「デュオ・トーン」とは、特定の二つの色をミドル・トーンとハイライト・トーンでそれぞれ使用した、ハーフ・トーンの色遣いを言います。
よく使われるのは、青、茶、赤、黄などの色です。
とはいえ、クリエイティブなデザイナーにとって「ベター」なチョイスなどありませんし、デュオ・トーンが実際にトレンドになっているのも、この色遣いが、様々な「新鮮さ」への要求に応えることができる可能性をもっていたことの証左と言えるでしょう。
本記事では、デュオ・トーンで作られた最新の新鮮なエフェクトを集めました。
一つ一つ短いコメントもつけていますので、きっとこのトレンドを「ものにする」ヒントになると思います。
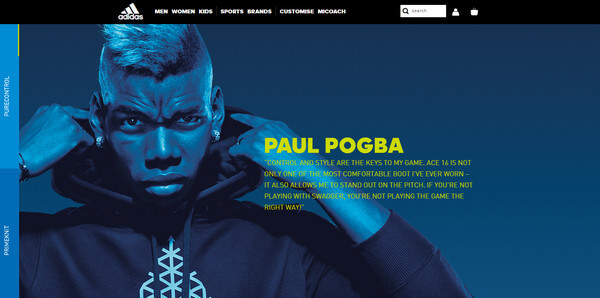
Adidas Football

テーマカラーをうまく使い、サッカー選手のクールなイメージを際立たせています。
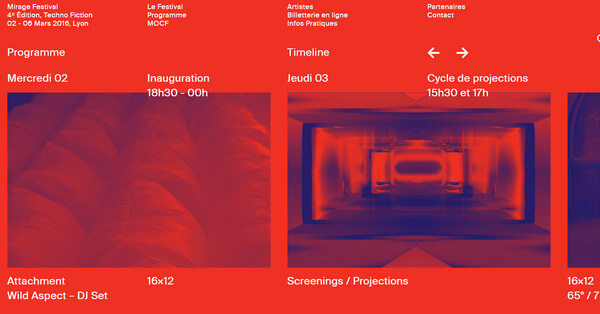
Mirage Festival

少し奇妙なイメージで、他のデザインはまねできないユニークさを演出しています。
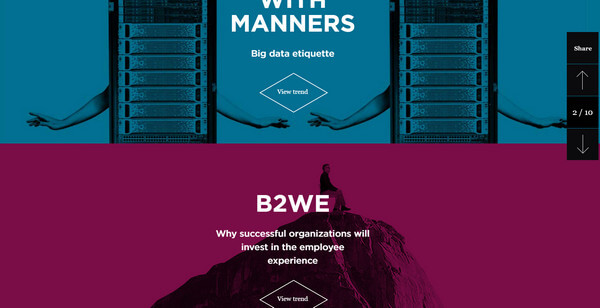
Fjord Trend

複数のイメージバックグランドを活用してデュオトーンの良さを引き出しています。
青と赤のコンビネーションが特徴的。
Triple 9

赤と黒のコントラストがかっこいいデュオトーンで、ビデオやイメージを多く活用しています。
La Marine Nationale on Board Careers

イメージスライドが特徴的なサイト。
4つのデュオトーン要素を盛り込んでおり、ブルー系の背景は海軍のテーマカラーとマッチしています。
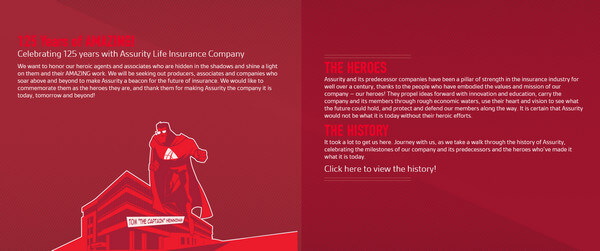
Heroes and History

