美しいサイトを作るのは素晴らしいことですが、それだけでは不十分です。ユーザーにしっかりと機能を提供しなければ、ただ美しいだけで終わってしまいます。使ってもらえるサイトを作るには、サイトの目標を特定し、それに向けて製作を行いましょう。
今回は、目標を達成するサイトを作る方法について紹介します。
戦略を反映したデザイン方法
次のステップを踏むことで、サイトを戦略的にデザインできます。
-
1.クライアントの目標を特定する
まずはクライアントが達成したい目標を明確に定め、デザインの方針を決定しましょう。

クライアントに質問するだけでは、十分な情報が得られないこともあります。会社としての目標をうまく言葉にできないことがあるのです。何度も議論を重ね、この段階で方針と目的を明確にしてください。
-
2.ユーザーを知る
デザインと機能が決まったら、それを誰のために、何のために作るのかを考えましょう。ユーザーの年齢、性別、興味などの想定は、デザインに直接影響します。

ユーザーはフォントサイズやスタイルなど、細かい部分も見ています。想定は慎重に行ってください。
-
3.ブランドイメージをデザインする
トレンドに乗るのも結構ですが、必ずブランドを反映したものに仕上げてください。
-
4.目標を見て方向性を決める

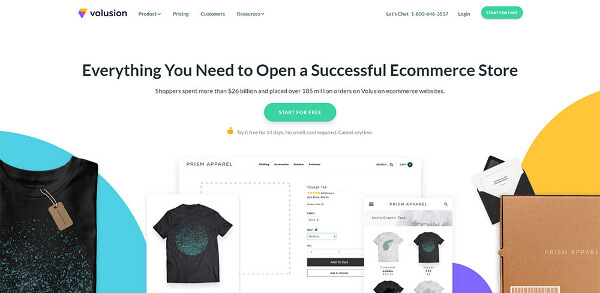
ここでは、戦略と実際のデザインをシンクロさせます。サイトの主要な目的を確認し、それが達成できるデザインを作っていきましょう。たとえばエンタメ系サイトであれば、シェイプや写真、音楽で気分を盛り上げるデザインが適しているでしょう。
-
5.正しいユーザー向けにデザインする

サイトをアピールしたい、特定のユーザー層がいるはずです。ここではそうしたユーザーに焦点を当て、見た目、雰囲気、広告、プロモーションなどを彼らに適した形に仕上げましょう。
-
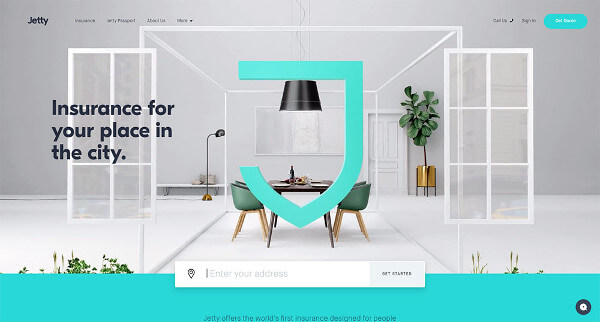
6.登録への障害を取り除く
お金を出してくれるユーザーは、登録前に彼ら自身の情報をほとんど教えてくれません。登録への道筋が遠ければ、すぐによそを見に行ってしまいます。登録に必要なフォーム入力が少ないほど、登録数が増えるというデータもあります。登録プロセスはできるだけ簡単にしましょう。

おわりに
デザイナーとして、戦略的なデザインを行うのは当然のことです。目標を見失わず、そぐわないトレンドを取り入れたりせず、自分の好みを優先したりしなければ、戦略的なデザインは完成します。あらゆる要素に「なぜ必要か」「なぜこの場所なのか」と問いかけ、常に目標を念頭に置いてデザインを進めてください。
※本記事はDesign Websites with a Goal in Mindを翻訳・再構成したものです。