今回は、Nick Babichさんの「UXトレンドTOP10」という投稿記事をご紹介いたします。この記事は前編と後編の2部構成となっております。
今年も、もう12月。そこで今年の重要なUXトレンドを振り返ってみましょう。
複雑な機能を備えた製品やサービスが増加しているため、シームレスかつシンプルで、ビジュアルを重視したインタラクティブなUXが有力視されているのは当然の結果といえそうです。
この記事では、2016年のUXトレンドのTOP10を取り上げます。
1. マイクロインタラクションと機能的なアニメーション

ツイッターで「いいね」を入れることから始まって、私たちはたくさんのアクションを毎日実行しています。
このようなちょっとした作業がマイクロインタラクションであり、適切なマイクロインタラクションにはシンプルながら非常に強い作用があります。
ボタンを押すとボタンの色が変化するような機能的なアニメーションと組み合わせるとUXはより快適なものとなります。
2.コンテンツベースのナビゲーションとロングスクロール

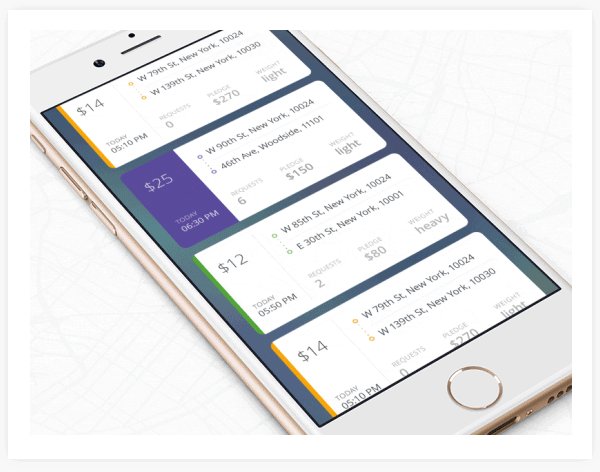
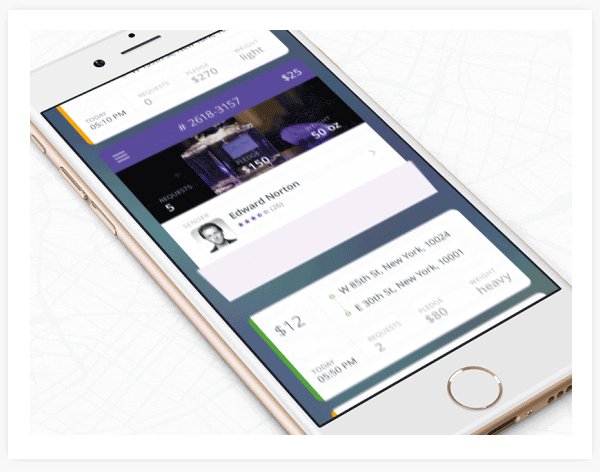
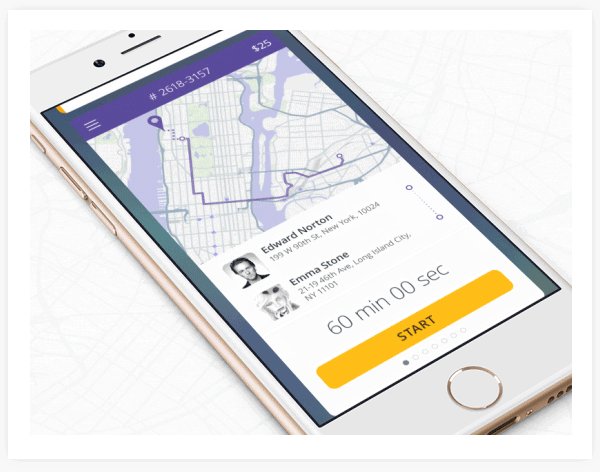
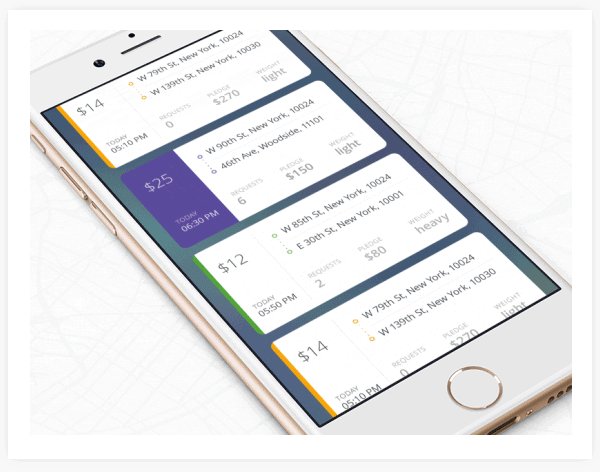
大量の情報コンテンツの整理・一覧に適したカード型UIでみられるような、コンテンツベースのナビゲーションは、ユーザーを飽きさせません。

