「人が商品に持つ第一印象の90%は色彩だけで決められている可能性が高い」
効果的に色を使うことはデザインするうえで非常に重要ですが、多様な色の組み合わせを考え出すのは大変な苦労を伴います。
色にはそれぞれ意味があり、考えられる組合せは無限に存在します。
ここでは、あなたのデザインにピッタリなカラーパレットを作り出し、最適な配色を考えるセンスを磨くお手伝いをします。
カラーパレットを選ぶ

カラーパレットは時々、インスピレーションで作れることがありますが、大抵はシステマチックなアプローチによって作られます。
目的を明確にする
「優れたデザインは、その目的とカラーパレットとが一致している」
優れたデザインとは、目的とカラーパレットが矛盾しないことなので、何よりも先に、デザインの目的を明確にしなければなりません。
以下の点を考えてみましょう。
- ・デザインで伝えたいことは?
- ・デザインの目的は?情報提供?それとも勧誘?
- ・受信者にどんな感情を持たせたい?
デザインの目的が、カラーパレットを選ぶときの指針になります。
ターゲットを明確にする

世界共通のイメージがある色もあれば、そうでないものもあります。例えば、緑は世界的にも自然を示す色として認識されますが、赤は文化によって意味が違ってきます。
西洋では火や暴力、戦争のイメージの他、愛や情熱があり、中国などでは幸せと繁栄を意味します。
デザイナーとしての心理的カラーモデルを、ターゲットにマッチさせることが大切です。
インスピレーションを見つける
「デザインしている分野とは別分野のデザインを見る」
時には、最適なカラーパレットを考え出すことが難しいことも。
でもそんな時、優れた芸術家は「盗む」ことで切り抜けます。インスピレーションを他の芸術家からいただくのです。
時分のデザインとは別分野のデザインを見ていきましょう。そうすることでユニークなカラーパレットが生まれることも。例えばインテリアデザインなど。

異国文化に触れてみるのも一つです。例えば韓国のPVなどはカラフルなことで有名です。

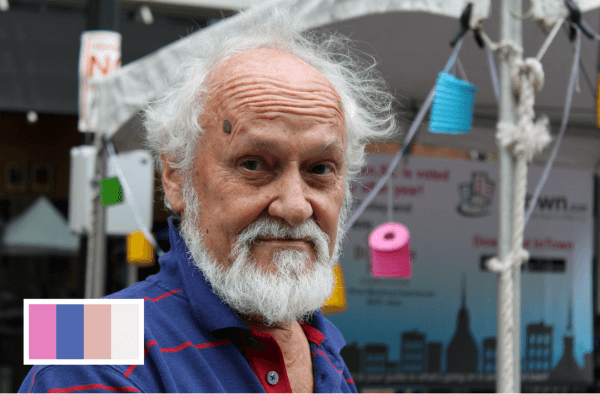
また、韓国まで行かなくても、日々の生活の中にも色は隠れています。

インスピレーションを感じたら、カラーパレットにしてみましょう。デザインソフトのスポイトツールを使って、少しずつカラーパレットに引き出していきます。
デザインシステムを確立する
スタイルガイドとも呼ばれますが、デザインシステムとは、デザインのすべての要素をキャプチャーする枠組みのことです。
ボタンの種類からタイポグラフィーまで全てです。
ラフスケッチでも構わないので、カラーパレットを選ぶ前にデザインシステムを確立させると作業しやすいです。
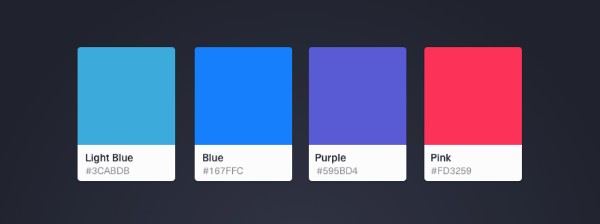
カラーパレットを選ぶときには「簡単にシンプルに」。色は少なく、以下の構成で始めるのが理想的です。
- ・背景色
- ・第一アクセント色
- ・第二アクセント色
- ・エラー色
- ・成功色
第一アクセント色は大事なボタンやアクセントに使います。多くの企業ではロゴにも使われています。

第二アクセント色は、第一アクセント色と区別したいときに使います。エラー色と成功色は、赤と緑など。

カラーパレットを生成する
インスピレーションを携えて、デザインシステムのラフスケッチができたら、実際にカラーパレット生成していきます。色を横に並べて、恐れずにたくさんの配色を試してみましょう。

