今回、メディア系ウェブサイトが導入するべき機能を5つ考えました。これらの機能を持つサイトは、その便利さと魅力からユーザーに強く支持されています。早速紹介していきましょう。
-
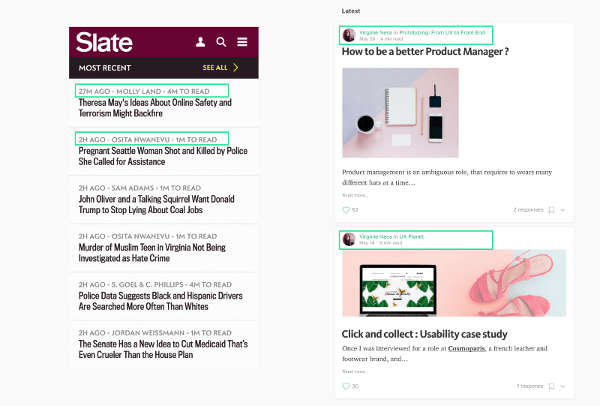
1.必要な時間の目安を示す

各記事に、読み終えるまでに必要な時間を表示しましょう。読者が興味を維持する時間は短く、彼らを素早く記事へと導かなくてはなりません。この機能があれば、読者が時間を無駄にしてしまうことがありません。
実は編集側にもメリットがあります。記事が長すぎないかどうかを事前に確認できるのです。長すぎる記事は読者の集中力を奪い、伝えたいことを伝えられません。
-
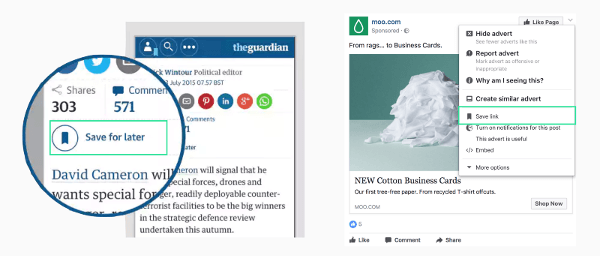
2.あとで読む機能をつける

必要な時間を知った読者は、興味のある記事でも時間がないために読まない、という選択をすることがあります。そこに「あとで読む」機能があれば、読者の時間が空いたときにまたサイトにアクセスしてもらえます。現代のウェブではコンテンツを読者好みに処理させることが重要です。決してこちらの理想を押し付けないようにしましょう。
-
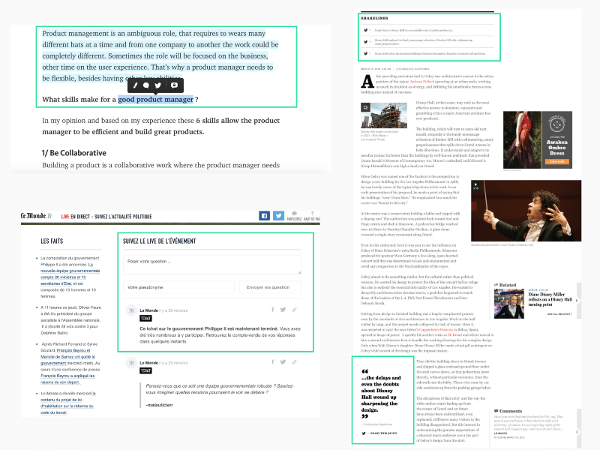
3.引用を共有できるようにする

ソーシャルでの影響力を高めるには、コンテンツをシェアしてもらうのが一番です。しかし共有時のメッセージが常に同じでは、読者は受け身になっている印象を持ちます。読者の自主性を尊重した共有方法として、記事中で選択した部分を簡単に引用してシェアできるようにしたり、メッセージを複数の中から選択できるようにする方法があります。
-
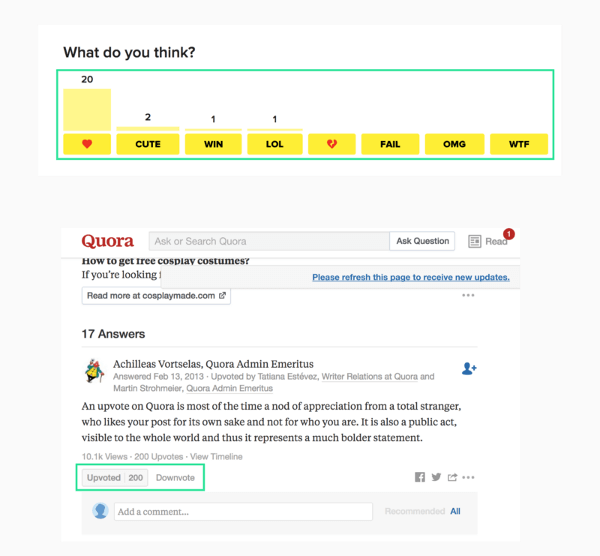
4.お気に入り機能や投票機能をつける

お気に入りや投票の機能があれば、読者は簡単に考えを表現できます。読者との間につながりが生まれれば、コミュニティはもっと活発になります。ライターも、読者の意見を簡単に知ることができます。
-
5.追加で記事をおすすめする

読者が興味を持っていそうな記事をおすすめして、サイトの情報をより多く発見してもらいましょう。的確なおすすめができれば、読者の滞在時間も伸びるでしょう。
これら5つの機能はメディア系サイトのUXを向上させますが、コンテンツの質を高めることも忘れてはいけません。編集者の中には質より量を重視する人もいますが、今の時代は読者に完全な情報、関連のある情報を供給するほうが重要です。
※本記事は、How To Improve User Experience On Media Websites ?を翻訳・再構成したものです。

























