毎年、ウェブデザインの未来を予測しようとする記事が作られます。どんな1年になるか考えを巡らせるのは楽しいですが、トレンドを予測するのは至難の技です。こうした記事が予測した中で、現実になったものは一体どれだけあるのでしょうか?2016年のはじめに行われた予測を見ながら、振り返ってみましょう。
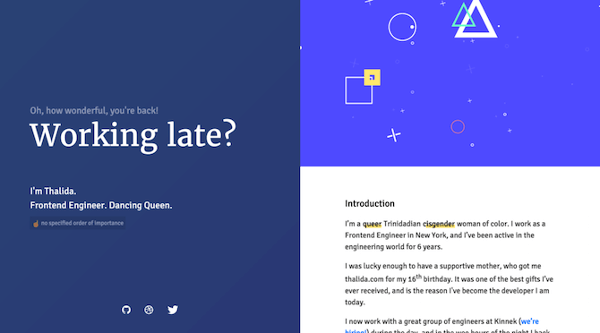
画面分割コンテンツ

画面を2つに分割し、片方は固定し、もう片方のみをスクロールさせるというデザインです。2016年前半にはこのデザインが数多く登場しました。しかしその後このトレンドは終息し、単一カラムのデザインが普及しています。完全に消えた訳ではありませんが、もはや過去のものと言えるでしょう。
ハンバーガーメニュー

2015年から2016年にかけてまずはモバイルサイトから普及し、2016年にはデスクトップサイトでもよく見られるようになりました。予測は正確でしたが、ハンバーガーメニュー自体にUX上の問題があることは否定できません。そのため伝統的なナビゲーションに戻すデザイナーも増えています。
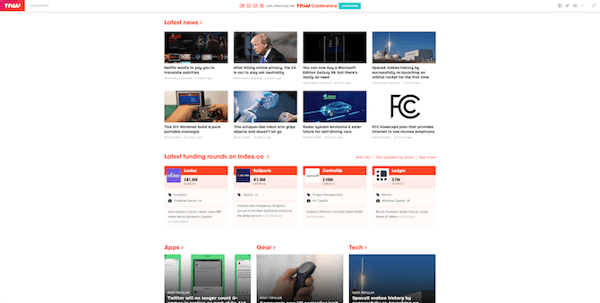
カード型レイアウト

Googleがマテリアルデザインを導入したことをきっかけにこのレイアウトが普及しました。業界を横断してこのトレンドが採用されると予測され、その通りの結果になりました。2017年現在でもこのトレンドは現役で、The Next WebやPinterestなどが採用しています。ニュース系サイトでは特に活躍するデザインです。
細いタイポグラフィー

ミニマルデザインを実現する手法としてこのトレンドが登場しました。より洗練され、クリーンなデザインを作る手助けとなってくれます。ただしフォントが細くなるにつれ、読みやすさは犠牲になってしまいます。現在も継続しているトレンドですが、アップルがiOS 10の音楽アプリで太字のタイポグラフィーを採用するなど、衰退の兆しが見え始めています。
全体的に、2016年のトレンド予測はかなり正確であったと言え、そのうちのいくつかは2017年も続いています。こうして振り返ってみると、この業界のトレンドが移り変わるスピードに驚きを隠せません。このペースについて行くために、日頃から欠かさずリサーチを行いましょう。
※本記事は、Web design predictions from the past: where are they now?を翻訳・再構成したものです。