カーニングのためのトリック・テクニック
※カーニングはアートであり、InDesignやIllustrator、Photoshopなどを使うことで上達しやすいテクニックです。基礎を覚えたら、本記事を読んでそのテクニックを更に向上させましょう。
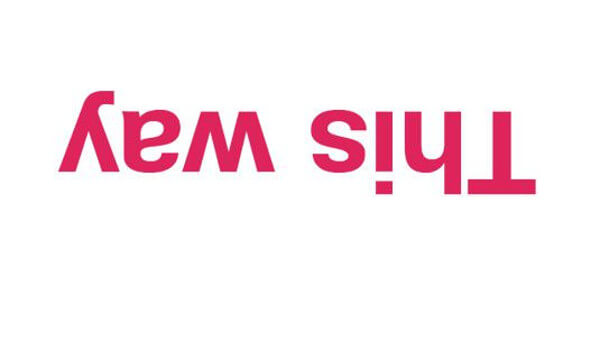
1.文字を反転させる

文字を上下反転させることで、文字の意味を考えることなく、文字間のスペースが見やすくなります。そのため、もし意味を考慮した上でカーニングしたい場合はこの方法はお勧めしませんが、それ以外の場合ではよく使われている手法です。
2.ぼやかす
もう一つのよく使われている手法は、文字のぼかしです。スクリーンショットを取ってフォトショップでぼやかすなどの方法があります。こうすることで、空白部分と文字とのコントラストを、文字自体に邪魔されることなく見ることができるようになります。
3.「o」
視覚的に各文字が正しい位置にあることを確認するために、各文字間に「o」があることを想像してみましょう。
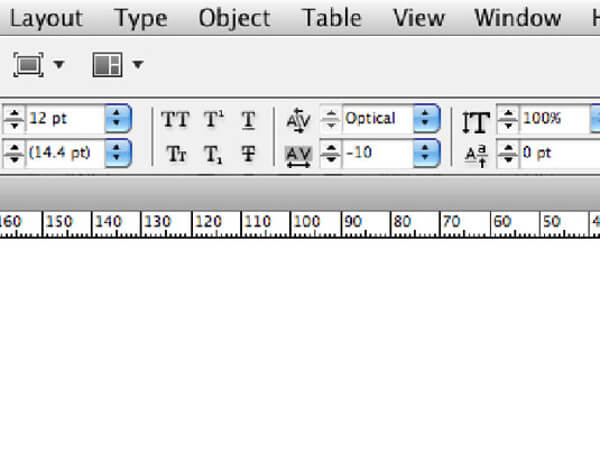
4.ヘッドライン
カーニングやトラッキングはヘッドラインで最も明らかになります。特にsans-serifフォントだと間違いが目立ちやすいため、丁寧に作業を行いましょう。sans-serifフォントを用いる場合は、カーニングをする前にトラッキングをしましょう。例えば、全文字間で-10のカーニングをしたい場合は、まず-10のトラッキングをするべきです。
その他のタイポグラフィのためのトリック・テクニック
5.フォントの種類は少なめに
もし一つのプロジェクトで3つ以上のフォントが使われている場合、読みづらく、理解しづらくなってしまう可能性があります。プロジェクトで1つの基本となるフォントを決めましょう。
6.フォントのレンタル

MototypeのSkyfontsというサービスでは、フォントを購入前に、5分間無料でレンタルすることができます。これは、フォントの全てを試すことができないという問題の解決法となっています。
7.引き伸ばさない

本当に必要でない限り、文字を引き伸ばさない方がいいでしょう。フォントの特徴を壊してしまうことになりかねません。もしフォントを編集する場合、特別な事情がある場合のみにしましょう。そうでなければ、時間の無駄になってしまいます。
※本稿は 「10 typography tricks every designer should know」を翻訳・再編集したものです。