WebデザイナーやWebディレクターにとって最も聞きたくない言葉――「修正お願いします!」ですね。
もちろん「修正依頼」はクライアントからの貴重なフィードバック情報なので勉強にはなるのですが、一方で「もっとポップな感じがいい」とか「もっとデザインにエッジを効かせてほしい」のようなわかったようなわからないような、な修正依頼はどこに手をつければいいのか理解しがたいものですよね。
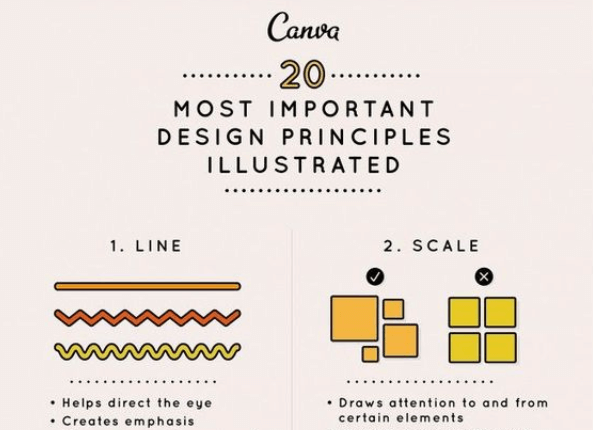
そんなWebデザインで、クライアントとも共有できそうなデザイン学校で使われている「20のオキテ」がインフォグラフィック形式でわかりやすく解説されていました。非常に上手くまとまっているので、クライアントとイメージをすり合わせる上でも役立つかもしれませんよ!

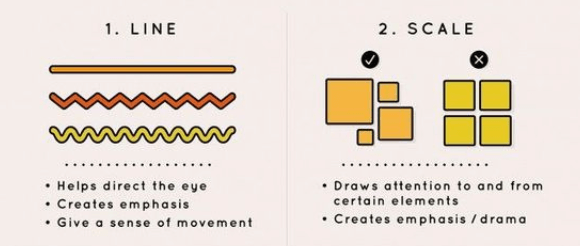
1.線
・視線誘導に役立てましょう
・強調を表現しましょう
・動きに意味を持たせましょう
2.スケール
・特定の要素に注意を喚起しましょう
・強調やドラマチックな表現に使いましょう

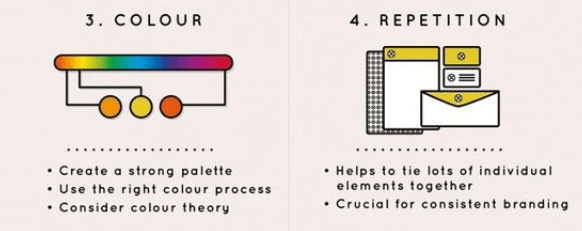
3.カラー
・力強いパレットを作りましょう
・適切な色のプロセスを使いましょう
・色に関する理論を考えましょう
4.反復
・個別の要素につながりを持たせましょう
・一貫したブランディングに重要なものです

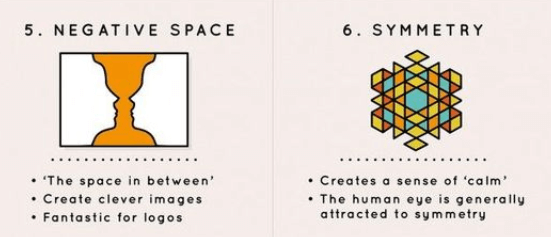
5.空白
・二つの要素の間のスペース(間隔)のこと
・賢明な印象を与えましょう
・ロゴにとってかけがえのないものです
6.シンメトリー
・「穏やかさ」をもたらしましょう
・人間の眼は対照的なものに惹きつけられます

7.透かし
・要素をインタラクティブにしましょう
・動きを表現できます
・しっかりした意図に基づいて使いましょう
8.テクスチャ
・デザインに「触感」をもたらしましょう
・デザインに「深さ」をもたらしましょう
・意図に基づいて控えめに使いましょう

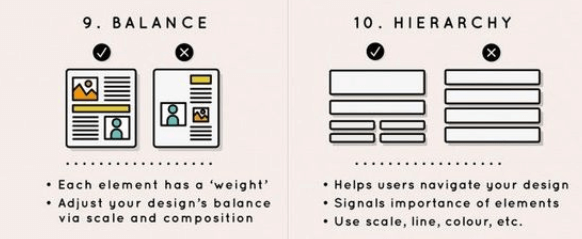
9.バランス
・それぞれの要素には「重さ」があります
・「スケール」と「構図」を工夫することでデザインのバランスをとりましょう
10.階層
・ユーザーを誘導しましょう
・各要素の重要性を示しましょう
・スケールや線やカラーなどを用いて表現しましょう

11.コントラスト
・明と暗、太いものと細いもの
・強調を表現するしましょう
・デザインがポップになります
12.フレーム
・要素を目立たせましょう
・美学や意図をもたせましょう
・面白い方法で画像を切り落としましょう

13.グリッド
・エレメントの配置の目安にしましょう
・あるグリッドは違う方法で使われることがあります
14.ランダム
・規則性を破ることを恐れてはいけません
・非対称性や乱雑さは効果的な視覚ツールです

15.ディレクション
・閲覧するユーザーに「道」を示しましょう
・視線は「Z」「L」「Y」のいずれかの形に導きましょう
16.ルール
・デザインのルールを学びましょう。でも100%捕らわれることはありません
・ルールは「正しく」破りましょう

17.動き
・デザインに活気をもたらしましょう
・エフェクトや動く線や波状エフェクトはうっすらと
18.深さ
・2Dのデザインに次元をもたらしましょう
・テクスチャ、シャドウ、3Dエフェクト、水平線などを試してみましょう

19.タイポグラフィ
・デザインに合う他と異なるフォントを選びましょう
・賢明にかつ注意深く使いましょう
20.構成
・各要素の配置をするもの
・構成には目的を持たせましょう
・スケール、深さ、階層を使いましょう
いずれもWebデザイナーの方には基本的なことかもしれませんが、Webデザイナーの当たり前がそうじゃない人にとって当たり前とは限りません。
クライアントとのやりとりで困ったときは、クライアントが上記20のオキテの中でどれに引っかかっているのか察してあげるのも「優れたWebデザイナー」のスキルなのかもしれませんね!
(※本稿は「20 most important design principles illustrated」を翻訳・再編集したものです)