ウェブ上ではウェブフォントの使用が増えるなどタイポグラフィに気を遣うデザイナーが増えた一方、メールにおけるタイポグラフィはまだまだ旧来のHTML時代のままです。
せっかくニュースレターに凝ったタイポグラフィを施しても、ユーザーの手元でデフォルトのフォントに置き換えられてしまっては台無しです。
この記事では、メールにおいてタイポグラフィを改善する方法についてご紹介します。
実験的なものも含まれていますので、安全な手法とともにご紹介します。
メールで安全に使えるフォント
一部のメールクライアントは添付された画像をデフォルトでブロックしてしまうため、どんな環境でも見られるテキストがより重要になってきます。アクセシビリティにも配慮した安全策として、メールで安心して使えるフォントを選びましょう。

フォールバックフォント
別の安全策として、フォールバックフォントをあなた好みのものにする方法があります。ユーザーの環境に指定したフォントがインストールされていない場合、代替として使用されるフォントを選ぶことができます。通常はプログラムごとにこのフォントが決まっており、GmailではArial、OutlookではCalibriが使われます。

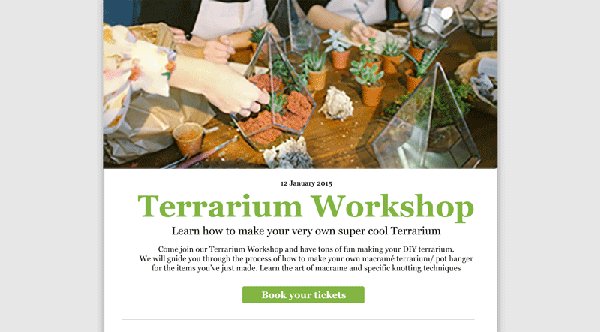
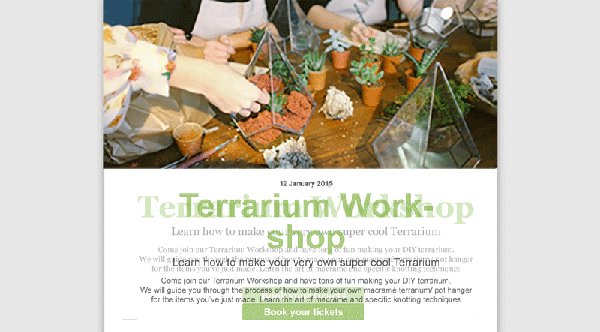
この画像の例では、通常のArialではなくこちらが指定したGeorgiaがフォールバックフォントとして使われています。これならレイアウトも崩れません。Outlookでこれを実現するには、こんなコードを書きましょう。
ただし、Outlookもバージョンによって振舞いに差があります。そのためOutlook専用にいくつかコードを書かなければなりません。
できれば標準のフォールバックフォントに近いx-heightを持つフォントを選びましょう。こうすることでレイアウトのズレを小さくすることができます。
実験的な手法
いくつかのメールクライアントはウェブフォントをサポートしており、うまく活用することでもっと自由なデザインが行えます。現在ウェブフォントをサポートしているのはAppleのメールアプリ、Androidの標準メールアプリ、Outlook、Thunderbirdなどに限られます。
では例として、ウェブフォントの一種であるGoogleフォントを使ってみましょう。
Outlookに対応するには以下のコードもあわせて使ってください。
@importは古いクライアントではサポートされていないことがあるので注意してください。
このように、メールでもタイポグラフィにこだわることができます。まだ対応する環境は限られていますが、工夫することでより美しいメールを作ることができるでしょう。
※本稿は 「How to use experimental typography in email without breaking your design」を翻訳・再編集したものです。