良いデザイナーとは、どのようなデザイナーでしょうか。Webコンテンツがあふれるこの時代は、まずユーザにそのコンテンツに関心を持ってもらうことが何よりも重要で、そのためにはリーダビリティ(読みやすさ)がとても大切になってきます。
リーダビリティを向上するためには、デザインにもそれなりの工夫が必要です。
リーダビリティ指向したデザインのためは、タイポグラフィももちろん重要ですが、「コントラストを活用する」のがとても効果的です。
今回は、そんなコントラストを上手に活用したデザイン方法を紹介します。
カラーコントラストを使う

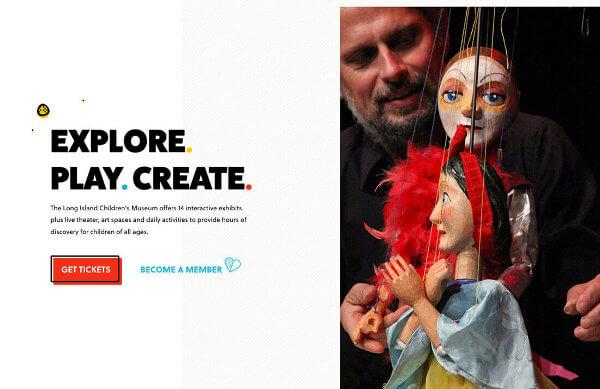
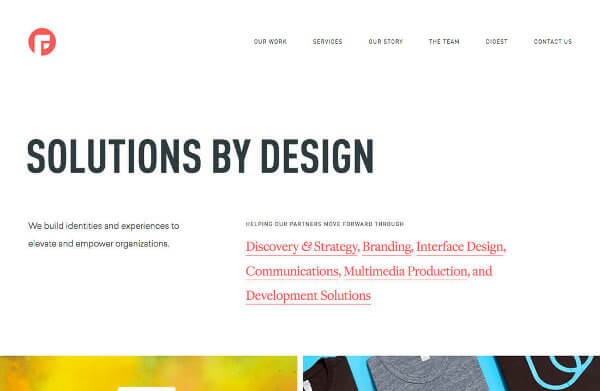
色でコントラストを作り出すことは、最も印象に残る手法のひとつです。色が混ざり合ったごちゃごちゃしたコンテンツよりも、シンプルでも色や大きさなどの要素でコントラストがはっきりしたコンテンツの方がユーザーの注意をひきやすく、見てもらうためのデザインとしては優れています。
タイプフェイス・スタイルを使う

日本語でタイプフェイスとは活字の書体のことを指します。コンテンツを作成する際には基本的に、統一されたフォントサイズや書体が選ばれがちです。しかし、コントラストをつけるという意味では、意図的に統一しないという手もあります。例えば、ユーザーを誘導したCTAのボタンなどには、力強くて目立ちやすいフォントを使うなど、目的によって適切な書体は変わってきます。
サイズで強弱をつける

