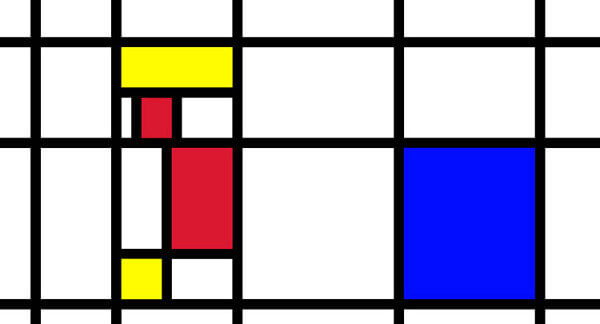
もし20世紀のオランダアートをご存じないのであれば、デ・ステイルという言葉にも馴染みはないかもしれません。
デ・ステイルは1917年にオランダで始まったアートムーブメントで、世界中の芸術や建築、デザインに大きな影響を与えました。その影響はデジタルデザインにも及んでいます。デ・ステイルには現代のウェブサイトを改善するアイディアがたくさん含まれています。そのいくつかをご紹介しましょう。
Less is More
ユーザーはごちゃごちゃしたウェブサイトを嫌います。
コンテンツを詰め込みすぎても、詰め込んだだけの情報を伝えることはできず、それどころかユーザーはストレスを感じながらページを去っていきます。これを防ぐためには、ページを意味を持ったままできるだけシンプルに作りましょう。
大切なコンテンツがわかりやすいようにデザインすれば、ユーザーはいちいち探す必要がなくなり快適になります。

Googleのホームページは最高の例です。大きなロゴと検索フォームだけのページは究極にシンプルで、かつ意味をきちんと保っています。サイトから余計なものを取り除くことで、ユーザーは本当に大切なコンテンツに注目してくれます。逆に、ごちゃごちゃするほど効果は下がってしまいます。
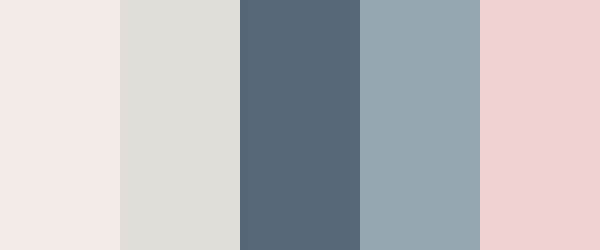
カラーパレットはナチュラルに
サイトデザインにおいてはカラーパレットの選択も重要です。色はとても強い力を持っていて、気をつけて使わなければ思ってもみなかったメッセージを発してしまうことがあります。もしロゴに明るい色を使っているのなら、他の場所は落ち着いた色でまとめましょう。

Craigslistというサイトは使う色を厳選しており、白をベースにグレーとブルーでサイトをまとめています。サイトを訪問したユーザーは、即座にどこをクリックしたらいいかを理解できるのです。乱暴な色使いや気が散るフォントは存在していません。
サイトを美しく
これまで紹介したことを考慮しながらも、最終的にはあなたが美しいと思うデザインを作ることが必要です。

あなたのサイトを見なおしてみて、もし美しいという印象を抱かないのであれば、もう一度スケッチからやり直してください。あなた自身がデザインに満足できなければ、それはやがてユーザーにも伝わっていきます。現代の消費者は思った以上に鋭く、目ざといです。際立つウェブサイトにする上で、美しさという武器は大きな力を持ちます。
サイトのデザインを向上させるためには、ここまでのポイントを踏まえたディスカッションを行う必要があるでしょう。
全ての要素が意味を持つようにし、ユーザーの使い勝手を第一にサイトを設計してください。
※本稿は 「How a 100-Year-Old Dutch Movement Can Improve Your Site Design」を翻訳・再編集したものです。