以前は悪いパターンとして却下されてきたロングスクロールも、モバイルデバイス上では余分なクリックを排除でき、コンテンツを探すための手法として広く受け入れられています。
Pinterest のように、ユーザーが大量のコンテンツからアイテムを探す場合、複数の画面やページに分割するより、ロングスクロールのほうがユーザビリティーの向上につながります。
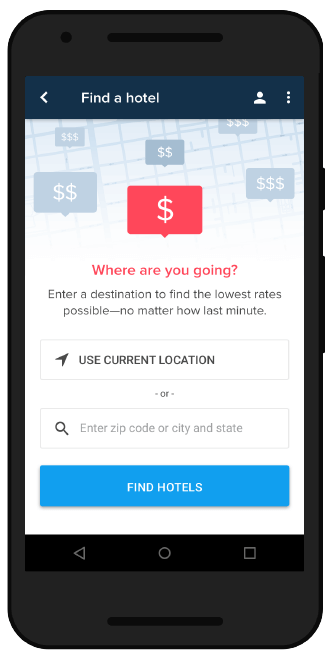
3.フラットデザイン2.0と現代的なビジュアル

フラットデザインは、Windows8のMetroデザイン以降、大きな飛躍を遂げ、驚異的な変化を遂げました。
最新の「フラットデザイン2.0」ではユーザビリティー向上のため、従来のフラットデザインにレイヤー感などのマテリアルデザインを若干取り入れています。
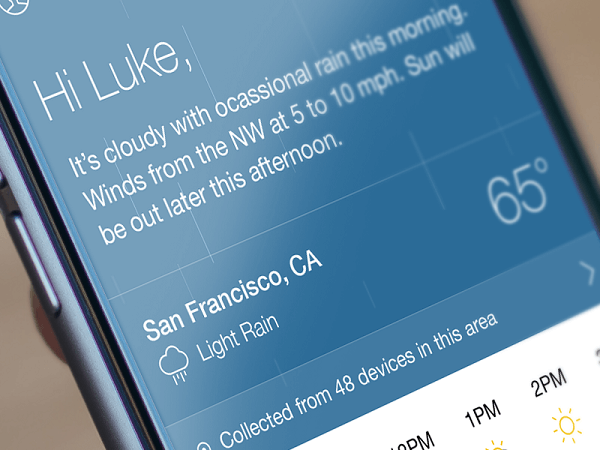
ユーザーの好みがシンプルで最小限のUIに移行するにつれて、優れたタイポグラフィー、鮮やかな色、高解像度画像を利用した現代的なビジュアルがトレンドとなっています。
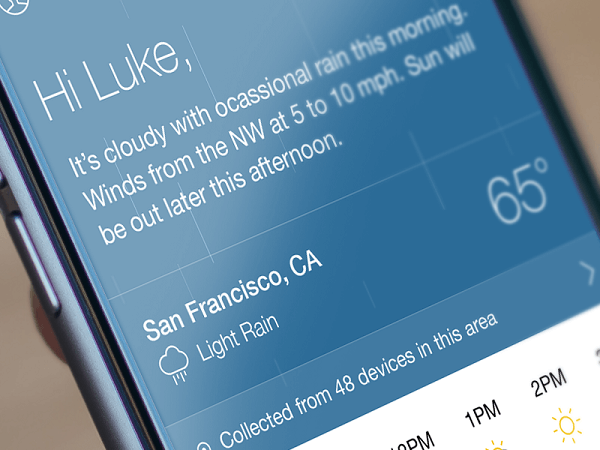
4.予期的設計とパーソナライゼーション

あまりに多くの決定をユーザーに求めるとユーザーの負担となり、エラーや欲求不満の原因となります。
予期的設計はユーザーの過去の嗜好や行動から将来の選択肢を予期し、ユーザータスクを簡素化することを目指しています。
予期機能は前から存在していますが、Amazonユーザーの閲覧・購入・検索履歴による提案アイテムの表示のようなインテリジェントな実装が流行のUXパターンとなっています。

また、Googleなどに見られるジオロケーションの使用はパーソナライゼーションのレベルを高めるのに有効です。
5.ストーリーテリングと製品のアイデンティティ

ストーリーテリングを適切に使用すれば、ユーザーは製品について多くのことを学べるため、他の製品との大きな差別化につなげられます。
たとえば、DNAプロジェクトのアルバム紹介ビデオに見られるような視覚・感情に訴える魅力的な優れた物語は、素晴らしい映像や音楽によってミュージシャンのビジョンや背景を深く理解するのに大いに役立っています。
※本稿はTop 10 UX Trends for 2016の前半部分を翻訳・再編集したものです。後編はこちら!