現代のウェブデザインにおいて、アクセシビリティはもっとも重要なもののひとつです。
デザインの過程でしっかりと配慮を行わなければ、一部の、もしくは全ての人々があなたのサイトを使えなくなってしまいます。
これから、あなたのサイトのアクセシビリティを改善するワザを5つご紹介します。
-
1.画像には常にAltタグを埋め込もう
これは地味ながらも特に重要です。これを行うだけで、視覚にハンデを負っている人でもスクリーンリーダーを使ってサイトの情報を確認することが可能になります。記述は簡潔にとどめながらも、きちんと画像について説明できているものにしましょう。

たとえばこの画像なら、次のようなものがいいでしょう。
<img src= “tropical.png” alt= “ヤシの木と海、夕焼けの背景”>
-
2.Hタグの使い方を一定に、正しく
デザインを通して、Hタグは一定に正しく使いましょう。ページタイトルには通常H1タグを、記事タイトルにはH2、サブタイトルにはH3がいいでしょう。これにより、スクリーンリーダーや他の支援技術が有効に働くようになり、ページ内の階層を正しく認識してくれます。
-
3.簡単に使えるフォームを作ろう
フォームをデザインする際には特に気をつけなければならないことがあります。まずは構造をわかりやすくするということです。フォームはシンプルで標準的な形にとどめましょう。

2つ目のポイントは、全てのフィールドにラベルをつけることです。ラベルをプレースホルダーに加えるというミスがよく見られますが、スクリーンリーダーには認識できないことがあります。ラベルはフォームの外側に、しかし近い場所につけるようにしましょう。
最後のポイントは、送信ボタンを大きく、わかりやすくすることです。「送信」や「投稿」など、ひと目で機能がわかるラベルも必要です。
-
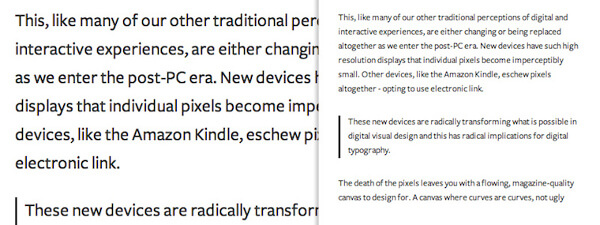
4.本文のフォントは大きめにしよう

ブラウザのフォントサイズは標準では16pxか1emになっています。出来る限りこのサイズを保つようにデザインしてください。11pxなどの小さい文字は視力の高い人には問題ありませんが、そうでない人には読みづらくなるか、全く読めないこともあります。簡単に実装できるワザですが、これだけでもアクセシビリティがだいぶ向上します。
-
5.「ここをクリック」というリンクは避けよう
リンクのテキストとして「ここをクリック」などというものを設定するのは避けましょう。リンクのテキストはきちんと説明のできた、紛らわしくないものにしてください
以上、5つのワザを紹介しました。他にも様々なポイントがありますが、ここで紹介したものはすぐに活用できる簡単なものばかりです。これをきっかけに、アクセシビリティについてより考えてもらえれば嬉しいです。
※本稿は 「8 tips for improving accessibility for your web designs」を翻訳・再編集したものです。

























