色は、雰囲気やトーンを決定する大切な要素です。
色の選択次第で、ウェブページはシンプルに見えたりごちゃごちゃに見えたりもします。今回はユーザーの注意を引くデザインを色を使って作る方法についてご紹介します。
・派手でなくてもいい
ウェブデザインの色の話となると、普通はテキストやボタンの色を想像するかと思います。しかし最初は、写真の色について紹介させてください。
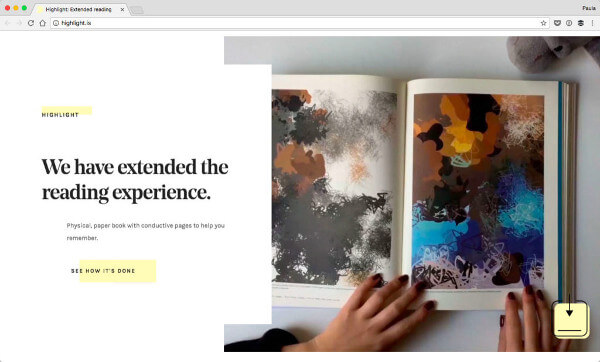
Storqは妊婦さん向けグッズを扱うストアです。全体的にサイトにはあまり色が使われていませんが、商品ページでは写真がユーザーの注意を引く役割を担っています。それはページ中に大きく表示される写真が、唯一多くの色を持つ要素となっているからです。
Storqではページデザインと合うように写真を制作しています。大げさで強い色は使いません。そうした明るい色だけが注意を集める色ではないのです。
・文字色で注意を引く
次は文字色について取り上げましょう。まずは下の画像をご覧ください。

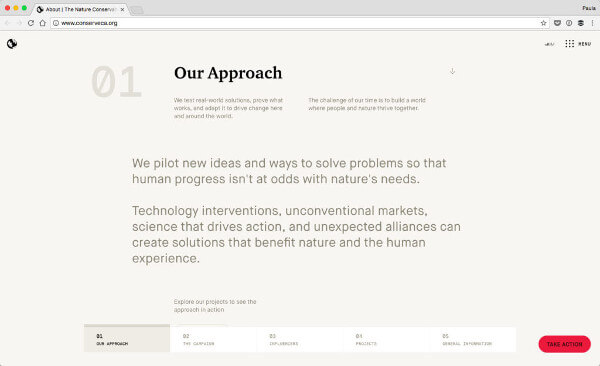
これはカリフォルニアの環境保全についてのサイトです。
注目してほしいのは、文字色が階層を形成していることです。大切な見出しは濃い色で表示し、それより下位に所属するテキストは色が薄くなります。
見出し以外のテキストは同じ色になっていますが、大きさによって差がつけられています。同じ色を使うことで統一感を持たせることに成功しています。
・色で焦点を作る
形と色を使った装飾を見てみましょう。デザインではあまり飾り立てるのは好まれませんが、うまく使えばページ上に焦点を作ることができます。

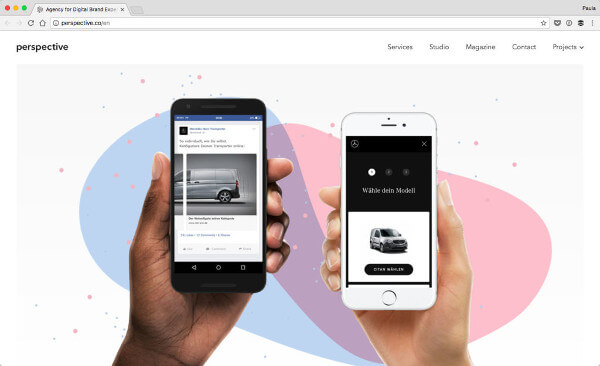
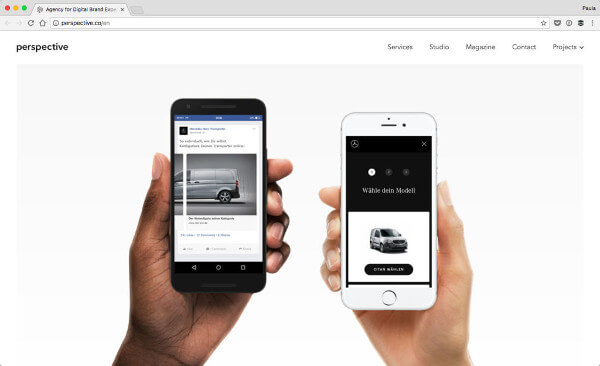
クリエイティブな業務を行う代理店Perspectiveのサイトでは2つの要素を組み合わせています。ひとつはスマホを持つ手、もうひとつは背景の装飾です。

装飾がないだけで全く違った画像に見えるだけでなく、体験も変わってきます。背景色がないと焦点がうまく作られず、ユーザーはどこに注目すればいいのかがわからなくなってしまいます。
・色が少ないほうがいいことも
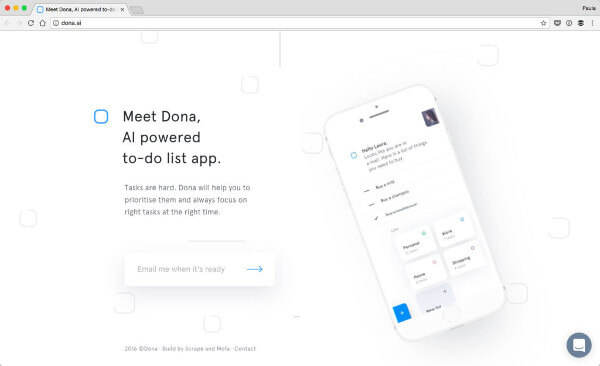
いつでも多くの色が必要とされるわけではありません。次の画像は、色数を削減することで焦点を作っています。

これはToDoアプリのDonaですが、完全に色をなくしてはいません。ランディングページとiPhoneのスクリーンショット上にいくつかの青が見えます。このように色数を絞ることで色のある部分に注意を引きつけることができます。
色はとても便利なデザインツールです。色使いだけで整然としたサイトから混沌としたものまで多種多様なデザインを作ることができます。色使いを決定する際にはその狙いと戦略を定めるのを忘れないで下さい。
※本記事は、Drawing Attention Through Color in Web Designを翻訳・再構成したものです