記憶に関する基本的なポイント
一般的に言うと、人間の記憶は、人間の脳内のデータのための自然な記憶領域です。 外部の刺激に反応し、データを収集・処理し、異なる方法で編成します。 また、必要な時にはメモリに収集された必要なデータにアクセスすることもできます。 しかし、それは物理的および感情的な性質の多数の要因によって影響されるため、完璧なメカニズムを提示しません。
心理学者は3種類の記憶について言及しています:
- ・感覚記憶は、聴覚、視覚または触覚のような身体感覚でそれを知覚する時、データを短時間保持します。
- ・短期記憶(ワーキングメモリ)は、短時間で記憶されたデータを保持することを可能にします。
- ・長期記憶は、大量の多様なデータのための記憶装置を提供し、長期間(潜在的には生涯にわたって)保存することが可能です。
情報を長期間のメモリに保存する有効法は、繰り返しと関連付けです。
UXデザイナーは、Webサイトやモバイルアプリケーションとのやりとりの流れを構築して、この要素について考慮する必要があります。 確かに、彼らの目標はアプリケーションのコアデータを保持し、インターフェイスを繰り返し使用可能にする長期記憶です。 データをストレージに移動するステップを知ることで、デザイナーはデータ認識と必要な繰り返しの効果的な戦略を設定できます。 また、画面上にデータを適切に整理し、製品の情報アーキテクチャを強化することも可能です。
記憶の基本法
心理学の専門家によって言及される記憶の3つの中心的側面は非常にシンプルです:
- 1.集中:データを覚えておくには、集中する必要があります。 そうしないと、短期記憶のレベルでデータが破棄される可能性が高くなります。
- 2.関連:記憶は、異なるデータと接続する巨大なネットワークを提供します。 新しいデータやオブジェクトをよく知られているものや長期間記憶しているものと結びつける関連付けを構築すると、記憶力が高まります。
- 3.繰り返し:長期メモリ記憶装置に移動するまで、作業メモリ内のデータを数回有効にする効果的な方法の1つです。
記憶のエキスパート追究
また、様々な研究や実験、実践的なテストから締結された法律や規則があります。 その中で、ミラーの法則とヒックの法則について説明します。
ミラーの法則
一般的な人が作業メモリに保持できるオブジェクトの数は約7つです。
この研究は、1956年の心理学的レビューであるジョージ・ミラーによる科学的研究の基礎に基づいて提供されたものです。一般的に言えば、平均的な人間の短期記憶は、約7つのオブジェクトまたはチャンクのデータを一度にプラス/マイナス2に保ち、処理することができると述べられています。 実際の流れが情報の性質を含む多くの要因に依存しているのは明白です。
後の研究、例えばリチャード・シフリンとロバート・ノソフスキーによるレビューは、作業記憶の作業についてのより深い洞察を提供しました。具体的には、提示された後すぐに覚えることができるオブジェクトの数は、オブジェクトの性質に依存し、数字の場合は7つ、文字の場合は6つ、単語の場合は約5つになります。 脳の能力を迅速化して情報を処理し、文字と長期記憶に既に存在するオブジェクトへの接続を認識し、記憶を確定します。
デザイン上の観点から、この情報は、使用可能で明確なレイアウトを構築する上で重要な役割を果たしています。 一度にたくさんのオプションを覚えておく必要があるインターフェースは、不快な感情の理由を説明することができなくても、緊張を生み出し、ユーザーをイライラさせることがあります。

ヒックの法則
人々が要素を手に入れれば入れるほど、選択をするのが困難になる。
一見、この法律は記憶に関するものではないように思えますが、依然としてつながりが存在します。 記憶は、人々を否定的な経験から守るためのメカニズムの1つです。 人々が一度に得るオプションが増えるほど、人々は多くのアソシエーションを呼び出すことが不可能になります。

記憶に優しいUXのヒント
上記の要因と探索に基づき、この知識を使いやすさのために応用するヒントを検討していきましょう。
1.一度に多くの項目をユーザーに記憶させないようにしましょう。
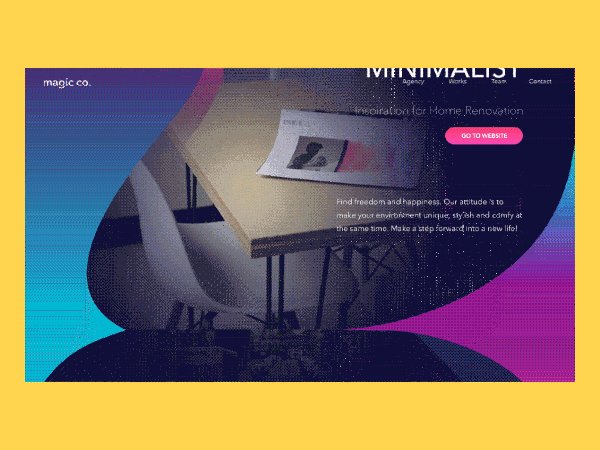
すべての画面またはページを5〜9個の要素に限定する必要はありません。それでも、コアとなる相互作用点を提示する要素の数は、むしろ考慮すべきです。レイアウト内のいくつかのオブジェクトを目立たせ魅力的にすることで、デザイナーは、メニューや実施要請、製品を提示するイメージなどの鍵となるゾーンを捉える集中の法則に従うことができます。
ビジュアル階層は、視覚的にグループ化され、人間の記憶のために消化できる方法で分割された多くの要素を含むインタフェースを作成します。
一般的なソーシャルメディア共有プラットフォームである「バッファー」の調査によれば、見出しの理想的な長さは6語です。ジェイコブ・ニールセンは、5〜6語の見出しが効果的に働くことを示しています。その理由の1つは、明らかに、作業メモリがデータのまとまりをより迅速かつ効果的に処理する能力と関連しています。

