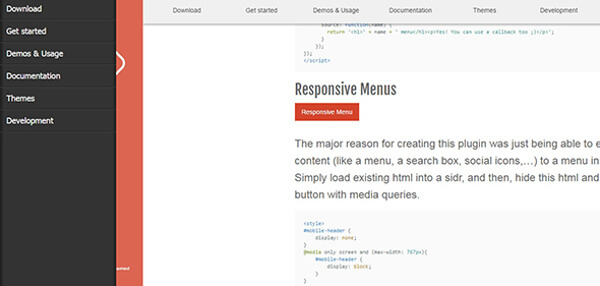
5.Sidr 自動でサイズを合わせてくれて頼もしい
自動的にデバイスの画面サイズに合わせて大きさを変えてくれる便利なハンバーガーメニューです。

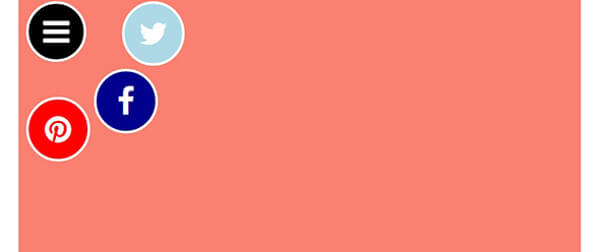
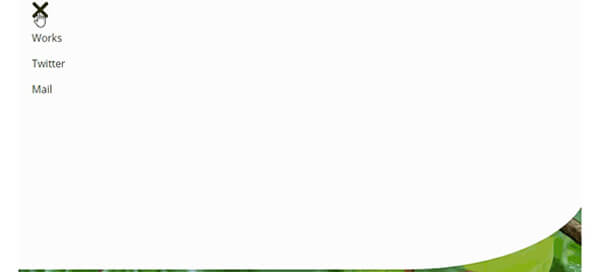
6.Hamburger Menu to Social Sharing Icons SNSに簡単シェア!
ハンバーガーメニューにはソーシャルメディアの共有アイコンを置くこともできます。普段は隠れていて、メニューをクリックしたときのみ現れます。

7.Hover Click Slideout Sidebar Navigation 可憐なナビゲーションに心躍る
ホバーした時のアニメーションが美しいナビゲーションです。

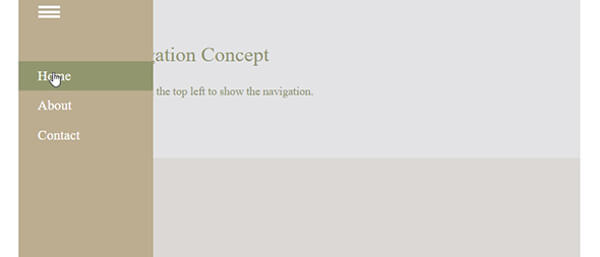
8.Slide in Nav Menu with Off-Trigger Area 唯一無二のユニークさ
独特な雰囲気を持つ、クリエイティブなメニューです。どんなプロジェクトにも合わせることができるでしょう。

9.Hamburger Menu to Fullscreen List Menu 圧巻のフルスクリーン表示
クリックでメニューをフルスクリーン表示することができます。

10.Multiple Hamburger Menu Animations オリジナリティをアピール
通常ハンバーガーメニューのアイコンは3本線ですが、他のデザインを使うこともできます。

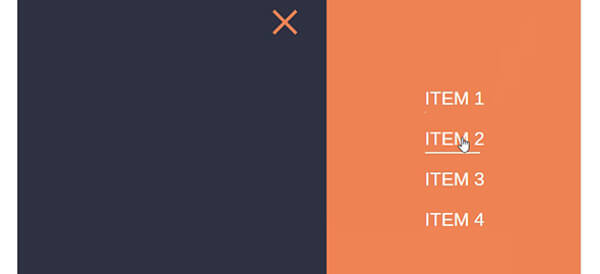
11.Hamburger Menu to X 珍しい工夫が楽しい
クリックすることで☓ボタンに変わるメニューアイコンです。

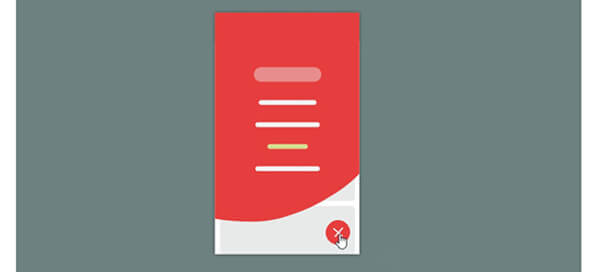
12.Hamburger Menu Modal Pop Using GSAP ポップアップが出現
クリックすることでモーダルのポップアップが現れるメニューです。

ハンバーガーメニューはまだまだ多くの可能性を秘めています。用途に合わせてカスタマイズすれば、もっと快適なデザインが作れるでしょう。
※本記事は、Demystifying the Hamburger Menu: 20 Hand-Picked Examplesを翻訳・再構成したものです。