現代のようにデジタルエクスペリエンスが生活の大部分を占める世界では、ユーザーエクスペリエンスの質は非常に重要です。
では、何がユーザーインターフェースの質の良し悪しを決めるのでしょうか。
1.簡潔さ
素晴らしいユーザーインターフェースには無駄がありません。必要不可欠な要素として設置され、論理的で簡潔です。
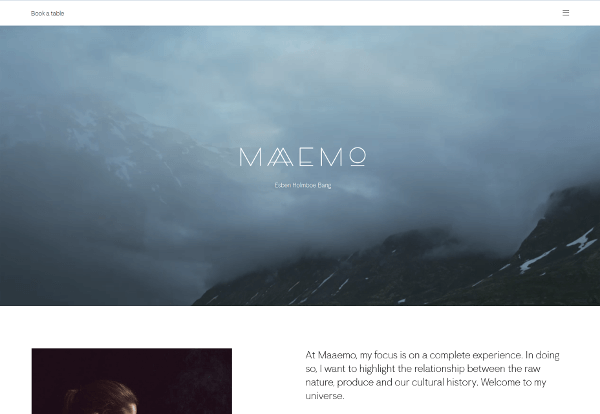
一つの素晴らしい例は、Maaemoのウェブサイトです。最初に目に入るのは、予約するためのリンクです。それ以外は混乱を避けるためにハンバーガーメニュー内に隠れています。

2.明確さ
ユーザーインターフェースが存在する理由は、ユーザーが楽にシステムを使えるようにすることです。
もしユーザーがどのようにそのユーザーインターフェースを使うのかが分からなければ、意味がありません。
ボタンやアクションに明確で簡潔なラベルをつけるようにしましょう。
3.統一性
インターフェースが全体を通して統一されている場合、ユーザーはそれを信頼し、使用パターンを理解します。
ユーザーは、一度学んだ使い方を他のスクリーンでも同じように使えることを望んでいます。
4.親密性
UXデザインの一つのゴールは、ユーザーが親密性を持っており、直観で理解できるものです。
自分が精通しているものの場合、ユーザーは何が起きるか予期することができ、何をするべきか考える必要がありません。
例えばハンバーガーアイコンです。このアイコンを見た時、ユーザーは既にどこにメニューがあり何をすればいいのか分かっています。

5.視覚的な優先度
異なるサイズや色、要素の配置場所等によって、ユーザーが何をするべきかを理解できるのが優れたインターフェースです。
全てが重要だからといって全てを同じように並べては、ユーザーエクスペリエンスの質を落とすことになりかねません。

6.効率
質の高いユーザーインターフェースであれば、ユーザーは速く、簡単に作業を行うことができます。
タスク解析をし、インターフェースの効率を改善しましょう。
ユーザーが行うであろうタスクを考慮し、それを素早く簡単に行うことができるようにします。

7.反応性
最近は、もしウェブサイトのロードに3秒以上かかると、ユーザーを失う傾向にあります。
素早くロードされ、動くモバイルアプリとウェブサイトは、ユーザーエクスペリエンスを向上させます。
また、ユーザーのアクションに対して反応を見せるようにしましょう。
例えば、正しいボタンを押したことやローディング中であることが分かるようにします。
これらのフィードバックは、ユーザーエクスペリエンスを向上させると同時にエラーを減らすことにも繋がります。
※本稿は「7 key attributes of a quality UI」を翻訳・再編集したものです。
























