写真にかぶせてキャッチコピーを表示したいときの手段として、半透明レイヤーを効果的に使う方法があります。写真と文字が調和することで、見た目が美しくなります。
今回は半透明レイヤーを上手に使っているサイトを参考にしながら、ベストな色の選び方を考えていきたいと思います。
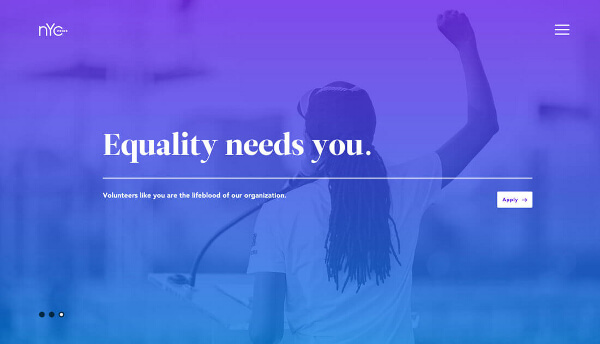
こちらは半透明レイヤーに複数の色のグラデーションを使った例です。

この場合は自分のブランドに合った色を複数選ぶのもいいですし、1色のグラデーションにしてフォーカスを当てたい場所を強調してもいいですね。明るめの色を2色選択すると、ユーザーをサイトデザインに引きこみ、写真を際立たせる効果があります。
このグラデーションレイヤーはSpotifyが広めたと言われています。Spotifyでは2色のグラデーションを使ってプレイリストを強調していました。
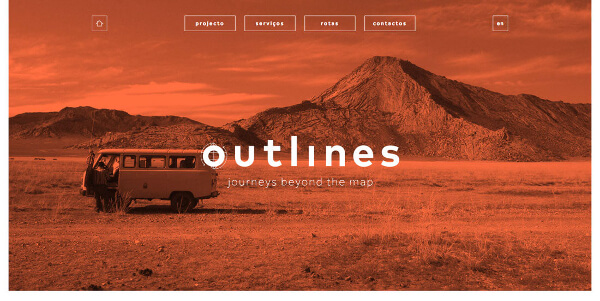
次は、セピアのレイヤーをかぶせた例です。

ソリッドカラーを使うことで、深い印象をユーザーに与えることが出来ます。たとえば、セピアと組み合わせた場合は、郷愁や歴史の深さといったイメージを与えることができます。
また、フラット・デザインやマテリアル・デザインといった最近トレンドのWebデザインで使われているような明るめの色を使うことで、モダン感やハイブランド感を出すこともできます。
1色のみを使う場合は色の彩度と透明度に注意しなければなりません。重めの色を使うのであれば、透明度を下げて彩度を上げることで、写真よりもレイヤーに重点を置いた方がいいでしょう。逆に、軽めの色を使うのであれば、写真を強調するように透明度を上げて彩度を下げてみましょう。
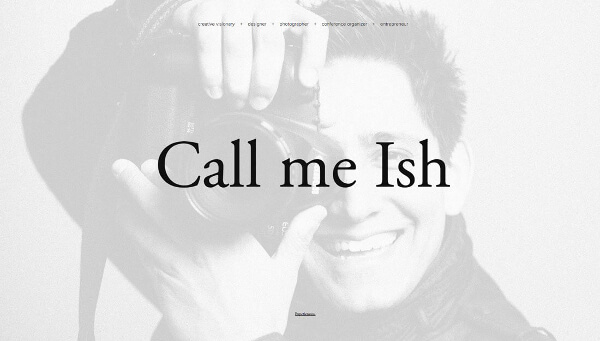
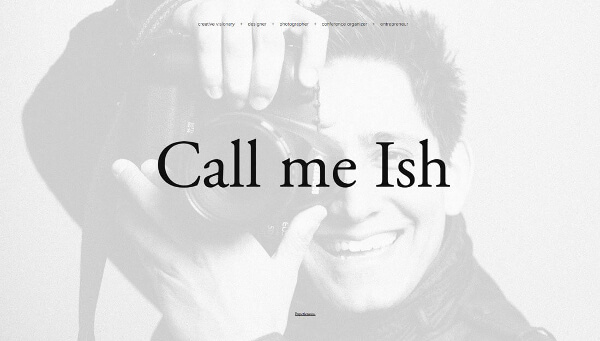
カラフルなレイヤーを使わなくてもいい場合もあります。

