いいデザインを生み出すことばかりに気を取られて、部屋の整理を怠っていると奥さんや恋人に見放されてしまうかもしれません。デザイナーは「よりよく見せる」ことに対しては貪欲ですが、そのデスクトップやブラウザやデザインに関するデータは散らかり放題になっていることもしばしば……大丈夫です、デザイナーの大半がきっとそうです。
でもこれらはちょっとしたコツで整理できるものです。本稿ではそんなコツを7つご紹介します!
- 調整可能な画像形式を使う
デザインをする時、ラスタライズ形式にするよりもIllustratorやPhotoshop、Sketchなどでベクター形式にするほうがお勧めです。そうすると解像度の調整が簡単です。@1x(=等倍)のサイズでデザインすることをお勧めします。
コツ:PSDファイルにビットマップが含まれる場合はスマートオブジェクトに変換します。そうすると、Sketchが自動的に画像の調整をしてくれます。
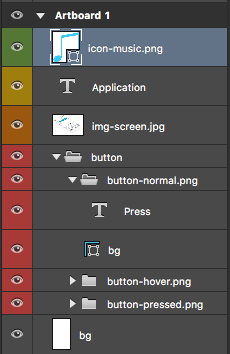
- 誰にでもわかる名前を付ける

レイヤーに変わった名前を付けたい場合もあるかもしれませんが、誰にでもわかる名前をつけます。後で別の人が作業することもあるからです。とはいえ、長い名前を付けることを必要以上に怖がる必要はありません。かえってその方が分かりやすくなる場合もあるからです。
- 類似のファイルをまとめる
類似のファイルをまとめます。Photoshopのタグを使って色分けするのがお勧めです。
- エクスポートを自動化する
デザインの要素を分割エクスポートする場合、自動化するといいです。自動化の方法はツールにより異なりますので注意してください。
Sketchは自動的にページSymbolを作成します。個々の要素を入れて、形式を選択し、エクスポートの段階で調整を行い、クリックすれば完了です。
Photoshopは高度なエクスポートオプションの「Export As」を備えています。Generator機能も備えていますので利用するといいでしょう。
Avocodeも同じことがもっと簡単にできますので、お勧めです。
- 適切な画像ファイル保存形式を選択する
画像ファイル形式はたくさんあり、それぞれ長所と短所がありますので使い分けましょう。
(参考記事)
画像ファイルの形式を正しく選ぶ方法がわかりやすい。ページ表示速度が劇的に変化!
- 6.ファイルをコンパクトにする
ファイルサイズと画質のバランスに注意します。いくら画質がよくても見てもらえなければ意味がありません。ですので、ファイルサイズをコンパクトにします。PhotoshopやSketchにはそれらの機能が備わっています。
他に以下のツールも役立ちます。
- 修正点への柔軟に対応する
「いいと思いますが、このロゴを少し大きくしてくれませんか?」こんなフィードバックがあると面倒ですが、もっとたくさん修正点が出てくることもありますよね。そうならないためにも、Photoshop Etiquetteなどのガイドラインに従い、また修正に対応するためにシステムを利用します。Gitなどを利用するのもいいでしょう。修正をする時もデザインを乱さないようにしましょう。
紹介したコツはいかがだったでしょうか?整理整頓方法も分かり、デスクもきれいになってInstagramでも高評価をもらえるかもしれませんね。
(※本稿は「7 steps to clean your design mess」を翻訳・再編集したものです)