アプリのデザインは一見単純そうに見えて、実は奥が深いものです。
複数のコンテンツ・ブロックを視覚的に分割するという一番よくあるタスクでさえ、複雑なものでありえます。
本記事では、このヴィジュアル・デバイドの方法についてまとめてみました。
1.従来のデバイダー
一般的なデバイダーはコンテンツの間に線を引くものが多いかと思います。コンテンツにリズムやヒエラルキーを与えることで、コンテンツがどのように整理されているのかが分かりやすくなります。

・フルブリードデバイダー
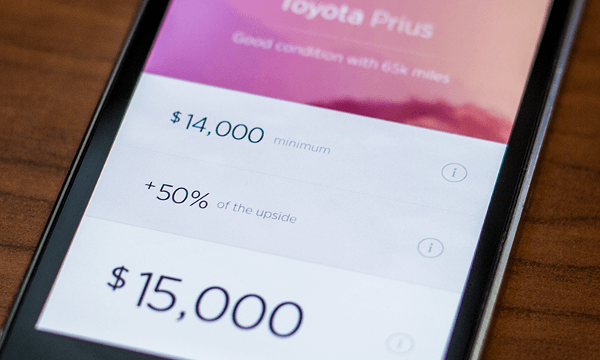
異なるコンテンツやエリアの線引きをより強調するのがフルブリードデバイダーです。リストやページレイアウトのセクションやエレメントを区分けします。
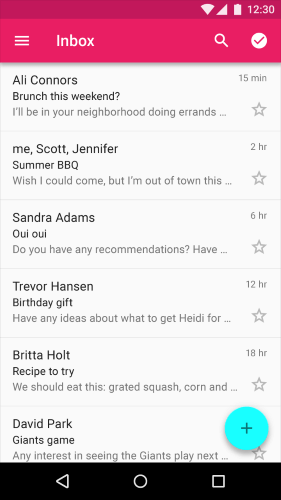
下の画像はアンドロイドむけのGmailアプリの画面ですが、メール1件1件がフルブリードデバイダーではっきりと線引きされているのが分かります。

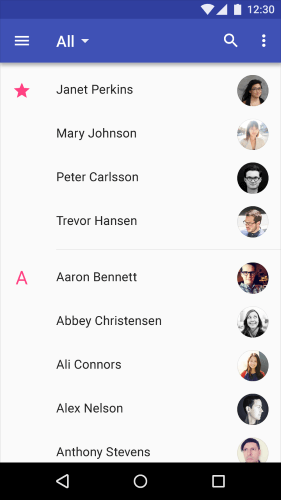
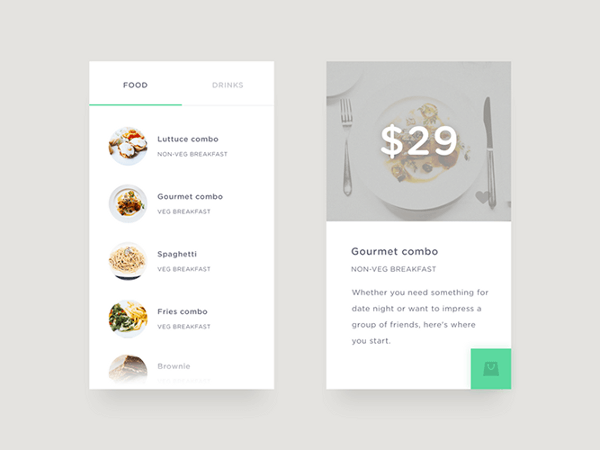
・インセットデバイダー
インセットデバイダーは同種または関連するコンテンツを分けてくれます。スクロールすることで内容をひとつの流れやまとまりとして見ることができ、スペースにも余裕ができるのでステータスやフラグ、他のエレメントを一緒に表示することも可能です。

2.線引きの代わりに使えるテクニック
従来のデバイダーは分かりやすくコンテンツを分けてくれますが、限られたスペースのモバイル画面を消費してしまうというデメリットもあります。必要最低限のエレメントまでUIを削ぎ落しながらも、機能性と使いやすさを確保するテクニックをご紹介します。
・余白
エレメントの周りに余白という余裕を持たせることで、全体にメリハリをつけることができます。全体にゆとりがあると、コンテンツを詰め込んだような印象を避けることができます。

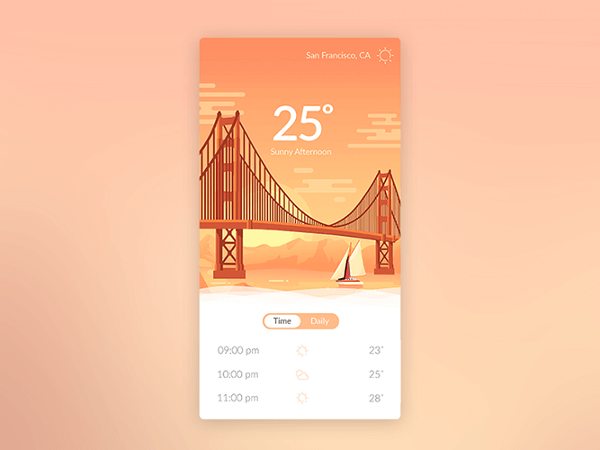
・カラーコントラスト
強力なデザインツールのひとつがカラーコントラストです。賢く使えば、ユーザの視線を自然に誘導し、使いやすさを格段に上げることができます。

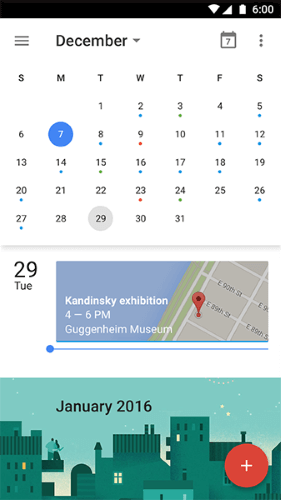
・影とエレベーション
UIに深みを持たせながらめりはりをつけることができます。Googleのカレンダーアプリが良い例で、スペースを上げて影をつけるだけで、線を使わなくても見やすくコンテンツを区別できます。

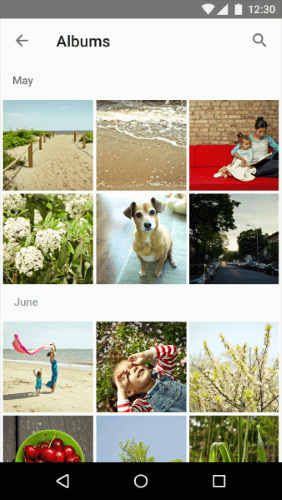
・画像メインのコンテンツにデバイダーはいらない
画像のグリッドリストなど、画像を主としたコンテンツにデバイダーは必要ありません。余白やヘッダーだけでセクションを区分けできます。

最後に
最終的な目標は、UIをシンプルにしながら使いやすさと機能性を追求することです。
不必要なエレメントを削ぎ落すことで、モバイルUXを向上させることができるのではないでしょうか。
※本記事は、Visual Dividers in Mobile UI Designを翻訳・再構成したものです。