デザインのトレンドは、現れては消えていきますが、すばらしいデザインはいつも理解しやすいものです。あなたの興味を引いたり、直感的にいいと思えるデザインの需要はいつもあります。
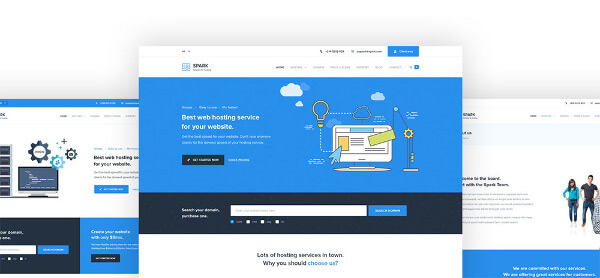
しかし、人々の興味を引く製品の作り方は、それぞれのプロジェクトのニーズや現在のデザイントレンドによって変わります。モバイルやウェブインターフェースは、ミニマリズムへ大きく舵をきっています。このミニマリズムのレイアウトは、シンプルさと光沢のあるアイコンや3Dを超えたユーザーエクスペリエンスに集中しています。
シンプルさがどのようにUXを向上させるか
すばらしいユーザーエクスペリエンスは、シンプルな美しさを求めず、明瞭さとユーザーの意図を求めますが、デザインはどんなスタイルでもかまいません。
デザイナーは3Dグラフィックスのテクスチャー、カスタムのテキスト効果、細かいアイコンなどをマスターする必要はありません。これは、アイコンやパターンがデザインを向上させないということではなく、これらがデザインを向上させるが、ユーザーの視線をページに引き付けるために追加として使われているに過ぎないということです。

マテリアルデザインの成長
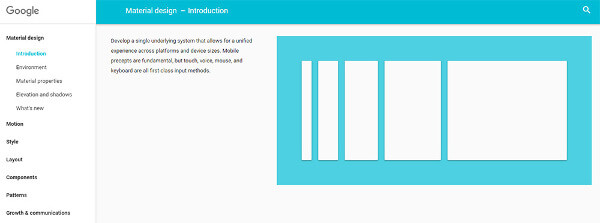
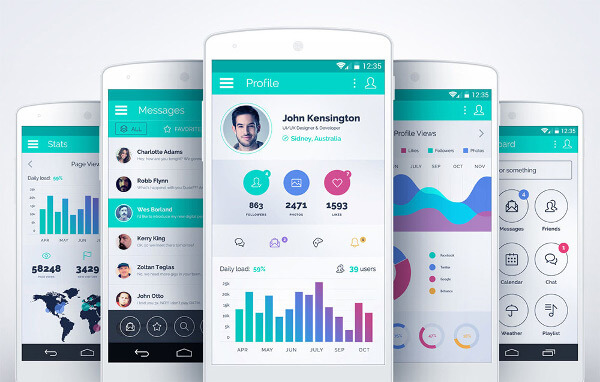
Googleのマテリアルデザインのリリースは、ウェブおよびモバイルアプリのデザイナーにとってゲームチェンジャーでした。このライブラリーには、ユーザーエクスペリエンスに注力するためのガイドラインとベストプラクティスが含まれています。

マテリアルデザインは、すばらしいデザインはユーザーエクスペリエンスを考慮して意図的に作られるものという考えを後押ししました。ミニマリズムは、よく使われるインターフェース要素のルールおよびガイドラインを策定することで、このプロセスを簡素化しました。