2.あまりにも多くの要素を同時に提示しないようにしましょう。
たくさんの選択肢、ボタン、オプションを一度に提示すると、ユーザーの短期記憶がそれらを処理するためにより多くの時間と労力を要し、最終的な決定や対話を困難にする可能性があります。 ランディングページや販売経路が非効率的になるのはこれが原因です。

3.認識できるパターンと記号によってメモリの労力を節減しましょう。
人々は視覚的に駆動される生き物なのでデザイナーは通常、注意を引くだけでなく、ユーザーに知らせてコンテンツを整理するイメージを適用する技術を習得しています。 私たちは1つの記事の中で、ユーザーがアイコンを認識してコピーする方法の詳細を説明しました。 それは、アイコンやイラストのような絵の要素がより速く知覚され、コピーがより情報になり得ることを示しています。
さらに、より広範な視点に立つと、過半数のユーザーは、連絡先やプライバシーポリシー、利用規約、フッタのクレジットにおいて、ヘッダのウェブサイトの中心セクションへのリンクとブランドのサインを見ることを期待しています。 デザイナーは、ユーザーが取る行動を知っているので、基本的な操作を簡単かつ直感的に行うユーザーの労力を節約できます。 このようにして、ユーザーの注意を新しいデータに集中させ、その認識を迅速にすることが容易になります。

4.ナビゲーション内では一貫したマーカーを適用しましょう。
ナビゲーションはユーザビリティの重要な要素です。 インターフェースを介しての移動を可能にすると同時に、ユーザーの記憶によって保持されるべきデータを提示します。 したがって、デザイナーは、トランジションとインタラクションを一貫して明確にするさまざまなテクニックを適用しましょう。 たとえば、特定のセクションを並べ替える色や形のマーカー、特定のグループの項目を定義するアイコン、特定の名前やコピーの種類、さまざまな画面を結合するイラストやマスコットに一貫して使用されるフォントなど、これらと同様のトリックによってレイアウトの記憶力が高まり、 新しいデータが処理されます。

5.ナビゲーションの中心的要素を隠さないようにしましょう。
コンテンツのブロックを表示したり隠したりする多様なメニューについての議論はまだまだ人気があります。インターフェースの重要な目的は、ユーザーが何が起こっているのかを明確に理解しておかなければならないということを覚えておくことです。したがって、ハンバーガーメニューやスライダー、ナビゲーションとコンテンツの隠れたレイヤーに関する決定は、ターゲットオーディエンスの慎重な分析に基づいて行われる必要があります。

6.様々なタイプの記憶メモリを刺激しましょう。
データを吸収する最初の段階と最も速い段階は感覚記憶です。 基本的には、センサに依存するいくつかのタイプのメモリに分かれています。ビジュアルやオーディオ、力学、言語、機械などです。これらを有効にすると、デザイナーはもっと記憶に残るインタラクションフローを作成するだけでなく、研究と実験によると異なる人々が異なるタイプの記憶をもっていることが最も効果的であることが示されています。 そのため、たとえばメニューのコアカテゴリの名前に「コピー」が付いたアイコンを使用すると、視覚と口頭の両方のメモリを使用してユーザーをサポートするユーザビリティが向上します。 インタラクションを伴うサウンドは、記憶に残るフローや操作を構築することもできます。

7.感情のことを覚えておきましょう。
インタラクションからの感情的なフィードバックは、ユーザーを維持したり失ったりする大きな要因です。 悪い経験は細部をより早く忘れるよう促しますが、脳が人間を保護しようとするので、一般的な負の感情を残す傾向があります。 逆に、肯定的な感情や、楽しい、美的満足感、素早く解決された問題に対する満足感、またはコミュニケーションのアクセシビリティは、人に何度もその感情を感じさせることができます。
結論はシンプルです。人々のためのインターフェイスを作成することで、デザイナーは人々が世界とどのようにやり取りし、彼らの行動に影響を与えるのかを知る必要があります。 人間の記憶は、意識レベルと無意識レベルの両方で成功した肯定的なユーザー体験を決定するために不可欠な機能の1つで、人間中心のUXデザインのために検討し、試行する必要があります。
※本記事は、How Human Memory Works: Tips for UX Designers.を翻訳・再構成したものです。