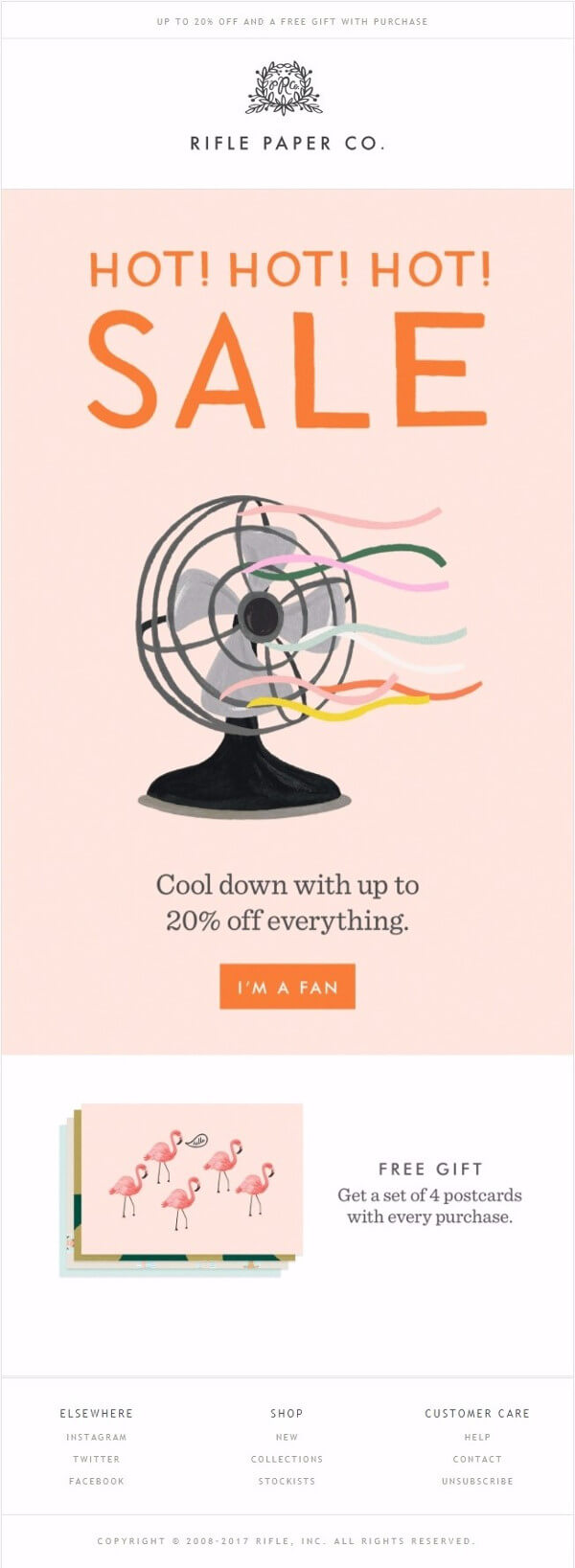
何かを売り込みたい時には、美しいデザインでユーザーにアピールするのが一番です。シェイプや画像、色に加え、タイポグラフィーも美しさを左右する重要な要素です。今回は特にメールに焦点を当て、メールにおけるタイポグラフィーとベストプラクティスを紹介します。
メールクライアントのフォントの扱い
最適なフォントを選ぶ前に、まずはメールクライアントがどのようにフォントを制御しているか学びましょう。アップルのメールアプリなどの例外を除き、メールクライアントはリモートからフォントを取得できません。ウェブフォントを活用しているデザイナーからすると戸惑ってしまうでしょう。
メールクライアントは通常、端末にあるフォントのみを使ってメールを表示します。クライアントがカスタムフォントに対応している場合、まずはそのフォントの利用可否を確認し、利用できない場合にはフォールバックフォントが使用されます。こうした動作をふまえて、あらかじめ各種端末がサポートするフォントとフォールバックフォントを知っておかなくてはなりません。適切なフォールバックフォントがない場合には、テキストを画像にするのがおすすめです。
メールフォントのベストプラクティス
-
1.メールの雰囲気を理解してフォールバックフォントを選ぶ
どれだけ魅力的なフォントでも、メールの雰囲気と一致しなければ効果はありません。フォールバックフォントもメールの雰囲気にできるだけ合致していることを確認してください。
-
2.適切な色でテキストを強調する
魅力的なメールには適切なフォントの他に色や画像も重要です。さまざまな文字色や背景色を試し、メールを受信したユーザーが読みたくなる色使いを目指しましょう。
-
3.言葉遣いに注意する
製品をアピールしたいがために!マークや大げさな言葉を多用するのは逆効果です。また現在は51%ものユーザーがメールをモバイル環境で読んでいるため、フォントサイズは14~16ポイント程度に設定しましょう。
-
4.階層構造をわかりやすく作る
文章は階層構造がわかりやすいようにデザインしましょう。大見出しや小見出し、本文のスタイルを使い分け、全体の形が逆三角形になるように作ると効果的です。見出しでアピールし、本文でメッセージを伝え、文末にはCTAボタンを配置しましょう。
まとめ
ウェブと同様に、メールでもUXを意識しましょう。優れたUXを実現するために、ユーザーが苦労することなくあなたのメッセージを読み、メッセージを受け取ってくれるかどうか確認してください。
※本記事は、What Typography Means in Email & How to Choose the Best Fontsを翻訳・再構成したものです。