「マイクロインタラクション」はアプリとウェブサイトをユーザーのために輝かせる隠し味のようなものです。
この機能によってアラームをセットしたりボタンが押しやすくなったり、デジタル製品の操作方法がより理解しやすくなります。
最良のマイクロインタラクションの秘訣は、ユーザーがおそらく考えつかない要素であることです。
あなたはどうやってユーザーを喜ばせるワンタップ・マイクロインタラクションを設計しますか?ここに数例があります。
ボタンをアニメーション化する

メッセンジャーでFacebookの「いいね」ボタンに最初に気づいた時のことを覚えていますか?
「いいね」をタップすると、チャットしていた人のボックス内に通知が届きます。そのちょっとした動作に些細な喜びを感じませんでしたか?
マイクロインタラクションが機能していることを示すタップの前後に表示される単純なアニメーションは、ユーザーがタップしたくなるものをつくる確実な方法です。
ユーザーがフィードバック・ループにおいて満足できるように、小さなアニメーションは何が起きているか通知しています。
アニメーションは、マイクロインタラクションそのものと同様に単純でなければなりません。
単純でスムーズに作動し、素早く開始・終了できるようにしておきましょう。
選択肢を与える
小学校や幼稚園の頃に戻るようなUXのレッスンです。私のことが好きですか?「はい」か「いいえ」にチェックしてください。
大きなマイクロインタラクションはそれと同じ概念を使用して設計できます。
ユーザーに素早く2つの選択肢を与えてください。開始または終了するためにタップしてください。つまり切り替えるためにタップしてください、と。
ユーザーは選択をすることでデジタル体験をコントロールしていることを実感したいのですが、そこに行きつくまでに多くのスクリーンで行き詰りたくはありません。
素早いアクションを起こす
ユーザーがあなたのマイクロインタラクションと関わっているのを保証する最善策とは?
それは以下のような結果が望ましいでしょう。
- ・1度のタップで起こる
- ・0.1秒以内にユーザーの望む結果が提供される
マイクロインタラクションの即時性は成功には不可欠です。これらの要素の性質が小さいために、アクション中の遅れがユーザーを悩ませます。
「インスタグラム」の「いいね」(あるいはその反対)や「フォローする」などの素早い切り替えは完璧な例です。そのような場面で、あなたのマイクロインタラクションは即時に実行されなければなりません。
反復を設計する
ユーザー・インターフェイス上でマイクロインタラクションが他の要素と異なっているのは、何度も使用される点です。
マイクロインタラクションは1度限りの使用のために設計されたものではありません。(1時間前にインスタグラムでハート型の「いいね」ボタンを何度タップしましたか?)
この繰り返しのアクションを設計してください。ただし、反復的なアクションと感じないようにするべきです。
それは明らかに自然なものとなっていますか?ユーザーがアクションについて考える必要がなければ、その反復性に決して気づかないでしょう。
一般に認知されたユーザー・パターンを利用して、マイクロインタラクションを設計する方法をアニメーションとアイコンが授けてくれるでしょう。ユーザーがいらいらしなくてすむように、1度のタップでタスクを完了するのを容易にしましょう。
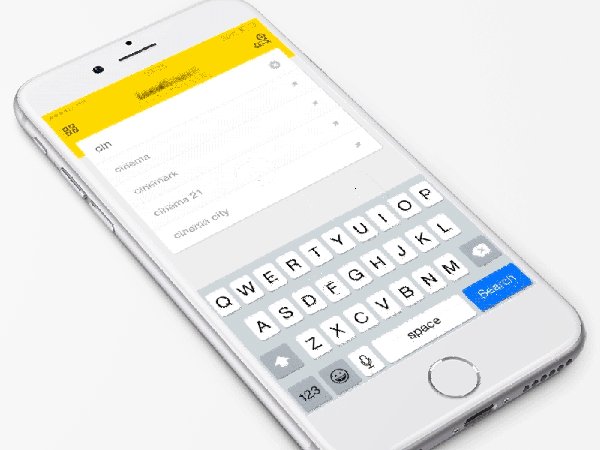
読みやすく伝えやすいものにする

あまりにもよく忘れられるステップがここにあります。
マイクロインタラクション内部の使用説明書は読みやすく伝わりやすいものである必要があります。
マイクロインタラクションに関するいかなる文章や指示も読みやすさが重要です。言葉は読み取りやすく、スキャンしやすいものである必要があります。
好ましい書体を選び、言葉の周りに十分なスペースがあることと、レタリングと背景の間に多くの対比があることが鍵となります。一見読むのが容易でない、真新しい書体からは離れましょう。
伝わりやすい文章とは、人が話すのを聞くように読むことができるものです。あまり使わない言語やフレーズは避けなければなりません。ユーザーがタイピングを始めると内部のフィールドが消えるという指示が好例です。
細かい部分に焦点を当てる
マイクロインタラクションは、インターフェイスを構成する多くの細部のうちの1つです。一つ一つに細心の注意を払う必要があります。
マイクロインタラクションは、全体的な設計の一部のようでなければなりませんが、一方でこれらの小さなアクションについても考えなければならないのです。
色の選択から要素のサイズまで、ユーザーはこれらがアクションに影響を与えるか、あるいはその設計を中止し、別の方法を探すかを考える必要があります。
他の設計要素と同様に、アクションが設計内で一貫していてユーザーが見つけやすく関与しやすいように、アプリまたはウェブサイト内でマイクロインタラクションに関する一組のスタイルを構成し、規則を設計してください。要素あるいはインタラクションより小さく、より重要な詳細となるように。
シンプルさを保つ
100万回言っても足りないぐらいですが、シンプルさを保ちましょう。
使いにくい設計があまりにも多すぎます。あなたは素晴らしいと思うかもしれませんが、ユーザーはそう思いません。彼らは予測可能性と、一貫性、単純さを好みます。
実際ボタンを1度タップするといった簡素さをユーザーは好みますので、ワンタップ・アクションはとても重要なのです。あなたの設計は十分にシンプルですか?そのためには、アクションや、単純な指示、映像、そして理解しやすいようにはっきりメッセージを伝えるためのフィードバック・ループのはっきりした構造が必要となります。
終わりに
とても小さな何かを設計するには多くのピースを要しますので、5分でマイクロインタラクションをつくり動かすことができるとは思わないでください。その設計には周到な計画が必要です。
思い出してください。最高のマイクロインタラクションは一般的にワンタップで作動し、ユーザーが定期的にそれを行っていても、考えつかないようなものなのです。
※本稿は 「How to Design One-Tap Microinteractions」を翻訳・再編集したものです。