Webデザイナーのための黄金比
Webデザイナーの方なら「黄金比」という言葉を聞いたことがあるでしょう。縦:横の長さが「1:1.618」の比率になっているというアレですね。
早い話が黄金比は「完璧な」ふたつの比率を表しているそうなのですが、こんな大小二つの矩形を描くことも可能です(上図)。
大きいほうの矩形は正方形で、小さいほうの矩形は黄金比に基づいた横幅の余った部分です。でもこれってどこかで見たことがありますね?サイドバーがついた2カラムのWebサイトのデザインです。
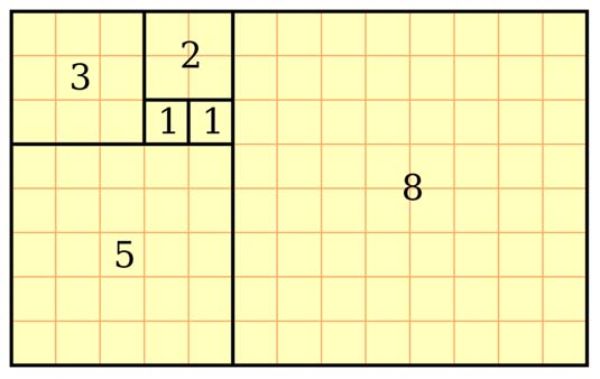
ちなみに上図をフィボナッチ数列に基づいてさらに細分化すると、

フィボナッチ数列ってなんぞ?という小難しい話は割愛にして、「1、2、3、5、8」という並びは「2=1+1」「3=2+1」「5=3+2」「8=5+3」というパターンになっています。ちなみに8の次に来るのは13ですね(13=8+5)。
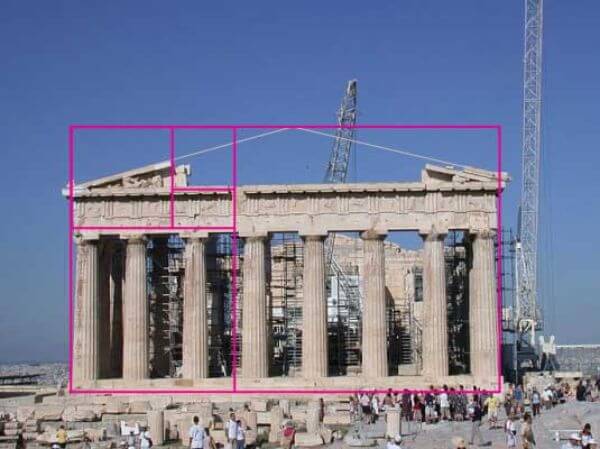
このパターンに沿う形で面積として表したのが上図になります。こうしたフィボナッチ数列の比率は自然界に多く見られる比率なんだそう。この構成がそのまま用いられているのが古代ギリシアのパルテノン神殿だったりします。

黄金比に基づいた横幅の作り方
さてここからはもう少しWebデザインにとって実践的な話です。黄金比を使う時に実際に「1:1.618」という比率から横幅のピクセル数を割り出してもいいのですが、計算せずにもっと簡単に割り出す方法もあります。
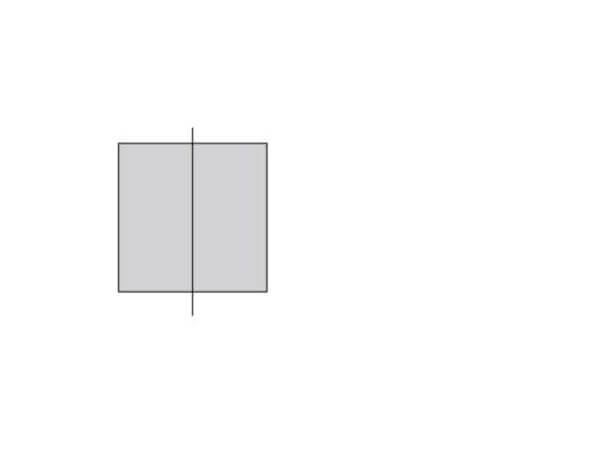
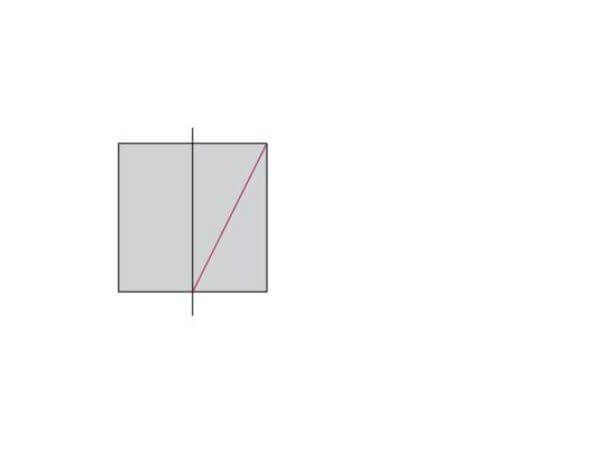
1.正方形を描き、縦線で二分割にします。