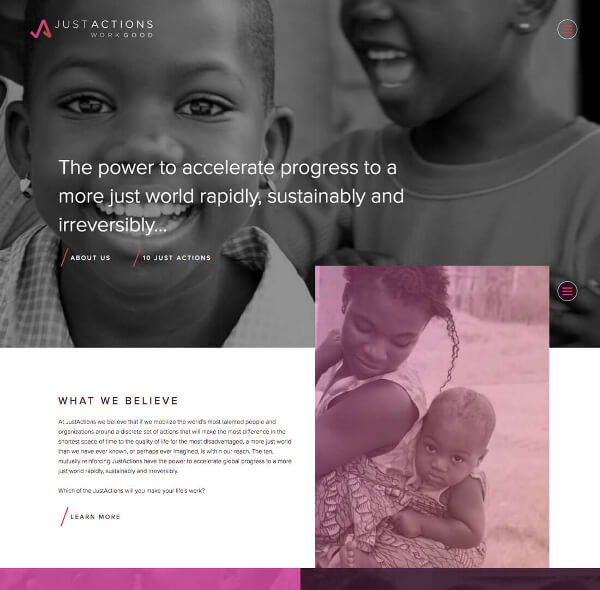
白と黒とグレーを組み合わせただけでもサイトの雰囲気はガラッと変わります。暗めのレイヤーを重ねることでぐっとムードが深まり、明るめのレイヤーを重ねると楽しい感じを表現できます。モノトーンにすることで、写真のインパクトは強くなります。上のサイトでは写真家の眩しい笑顔が、白いレイヤーが表現する楽しさと上手くマッチしています。
半透明レイヤーをかぶせるときは、写真をあらかじめ加工しておくのも大事です。

写真のコントラストを上げて、暗い部分と明るい部分をはっきりと分離した写真を使うことで、写真が映えるようになります。コントラストが低ければ写真がぼやけてしまうので注意しましょう。
コントラストを上げるのが技術的に難しい人には、モノトーンの写真を使うことをおすすめします。モノトーン写真であればコントラストは簡単に上げられます。また、下のサイトのように明るい色のレイヤーを一部で使うことで、サイトを全体的に美しくまとめて見せられます。

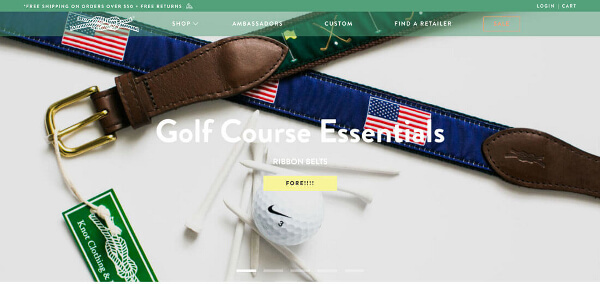
色付きレイヤーは全体的に使うだけではなく、アクセントとして使うことも出来ます。

この場合はメニュータブのスタイルとして使うことで写真にかぶることなく表示されるので、特に製品を注目して見てほしい時にうってつけです。同時にブランドカラーである緑色はしっかり認識されるので、ブランディングとして上手な使い方です。また、メニュータブを透明にしていることでソフトな印象も与えられます。
以上、半透明レイヤーを上手に利用しているサイトをご紹介しました。
半透明レイヤーはどのサイトでも使えるような便利な代物ではありませんが、デザインとぴったりマッチすれば効果は絶大です。また、最後にご紹介したようにアクセントとしてレイヤーを使う方法は汎用性がありそうです。
この記事は「How to Make Color Overlays Work in Your Design」を翻訳・参考にしています。