最近ではウェブサイトのトップページに大きな画像が使われることが多くなってきました。このヒーローイメージをウェブサイト全体で背景として使うこともできます。本記事では、ヒーローイメージの使い方についていくつかの実例をご紹介します。
なぜヒーローイメージを使うのか?
ウェブサイトの内容を表すのに適切なヒーローイメージや関連するメッセージを使うことで、ユーザは即座にそのウェブサイトが、彼らが探しているものなのかどうかを判断することができます。
ウェブデザインでのヒーローイメージの使用
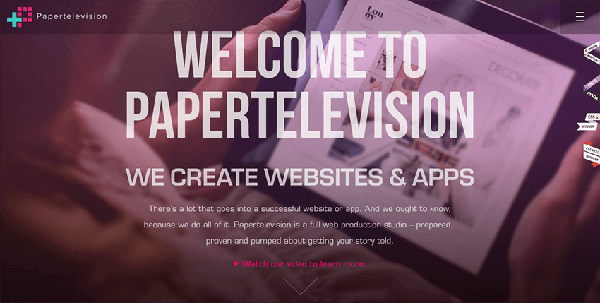
Papertelevisionは、大き目のヒーローイメージをヘッダーに使用しています。誰かが彼らのタブレットを使っている画像で、文章と合わせて、彼らが何の企業なのかを明確に示しています。

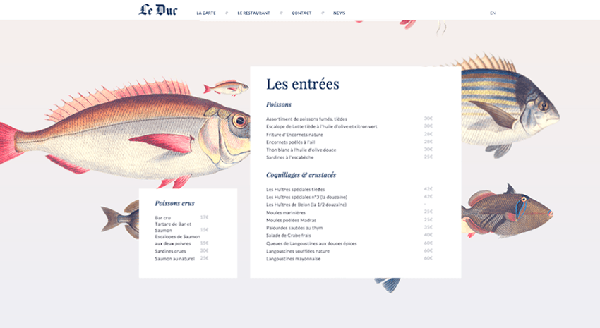
フレンチ・レストランであるLe Ducのウェブサイトでは、大きな画像をメニューページの背景として使用しており、楽しい視差効果を加えています。

背景とヒーローイメージを使う前に
覚えておきたいいくつかのコツがあります。
1.質の高い画像を使うこと
画像は訪問者が一番初めに目にするものになります。質の高い画像を使いましょう。
2.ゴチャゴチャした画像を使わないこと
テキストと組み合わせた時に、画像がゴチャゴチャしていると読みづらくなるでしょう。
3.画像がレスポンシブであること
小さいスクリーンでも画像がカットされないことを確かめましょう。
4.目立つタイポグラフィを使うこと
大きなメイン画像は訪問者の注目を集めます。メッセージも伝わるように目立つ活字にしましょう。
質の高い画像の見つけ方
自身で撮影した画像を使うのが一番ですが、必ずしもその必要はありません。以下が、質の高い画像を得られるサイトの例です。

旅行、食品、テクノロジー、ハイキング、ビジネス、などの分野に適しています。

レストラン、ビジネス、ファッション、フォトグラフ、マーケティングなど多くのジャンルで使える画像があります。

レストランや食品関連事業に適しています。
画像で視覚的な魅力を
背景画像やヒーローイメージにより、訪問者に対してより強い印象を与えることができます。画像を、ウェブサイトの動きが遅くならないように最適化することを忘れないようにしましょう。
※本稿は 「Using background and hero images on websites」を翻訳・再編集したものです。