SF映画や小説は、未来を正確に当てることがあります。ビデオチャットや月面着陸をはじめ、UIデザインでもスタートレックで描かれた未来が現実のトレンドとなっています。
SFはフラットデザインの流行を正確に予言していましたが、実はさらにその先も描いています。タイポグラフィーとラインを中心にしたデザインです。私たちはいつも、余分なものを削ぎ落とし重要な部分だけを残す方向へと進むようです。
スキューモーフィズムからフラットデザインへの移行が完了し、次なるデザインへと歩み始めようとしています。今回はこれを、タイプデザインと呼びましょう。

いま私たちには、素早さと美しさを両立できるデザインが必要です。フラットデザインはもはやそれほどフラットではなくなり、制作の負担も高まっています。フラットデザインを捨てろとは言いませんが、別のオプションがあってもいいでしょう。
タイプデザインの恩恵
タイプデザインが普及する条件はすでに整っています。
- 1.タイポグラフィーが進歩し、数千ものフォントから好みのものを選んで差別化できること
- 2.ストックフォトが数多く登場し、高品質の画像を格安で用意できるようになったこと
フラットデザインが結局は複雑になったことで、タイプデザインも同じ道をたどるのではと心配する方もいるでしょう。しかし私は、デザイナーたちが団結すればこのスタイルをシンプルな路線のまま普及させられると考えています。

タイプデザインではアイデアを短時間で試し、動作を検証できます。デザインの変更も簡単で、最適なものを模索するのも楽になります。ウェブページの動作も軽くなり、ユーザーからも好まれるでしょう。
タイプデザインの3つのルール
私が提案するタイプデザインのルールは次のようなものです。
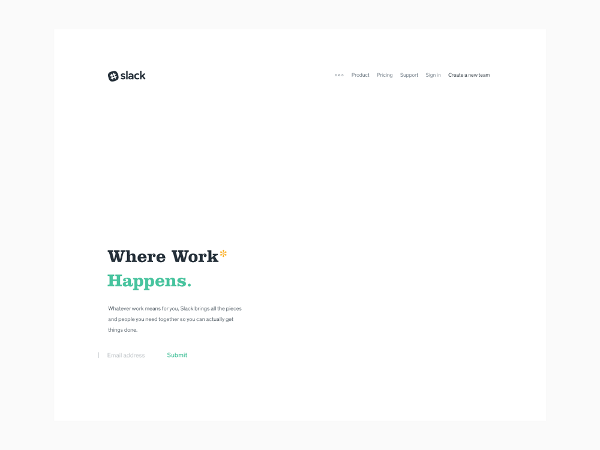
- ・ライン、アイコン、タイポグラフィーを使ってデザインする
- ・背景色を変更してもよい
- ・画像を使ってもよい
以上です。カラフルなボタンや複雑なシェイプは一切使いません。Dribbbleにあるようなデザインとは全く異なります。これから多くのデザイナーたちが、美しくシンプルなタイプデザインを作り、発展させてくれることを期待しています。
※本記事はSkeuomorphism, Flat Design and The Rise of Type Designを翻訳・再構成したものです。

