カラーパレットを数種類に絞り込めたら、最初の2項目を思い出してください。
目的とターゲットを明確にしましたね。では確認です。
- ・ターゲットに身近な色は?
- ・目を引き付ける色は?
- ・明るい、または暗いカラースキームが必要?ターゲットの使用時間は何時?
- ・デザインがどんな感情を引き出す?他のカラーパレットよりも適している?
「デザインシステムの中で、色はそれぞれ違う役割を担う」
デザインシステム上で色はそれぞれ違う役割を持っており、それぞれウェイトが異なります。例えば背景色は第一アクセント色より多く使われます。練習用に、様々なサイズで、色の表示頻度や表面積が同程度の物を作ってみると良いと思います。
カラーパレットを使う
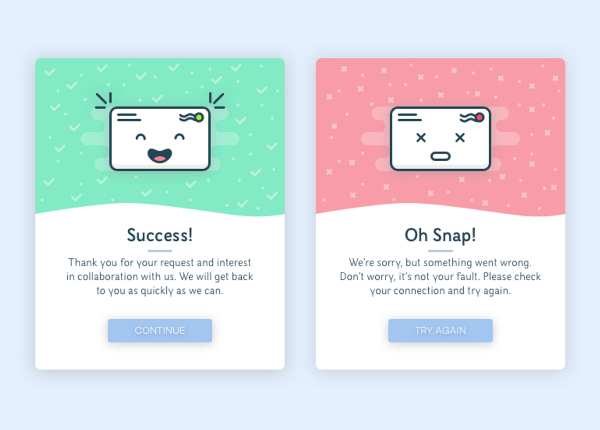
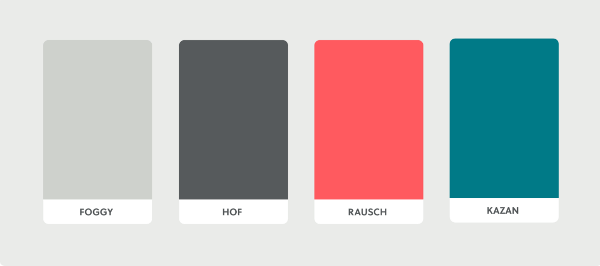
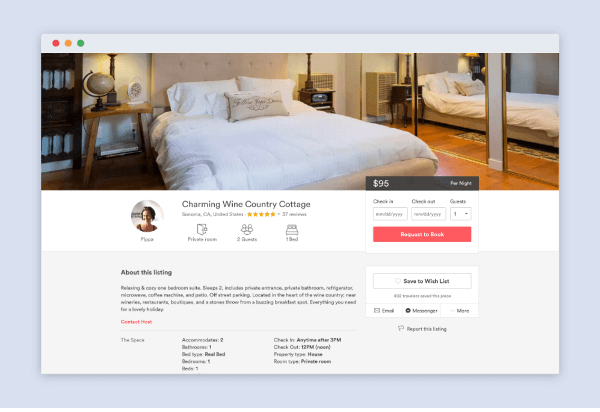
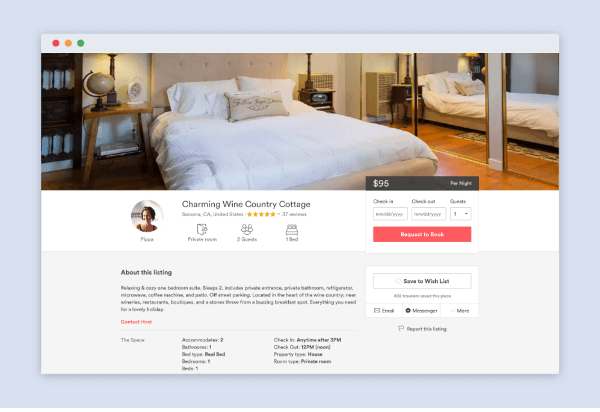
カラーパレットを使うにあたって、Airbnbのサイトを見てみましょう。Airbnbの第一アクセントはRauschで、第二アクセントにはKazan。背景には2種類のグレーが使用されています。

背景はFoggyを基調とし、第一アクセントのRauschは物件予約などの重要な箇所に使われています。

第二アクセントであるKazanは目を引く色で、第一アクセントをうまく引き立てています。

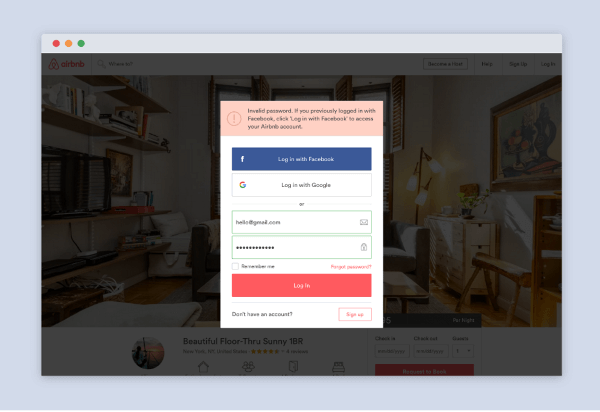
エラーメッセージには薄赤色と感嘆符を使い目立たせています。

最初は色を付けずレイアウトや構成に集中し、体裁が整ったところでカラーパレットを使います。

視覚的階級を考え、ハイライトしたいデザイン要素に適した色を配色しましょう。また、ポインターを置いたときやクリックした時の色合いなどにも注意します。
まとめ
色とはつまり、試すことと繰り返すこと。色に強くなるためには何度もやってみることです。色は付加的要素と考え、レイアウトと構成が完成してから、できるだけ多くのカラーパレットを試してみましょう。
色をデザインできることは、デザイナーの強みになります。カラーパレットの選択がうまくできるようになると、ソフトなしでも色の組み合わせを考えられるようになります。
※本稿は「Designing in Color」を翻訳・再編集したものです。