10周年記念のiPhoneとして、この秋、iPhone Xが発表されました。すでに発売にされているiPhone 8を見送って、iPhone Xを待っている方もいるでしょう。大きく変わった本体デザインが、モバイルアプリにも影響を与えそうです。今回はiPhone Xによるアプリへの影響について紹介します。
大きなスクリーン
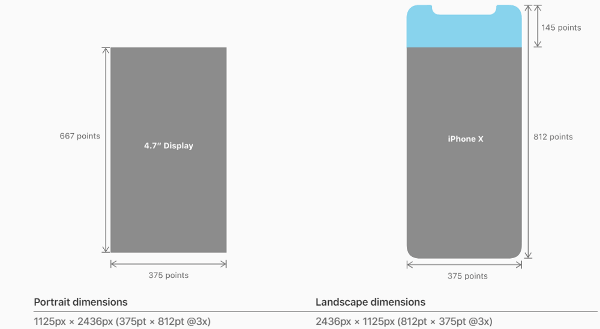
iPhone Xの画面はおよそ20%(145ポイント)高くなっています。ディスプレイの角は丸くなっており、物理的なホームボタンがなくなりました。上部にはカメラやスピーカーを設置するための切り欠きが設けられています。

ボタンからジェスチャーへ
iPhoneがホームボタンを失ったのはこれが初めてです。iPhone Xではボタンの代わりにジェスチャーで各種操作を行います。モバイルデザインがジェスチャー指向へ動いていることの現れといえるでしょう。
開発者は、ユーザーが数秒間画面に触れない場合に画面下部のタッチラインを隠すことができます。写真や動画を見るアプリで役立つでしょう。このラインを隠さないよう、画面端への要素の配置には注意してください。
セーフエリア
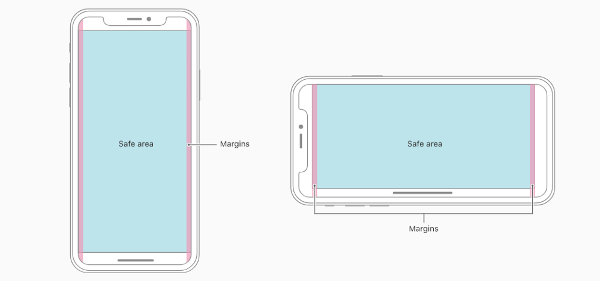
新しい形となったiPhone Xには、デザインに使える領域と使えない領域が用意されています。

たとえば、全画面モードを有効にするには、アプリの背景がディスプレイの端まで到達していなければなりません。縦スクロールする要素が画面の下端にまで届いている必要があります。
各要素のカスタムデザイン

ステータスバー
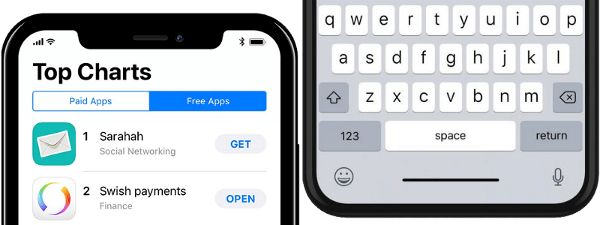
iPhone Xのステータスバーは以前より22ポイント高くなりました。また、位置情報を使っている場合でも高さが変化しません。アップルはステータスバーを隠すデザインを推奨していないため、そうしたデザインのアプリは見直しが必要です。
キーボード
絵文字と音声認識のボタンは画面下部に自動的に表示されるため、開発者がわざわざ入れる必要がなくなりました。
スーパーRetinaディスプレイ、@3x画像、Face ID
指紋認証がなくなり、代わりにFace IDが導入されます。認証機能を使うアプリは気をつけてください。

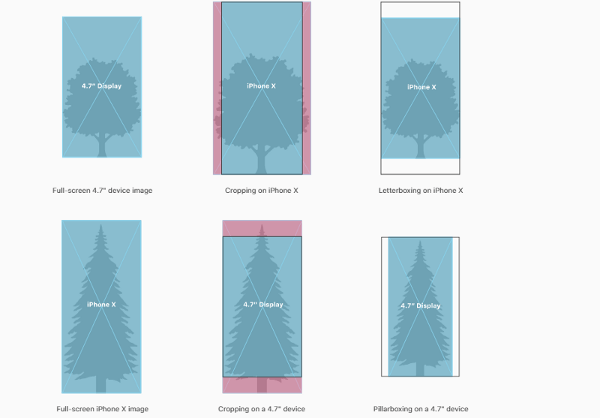
ディスプレイはP3カラースペースに対応しており、これまでよりも広い色域を表現できます。アプリで使う画像は@3xの解像度になっているため、素材を準備しておいてください。画面のアスペクト比が変わったことにも注意しましょう。これまでの画像をそのまま使用すると、両端が途切れてしまう場合があります。

新しいiPhone Xはとても魅力的ですが、アプリ開発者には独自のノウハウが求められます。11月の発売までに、できるだけ最適化を進めておきましょう。
※本記事はGood-bye round button! Will iPhone X release influence mobile app design?を翻訳・再構成したものです。