スマートフォンは生活のあらゆる場面に入り込み、種類の異なるさまざまなアプリが私たちの生活を便利にしてくれています。デザイナーがユーザを満足させる効果的なUIを作るには、モバイルアプリについて深く知ることが必要です。今回はその基本として、どのようなアプリでもよく使われる画面の種類と特徴について紹介します。
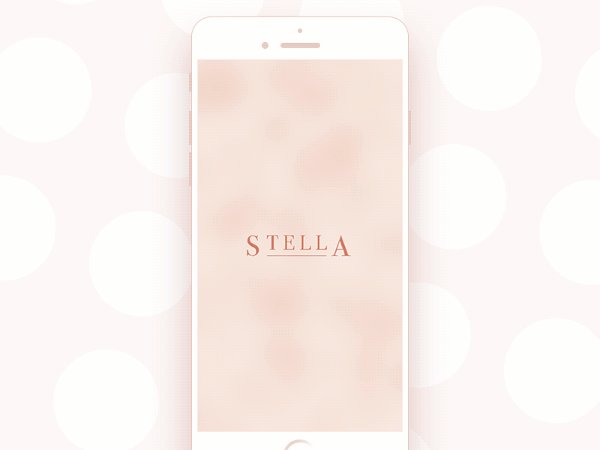
1.スプラッシュスクリーン
アプリの第一印象はユーザーの評価に大きく影響します。はじめの体験が楽しいものであれば、より多くのユーザにアプリを使ってもらえるでしょう。そのため、スプラッシュスクリーンは注意深くデザインしてください。
スプラッシュスクリーンはアプリを起動して最初に表示される画面のことです。通常はミニマルで、製品の名前やロゴなどが表示されます。どのようなデバイスでもきれいに見せるには、画面の中央部分に集中するといいでしょう。表示時間は4〜8秒を超えないようにしてください。読み込みの状況を表示するのも効果的です。

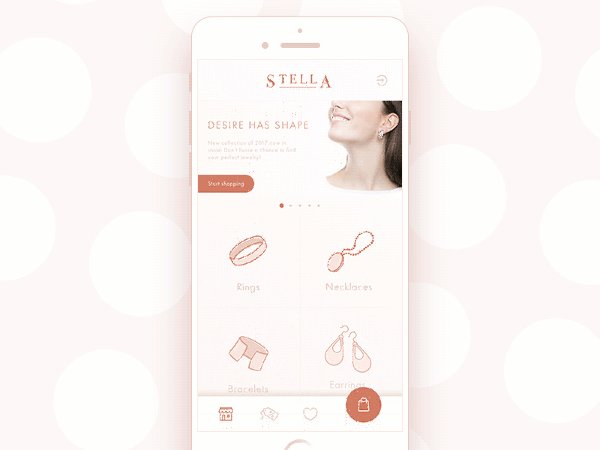
2.チュートリアルスクリーン
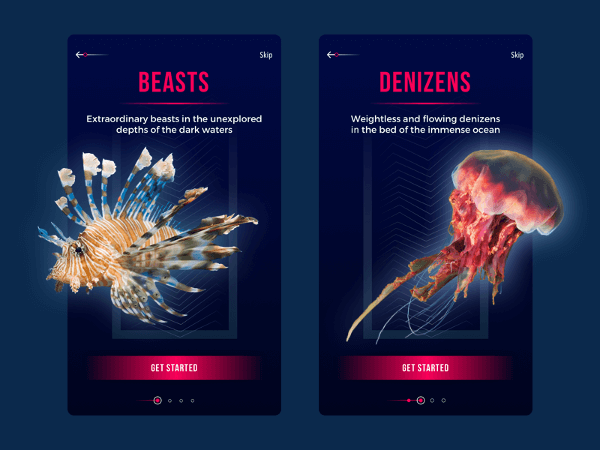
チュートリアルスクリーンはアプリの特徴や機能、使い方を紹介する画面です。構造はアプリにより大きく変わりますが、いくつかの共通点も見られます。まずは特定の機能を紹介するカスタムイラストを提示することです。ユーザとのコミュニケーションを行うようなマスコットキャラクターが登場することもあります。印象に残るコピーも重要です。短いながらも読みやすく、ユーザの手助けになるコピーを考えてください。

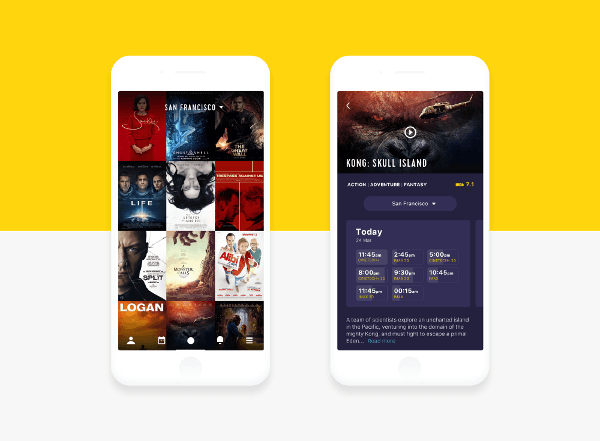
3.ホーム画面とメニュー
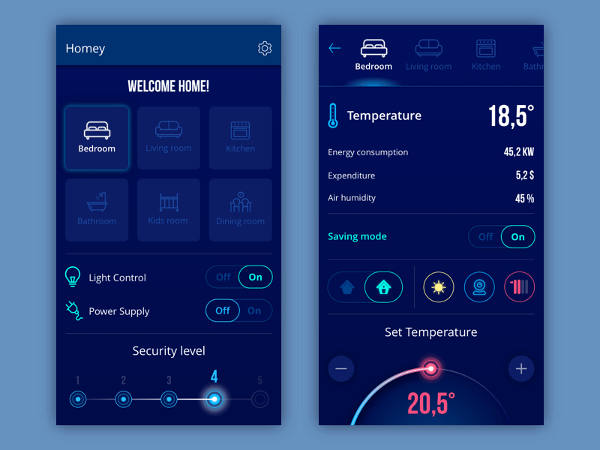
ホーム画面はどのアプリにも欠かせません。モバイルアプリでは多くのオプションにアクセスするメインの画面です。チュートリアルと同様にアプリによってホーム画面も変わりますが、多くのアプリでは検索フィールドがついています。またその性質から、ナビゲーション要素が含まれていることもしばしばです。

4.ログイン画面とプロフィール画面
多くのアプリでは、アカウントを作成してログインすることが求められます。ログイン画面は最低限の要素のみ配置し、アクセスしやすくしましょう。初めてアプリを使うユーザーのために、ユーザ登録の機能も搭載してください。
プロフィールはアプリをより個人化し、データ利用を効率的にします。ここで重要なのは、画面をすっきりさせることです。すべての情報を表示すると画面がごちゃごちゃしてしまいます。ナビゲーションもできる限り直感的に作り、ユーザの苦労を減らしましょう。デザインをターゲット層に合わせることも忘れてはいけません。

膨大な数のアプリが存在する現在では、ユーザに新しい体験をもたらさなければ注目は得られません。難しい課題ですが、デザイナーのみなさんには積極的に挑戦し続けることを忘れないでほしいと思います。
※本記事は、Mobile UI Design: Basic Types of Screens.を翻訳・再構成したものです。