最適なプラグインを利用すれば、Photoshopはとても使いやすく多才になります!
今回は、そんなプラグイン11選をご紹介します。
1.Craft By Invision

Craftを使うと、ウェブサイトやAPIなどから実際のデータを引っ張り、デザインに組み込むことができ、あなたのデザインをより興味深くそしてリアルにすることができます。
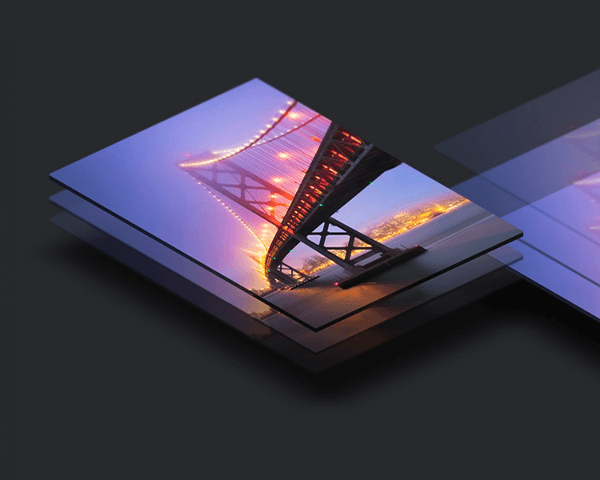
2.Perspective Mockups

Perspective Mockupsはあなたをより優れたデザイナーにするというよりも、よりかっこいいデザイナーにしてくれます。
Dribbbleに3Dスクリーンを載せているデザイナーがどのように製作しているか知っていますか?このプラグインを使えば、簡単です。
3.Slicy

これは正確にはフォトショップのプラグインではありませんが、必要不可欠になるでしょう。
フォトショップファイルをドロップすると、CSSに加えるための、または開発者に送るためのPNGファイルが自動的に生成されます。
4.Guide Guide

デザイナーに最もインストールされているフォトショップのプラグインの一つです。
このプラグインを使い、デザインにグリッドレイアウトを追加することで時間を大幅に節約できます。
5.ColorKit

カラーのトラッキングや、異なるソースからカラーを収集するためのプラグインです。カラーにこだわりのある人は絶対に持っていた方がいいでしょう。
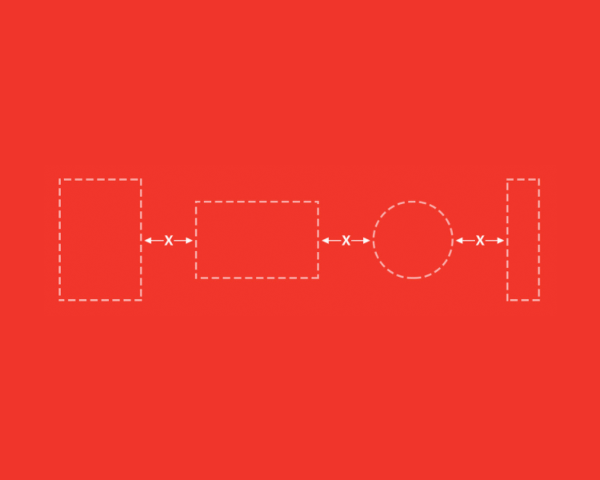
6.UberSpacer

このパネルはあなたのデザイン中の様々な要素を同距離にセットします。もう定規を使って距離を測ったりする必要はありません。
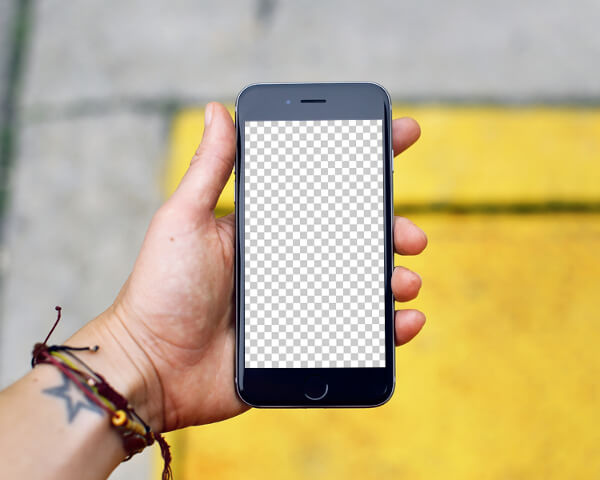
7.Mockuuups

このドラッグ・ドロップツールにより綺麗なAPPプレビューやマーケティング資料を作ることができます。あなたのAPPデザインを挿入することで、実際にどのように見えるかを正確に知ることができます。
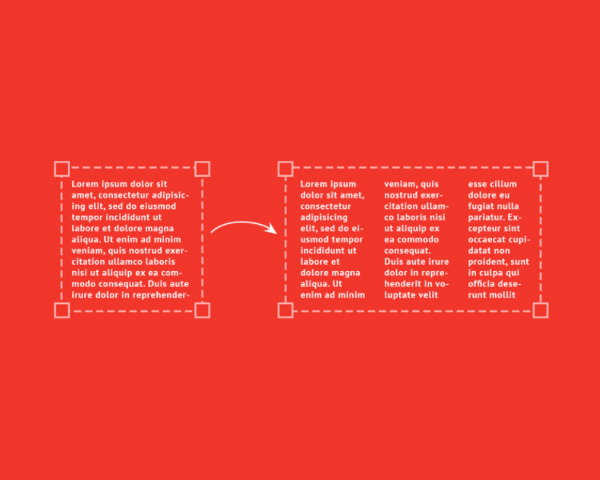
8.UberColumns

テキストをマルチカラムに分けます。通常フォトショップでは手のかかる作業ですが、UberColumnsを使えば簡単です。
カラム数とカラム間の空白値を指定するだけで、あとはプラグインが作業してくれます。
9.SVG Layers

本ツールを使い、SVGファイルを編集可能なベクターレイヤーとしてインポートすることでワークフローを改善しましょう。
また、フォトショップからSVGをエクスポートすることも可能です。
10.Fontea

この無料のプラグインを使うと、800ものGoogleフォントをフォトショップに追加できます。
一つ一つダウンロードし、フォトショップにインポートする必要はもうありません。
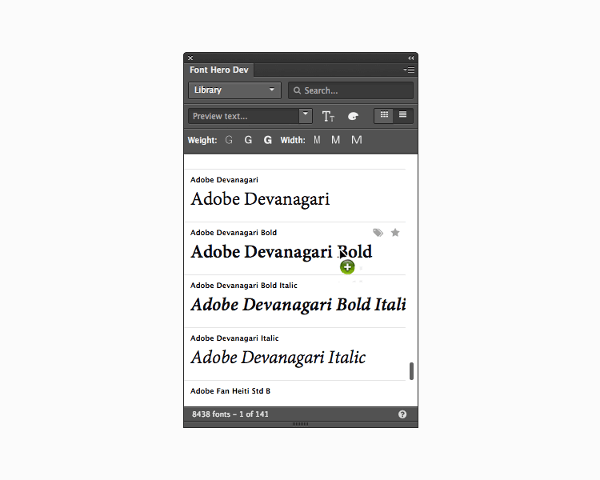
11.Font Hero

Fonteaで見つけられないフォントは、Font Heroを使うことでフォトショップにインポートすることができます。また、フォントのカテゴライズや整理をする手助けをしてくれるため、探しているフォントを素早く見つけることができるようになります。
※本稿は「The 11 Photoshop Plugins That Made Me a Better Designer in 2016」を翻訳・再編集したものです。