ライブフォト、シネマグラフ、Still Motionなど様々な名で呼ばれる、動きのあるフォトグラフがウェブデザインのトレンドとなっています。
「写真」でも「ビデオ」でもない…
この新しい動きの広がりはとどまることを知りません。今回は「ライブフォト」について、その仕組みから応用方法までご紹介します。
トレンドの進化
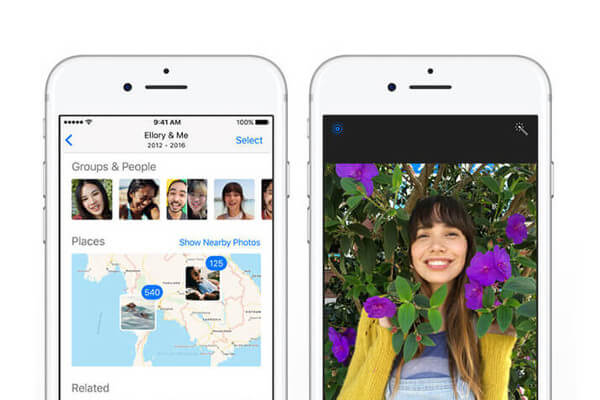
このトレンドはどこから始まったのか、おそらくApple社のiPhone 6Sではないでしょうか。少しの動きを含んだフォトグラフィが紹介され、段々と広まっていきました。例えばビルのデジタルボードでまばたきやウインクをする広告です。
この技術によって、見る人の注意をより長く惹きつけ、そして視覚的により興味深いものを作ることができます。
写真かイラストか


この技術は、写真でもイラストでもどちらに対しても上手く、効果的に使うことができます。
また、この“動き”は常に起こっている必要はありません。Hillmann Living のウェブサイトをご覧ください。ウェブサイトをロードしたときに順番に明かりがつきます。“動き”はそれのみです。この“動き”により、ユーザーは会社が販売している椅子に注目するのです。
成功の秘訣

重要なことはシンプルさを保つことです。“動き”が多すぎる場合は動画の方が良いでしょう。画像でありながら動きがある、という点がユーザーを驚かせる点です。
・一点集中、一つのウェブサイトに対して一回のみ
・リアルに見えるように
・“動き”は物理の法則に従うべき
・“動き”は控えめでありながらも気づかれるものに
どのように製作する?


予算や技術レベルにより様々ですが、以下のような選択肢があります。
・Gifを作る
・オンラインツールを使う
・動きを制限しつつ、動画として作る
・APPやiPhoneを使う
優れた例

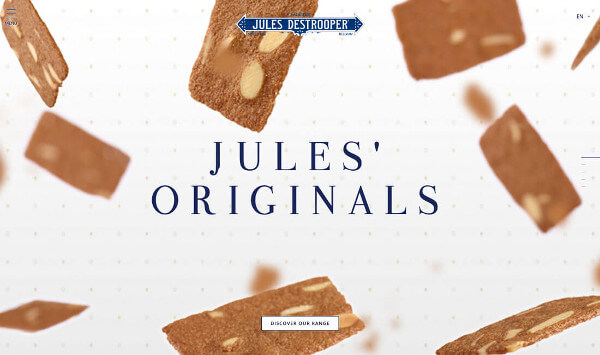
Monochrome Parisのウェブサイトが、この技術の例として優れています。
ウェブサイトは一見シンプルな画像を使っているようですが、本来なら固い物が溶けているように見え、さらに風の中で浮いているように見えます。この効果は見る人を惹きつけます。
最後に
このトレンドの重要点は「わざと」その動きを盛り込んだことが分かり、そしてリアルに見えるということです。
また、優れたウェブサイトでは“動き”がユーザーの注意を特定の要素へと持っていったり、特定の動作を促します。
これが効果的なライブフォトのポイントと言えるでしょう。
※本稿はDesign Trend: Photos That Come Aliveを翻訳・再編集したものです。