確認メッセージのデザインは軽く考えるべきではありません。意図していなかったアクションをユーザーが起こしてしまう可能性があるからです。
この記事では効果的な確認メッセージをデザインするガイドラインと例をご紹介します。
確認メッセージは、多くの場合、アルバムの削除のような否定的なアクションを起こす場合、または記事を掲載する時のような重大なアクションを起こす場合に用いられます。
確認メッセージは必ず必要なわけではありません。もし全てのアクションに対して確認メッセージが表示されたら、ユーザーは無視するでしょう。確認メッセージは簡単に取り消せるアクションや、重大でないアクションには使うべきではありません。
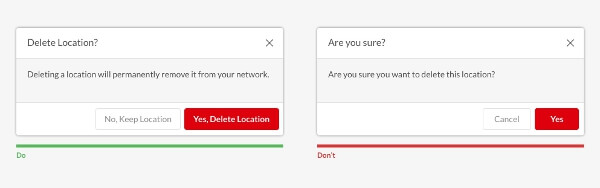
▼良い例
1.行われるアクションをメッセージのヘッダーに質問形式で表示する
2.アクションを行った場合の結果をボディで説明する
3.ボタンにアクションを再度表示する

▼悪い例
1.“本当ですか?”というようなあいまいな質問
2.説明になっていないボディの文言
3.Yes/No のアクションボタン
4.“Cancel”ボタンは混乱を招きます。変更を止めるといった否定的なアクションを起こそうとしている場合、ユーザーが“Cancel”ボタンを押すことで意図した動作が行われると勘違いしてしまう可能性があります。
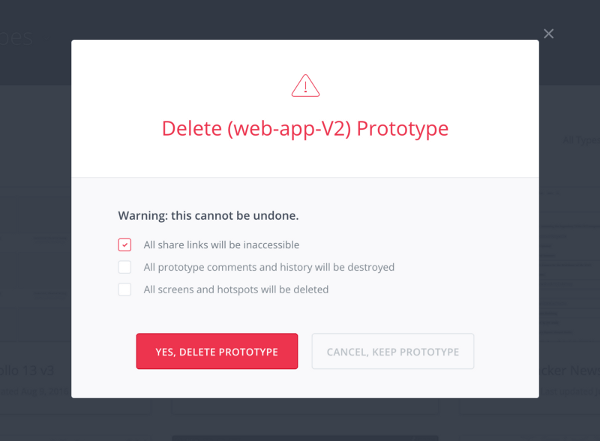
確認メッセージは、ユーザーにとってより分かりやすくデザインするために複数の要素を含むこともできます。たとえば、意図を確認するためのチェックボックスや、パスワードの入力などです。

これから確認メッセージはどうなるのか
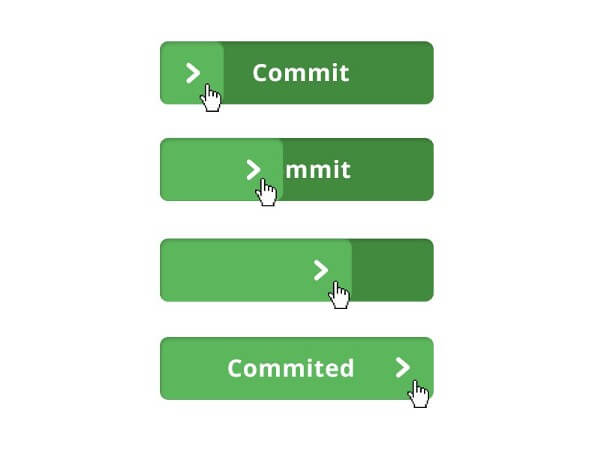
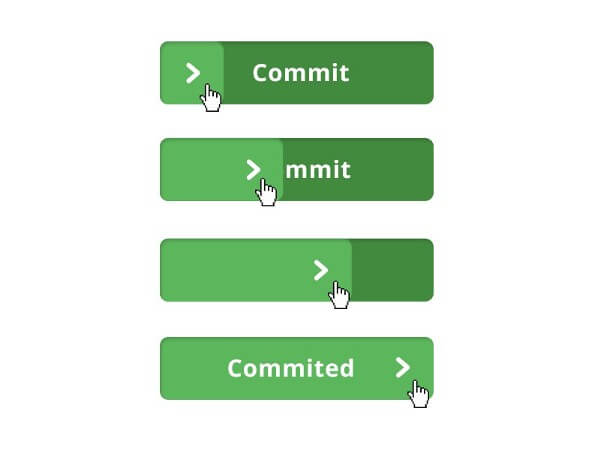
2014年に私は、より優れたボタンを作る、といった記事を書きました。そのときフラットデザインが流行していたためです。ユーザーが意図していないアクションを起こしてしまう可能性を感じ、クリックやタップ以上の動作が必要とされるボタンを作ることを提案しました。こんな感じです。

このようなデザインの確認メッセージが増えるのかは定かではありませんが、2017年の今、仮想現実、拡張現実、ウェアラブルデバイス、ジェスチャー/声に基づいた新しいインターフェースが主流になりつつあります。同時にインタラクションの意味自体が変わりつつあります。
この流れはアクションの起こし方についても変えるのかもしれませんよね。
この記事は「Designing Confirmation」を翻訳・参考にしています。