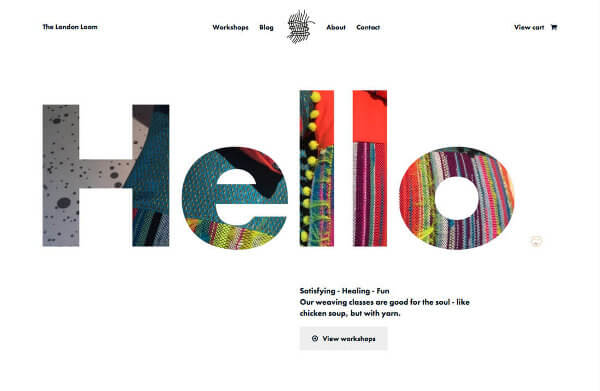
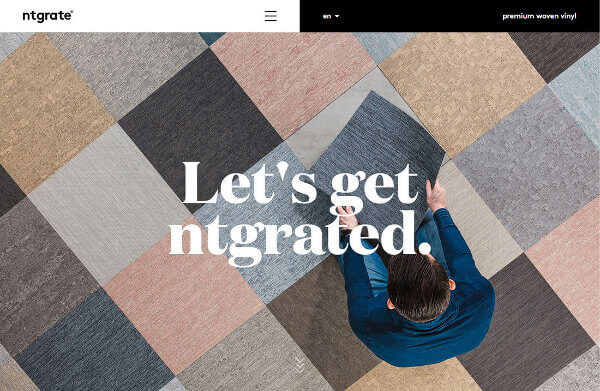
例えば、一瞬理解できないアブノーマルな画像などをヘッダーに設置して、その下に小さな文字で説明文を書いたり、キャッチーなコピーを大きなフォントで打ち出して、どういった意味なのかを小さな文字で書き添えたりするとコンテンツの中にコントラストが生まれます。普段なら小さい文字は目に入りにくいのですが、上記のようにコントラストが効いている場合は、ユーザーの知的好奇心や興味を引いて、逆に目を引く結果になります。
アラインメントを利用する

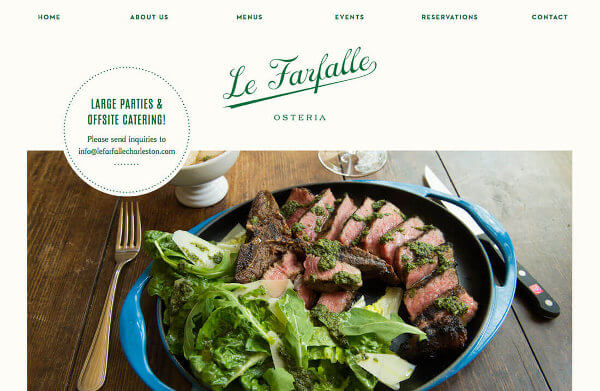
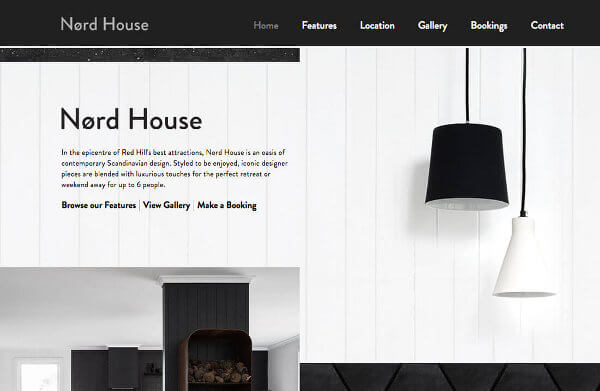
右揃え、左揃え、真ん中揃えとページのアラインメントを設定しますが、必ずしも同じページは同じアラインメントを保持しなければいけないというルールはありません。もちろん、コンテンツによってアラインメントが統一されている方がインパクトがあるケースもありますが、意図的にアラインメントをばらけさせる方がクリエイティブに見える場合もあります。
テキストフローを活用する

文字が多いページやコンテンツにおいて、テキストフローは重要性を増します。何故なら、それだけ多くの情報を含んでいて、ユーザーは簡単にその情報の理解や意図を間違いやすくなってしまうからです。ブレットポイントや段落などを活用して整理すると、より分かりやすく、ポイントが強調されてすっきりした印象になります。
コンシステンシーの原則

最後に鍵となるのはコンシステンシー(一貫性)です。一貫した色やスタイルやタイプを、サイト全体の基調に固持しておくことで、秩序だったサイトデザインを実現することができ、コントラストも活きてくるのです。
まとめ
コントラストはデザインにおいて視覚的に興味を引くための強力なツールです。秩序ある読みやすいサイトを作るためにも、コントラストをうまく活用できるかどうかはとても重要な要素となります。
この記事を参考に、ぜひコントラストのうまい使い方を探してみてください。
(※本記事は、Tips for Using Contrast to Enhance Readabilityを参考にしています)

























