トレンドにはあっという間に消えて行くものもあれば、広く浸透するものもあります。今年流行すると予想されていたトレンドのいくつかは、既に広く受け入れられ、定着しつつあります。
グラデーション効果
昨年、SpotifyとInstagramという二大ブランドがグラデーションを取り入れました。大昔に生まれたグラデーションという手法は、マテリアルデザインやフラットデザインと融合し、一躍トレンドとなりました。厳密なルールが決まっていないグラデーションは、デザイナーによって様々な使い方をされた結果、これまでの退屈なウェブデザインに新しい風を吹き込むクールなデザインとして認識されるようになりました。
この流れを受けて、Elementorページビルダーはグラデーション付き背景を生成する機能を導入しています。結果を見ながらデザインできるので、CSSの数値と格闘する必要はありません。グラデーションの色や角度、場所などを簡単に調整できるようになっています。

カード型・グリッド型UI
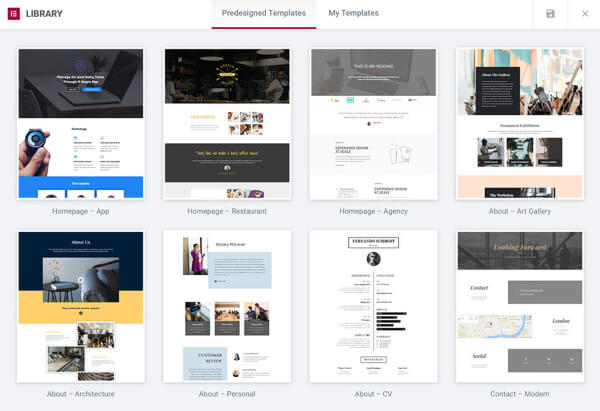
Pinterestやマテリアルデザインによって普及したカード型・グリッド型デザインのトレンドは、まだまだ衰えそうにありません。
情報を整理して見やすく提示するこの手法は、できるだけ多くのコンテンツを消費したいというユーザーの要望に応えることができます。タブレットやモバイル画面との相性も良く、レスポンシブデザインには最適です。スムーズで楽しい体験を提供できるカード型・グリッド型UIはこれからも広く使われ続けるでしょう。
シェイプ区切り
モバイルでの閲覧が増加するにつれ、デザイナーはこれまでのデザインを考え直す必要に迫られています。ページを長くスクロールするように作るトレンドが発生し、ストーリーやビジュアルをアピールする場のデザインとして使われるようになっています。しかし中身がユーザーの興味に合わなければ、無限スクロールは退屈なものになりがちです。
情報を1ページで効率よく整理するには、クリエイティブな区切り線を使うといいでしょう。デザインの可能性を広げ、ページをプロ風に見せてくれます。Elementorの機能を使えば、18の基本的なシェイプをカスタマイズしてページに合わせたデザインを作ることができます。それぞれのシェイプや背景、サイズ、場所など、設定できる項目は多岐に渡ります。

ユーザーがトレンドに馴染むにつれ、デザイナーはそうしたトレンドを取り込みつつもUXを確保しなければなりません。また、ウェブデザインの世界ではトレンドに追随できなければあっという間に場外に放り出されてしまいます。Elementorのようなツールを使えばトレンドを簡単な操作で採用することができ、他の作業に集中することが可能になります。コードをゼロから書かずとも、最新のデザインを作ることができるのです。
※本記事は、10 Design Trends That Can Easily be Built with Elementorを翻訳・再構成したものです。