ヒーローがテーマのWebさいとでイラストが特徴的。
赤色はアグレッシブさを表す色としてテーマとマッチしています。
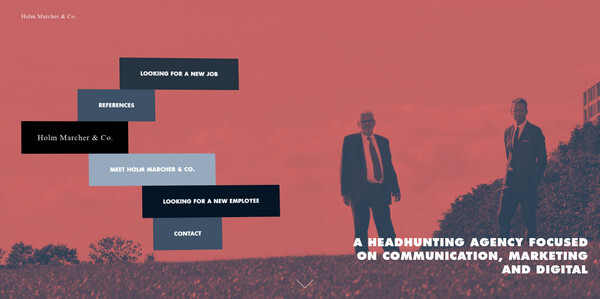
Holm Marcher & Co

シリアスネスを醸し出す配色とデザイン。
詳細のデザインひとつひとつがビジネスライクな雰囲気を演出しています。
MailChimp

上から下にページをスクロールするにつれて赤から青系の色に変化していきます。
Year in Review by Atomic.io

配置されたイメージとビデオ両方がデュオカラーの利点を最大限に生かしています。
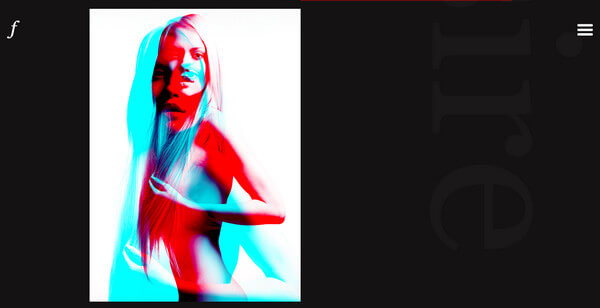
Finesse Design Atelier

数多くの素晴らしい写真で埋め尽くされたデザインサイト。
黒の背景がその良さをより引き立てています。
Jonkopingssodra

グリーンとイエローの組み合わせがなんとも特徴的なWebサイト。
コンセプトにカラーのチョイスが非常にマッチしています。
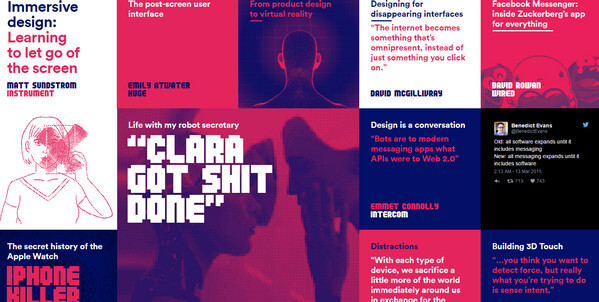
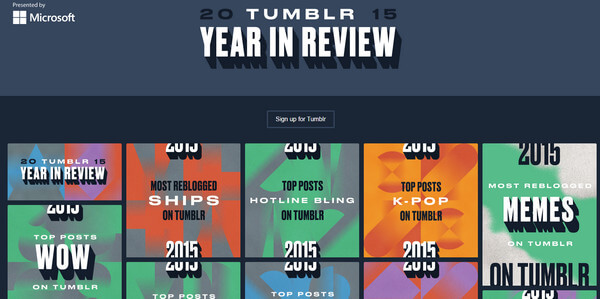
Year in Review by Tumblr

タンブラーのテーマカラーを基調としたデュオトーン。
タンブラーのプラットフォームらしいコンテンツの配置となっています。
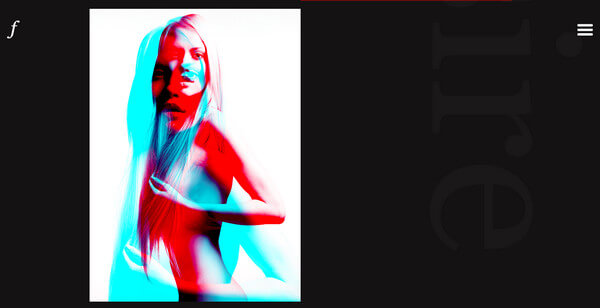
Campaign by Lois Jeans

