バーチャル分野は、多くのデザイナーにとって未知の分野です。しかしながら、ここ数年で、VRのハードウェアやアプリケーションを非常にたくさん見るようになりました。
そこで、本記事ではVRのUIデザインプロセスをご紹介します。
カンバスサイズ
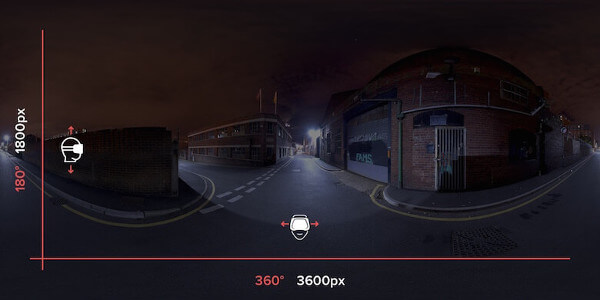
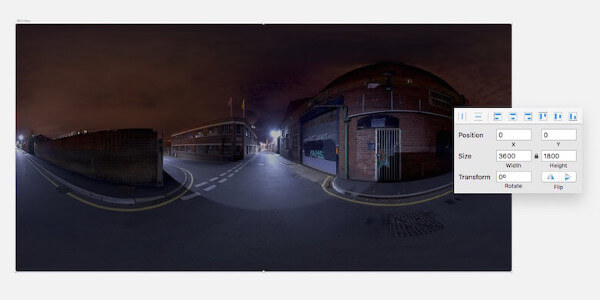
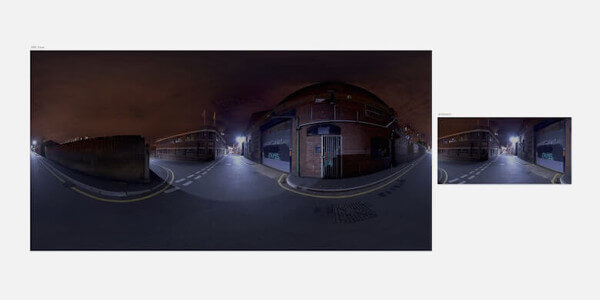
まず重要なのがカンバスサイズです。以下の画像は横360°縦180°を表示しています。3600x1800pxのカンバスサイズとして定義します。

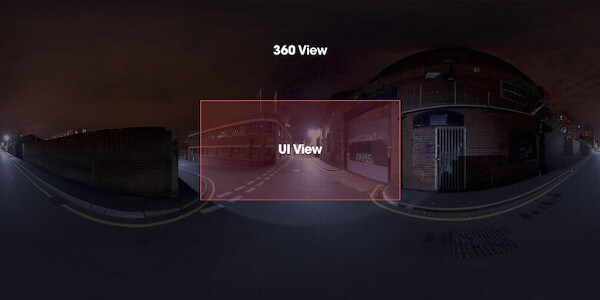
マイケル・アルガーの研究に基づき、先ほど定義したカンバスサイズ(以下の画像の“360View”箇所)の中に、インターフェースを表示するためのサイズを区切ります(以下の画像の“UI View”箇所)。
これは1200x600pxです。

何故一つのスクリーン上に二つのカンバスを作成するかというと、テストのためです。
“UI View”はインターフェースのデザインを容易にし、“360View”はインターフェースをVR環境でプレビューするのに使います。

チュートリアル
それでは、以下、VRインターフェースをどのようにデザインするかのショート・チュートリアルです。
5分程度ですので一緒にデザインしてみましょう。なお、以下のソフトウェアが必要です。
- ・Sketch
- ・GoPro VR Player
また、assets packをダウンロードしてください。UI要素と背景画像が含まれています。
1.“360View”をセットアップする
まず初めに360°を表示するカンバスを作ります。Sketchで新しいドキュメントを開き、3600x1800pxのアートボードを作成します。
background.jpgという画像をインポートし、カンバスの中央に配置します。

2.アートボードのセットアップ
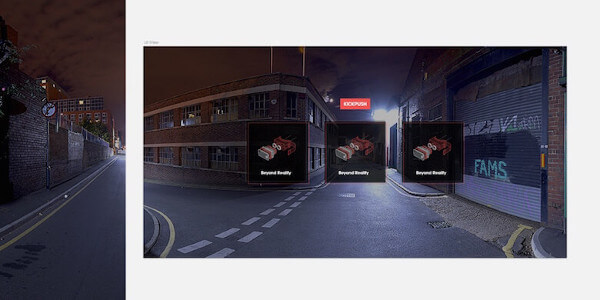
次に“UI View”です。これは、“360°View”を切り抜いたものです。
1200x600pxの新しいアートボードを上記の隣に作成します。そして背景画像をコピーし、新しいアートボードの中央に配置します。リサイズはしないでください。

3.インターフェースのデザイン
“UI View”にインターフェースのデザインをします。もし面倒であれば、assets setの中のtile.pngを“UI View”にドラッグしてください。そしてkickpush-logo.pngをタイルの上に配置します。

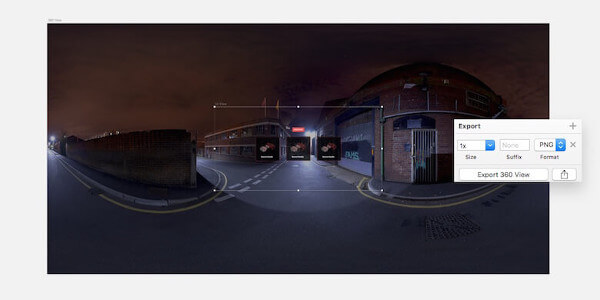
4.アートボードのマージとエクスポート
“UI View”アートボードを“360View”アートボードの真ん中にドラッグします。そして”360View”アートボードをPNGとしてエクスポートします。

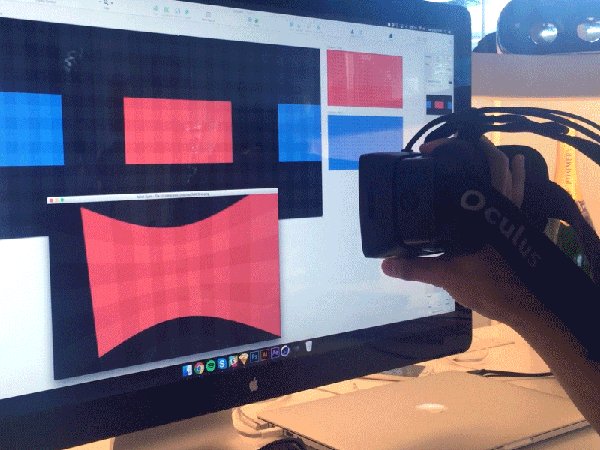
5.テスト
GoPro VR Playerを開き、“360View”PNGをウィンドウにドラッグします。
これで終わりです!簡単だったのではないでしょうか?
遠くない未来、全ての企業がVRアプリを出すと思います。
現在全ての企業がモバイルウェブサイトを持っているように…。
デザイナー同士で協力しあい、今までデザイナーが行ったことのない世界に行きましょう!
※本稿は「Getting Started With VR Interface Design」を翻訳・再編集したものです。