2.分割した右側の矩形に対角線を引きます。
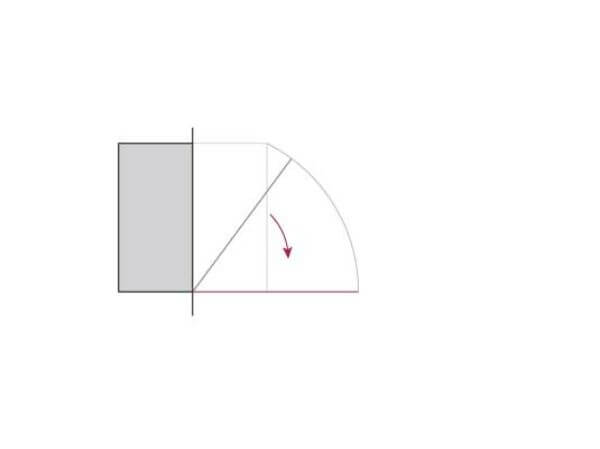
3.対角線を回転させ倒します。

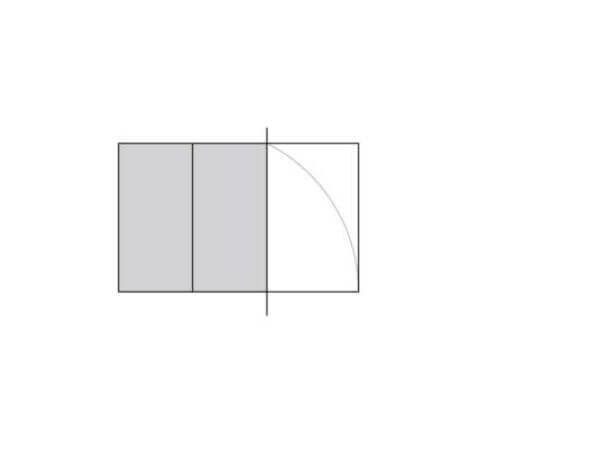
4.倒した対角線を底辺に矩形を描きます。

これで黄金比に基づいた矩形や構成を作れます。横幅もこれで決めちゃうこともできますね。誰かに「なんでこのサイズなの?」ってツッコまれた時に、「そこって黄金比を用いてるんですよねー」と言うことができます。
ちなみにWebサイトに即して言うと、例えばWebサイト(2カラム)のサイトなら、「コンテンツエリアを640ピクセル、サイドバーを400ピクセル」で横幅が「1040ピクセル」なら黄金比の構成となります。
まとめ
最近はモバイルファーストの流れで、2カラムのWebサイトより1カラムのサイトが多くなっていますが、例えばバナーやボタンなどにも黄金比を使って「完璧」な比率に基づいたデザインをすることができますね。
これまで「なんとなく…」でサイズを決めていたデザイナーの方は、自身のデザインに黄金比を取り入れてみてはいかがでしょうか?
(※本稿は「The designer’s guide to
the Golden Ratio」を参考にしています)