淡いピンクでフィルターされているような斬新なデザイン。
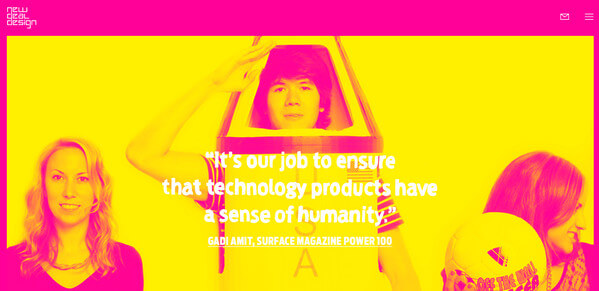
New Deal Design

黄色とピンクがWebサイトを開いた瞬間に目に入り一気にアテンションを集めます。
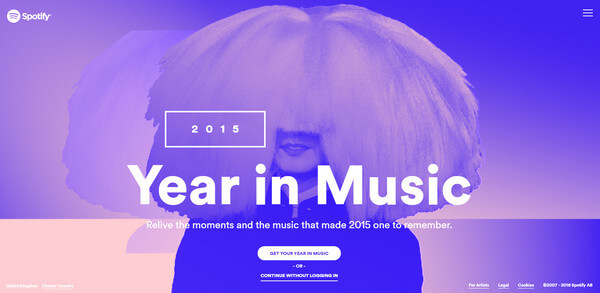
Year in Music by Spotify

デュオトーンを語る上でこのページを語らないわけにはいきません。
デュオトーンデザインに挑戦してみたいのならば、真似をしてみるのも良いかもしれません。
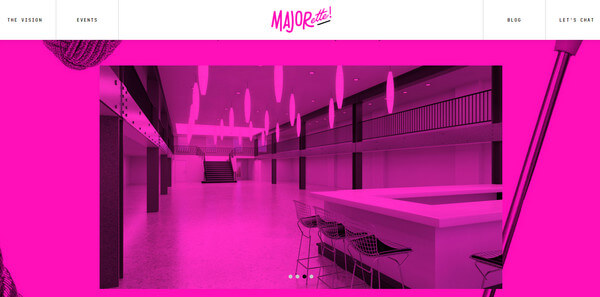
Majorette Events

ピンクが特徴的なページです。無機質で幻想的な印象を与えます。
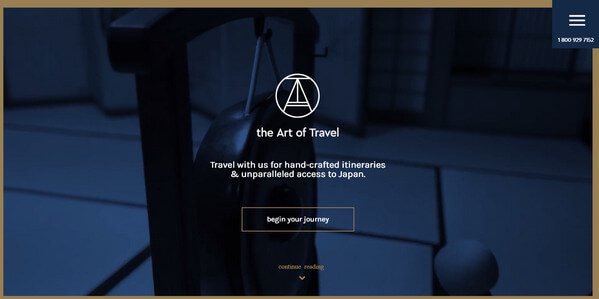
The Art of Travel

非常にクリーンなイメージが強いデザインです。
暗いブルー系の背景色に城の文字がよく映えます。
Lois Jeans Campaign

先程紹介したLois Jeans Campaignとは別のページです。
青一色に白のロゴを配置しているところにセンスを感じられます。
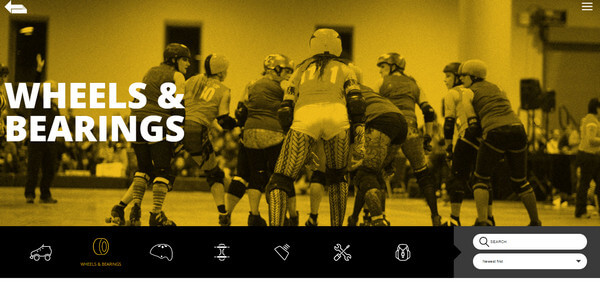
Wheels and Bearings

レトロな色合いで、ヴィンテージ感が出ているWebサイトです。
Standby

ミニマルWebデザインで非常に見やすいサイトです。色も濃ゆい青と、それより薄い青を組み合わせたデュオトーンなので、見やすい印象です。
(※本記事は、Duotone – Fresh Trend in Website Designを翻訳・再構成したものです)