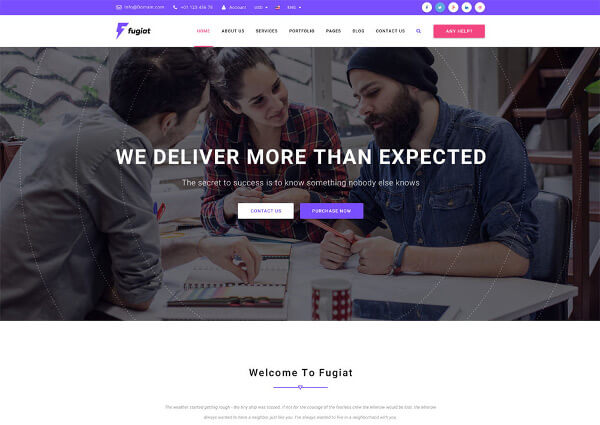
これはミニマリズムデザインですが、いくつかの目立たせる特性を追加しています。コールトゥーアクションボタンの色は鮮明ですが、ページ全体のバランスを壊すほどではありません。
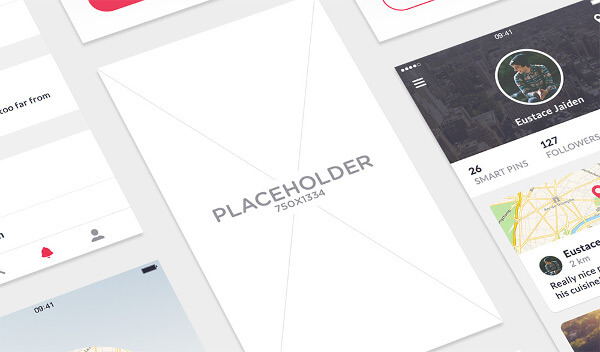
シンプルなデザイン要素
プリントまたはデジタルそれぞれに独自の要素があります。活字書体、アイコンなどのページを活性化する効果を持つものです。
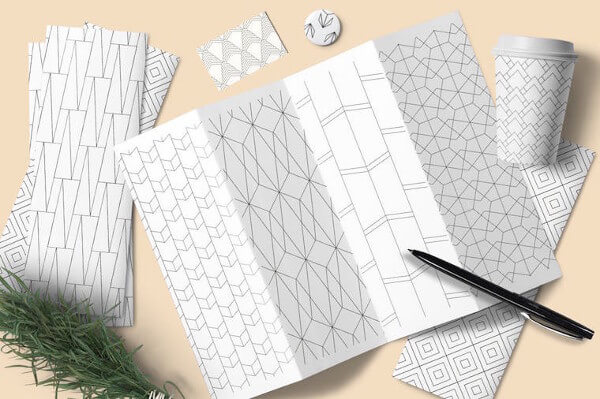
多くのデザインプロジェクトは、Ridley Fontのようなミニマリストのタイポグラフィーを活用しています。また、テキストの背景を使う代わりに、デザイナーは無地の幾何学模様のパターンを活用します。

シンプルさの将来トレンド
将来を予測するのは難しく、だれも正確には予測できませんが、私は将来のデザイナーはユーザーエクスペリエンスの改善のために、ミニマリズムとシンプルデザインを利用し続けると考えます。
iOSのアプリインターフェースやiOSのアイコンでフラットデザインのトレンドを見ることができますし、AndroidアプリのUIの将来像にGoogleがマテリアルデザインを採用したことからもそれがわかります。

すべてのウェブサイトがフラットでシンプルにすべきという訳ではなく、それぞれのプロジェクトに応じたアイディアに基づく多様性がデザイン業界を向上させると考えます。

ミニマリズムは作成するのが簡単なので、インターフェースを洗練させるのにそんなに時間はかかりません。デザイナーはユーザーエクスペリエンスに注力し、直感的で使いやすいインターフェースを作るのに時間をかけてください。
最後に
あなたが経験を積んだデザイナーであっても、業界に入ったばかりのデザイナーであっても数多くのミニマリズムデザインを見ることができるでしょう。すばらしいプロジェクトを見ることで、どのようなデザインがよくて、そのデザインのアイディアの基でどのようなユーザーエクスペリエンスが実現するかを理解することができると思います。
もしあなたがデザインのアイディアに苦労しているのであれば、ミニマリズムはおそらく安全な選択肢ではあります。私はミニマリズムとシンプルさが、ユーザー中心のデザインの新しい時代を導いていくと考えているのがその理由です。
※本記事は、How Design Simplicity Improves UXを翻訳・再構成したものです。