ホワイトスペースはドラマで言うエキストラで、主役を引き立てる効果を持っています。デザインにおいては段落や画像、ボタンなどの周囲にある空白を指しますが、残念ながらその重要性が見過ごされているケースがよく見られます。今回はホワイトスペースの上手な使い方を4つ紹介しますので、ぜひその効果を確かめてみてください。
ホワイトスペースのベストプラクティス
ホワイトスペースは場合によって使い分ける必要があります。全てのサイトに当てはまる万能な使い方は残念ながら存在しませんが、次の4点を知っておけばかなり上手に活用できるでしょう。
-
1.ユーザーの焦点は15個以下に留める
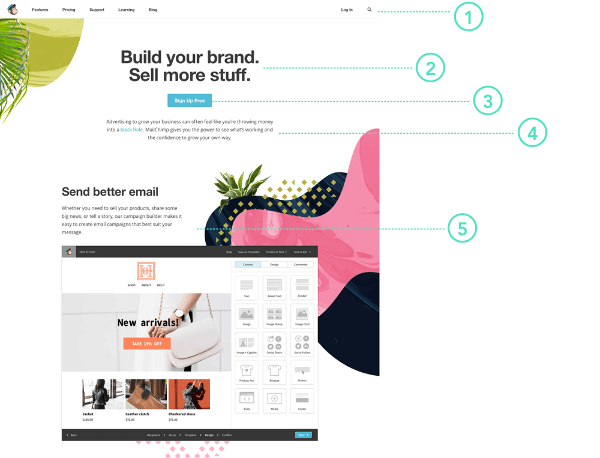
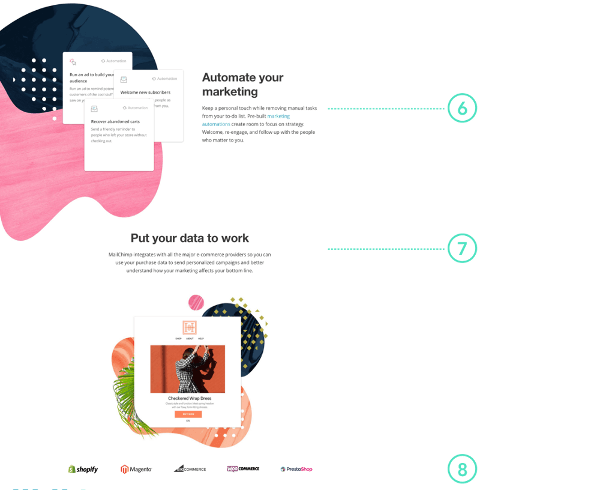
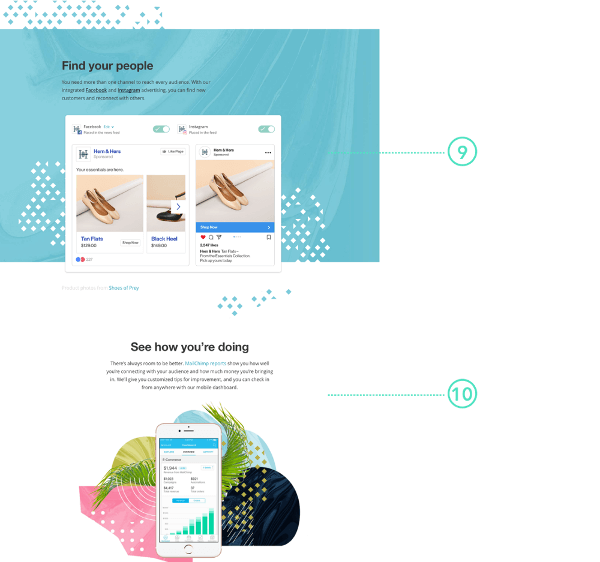
デザイナーのポール・ボーグ氏は、ページ中にユーザーの注意をひくものを15個以下に留めることを提案しています。ページに追加した要素1個につき1ポイントのコストを消費します。ページ中で特に引き立たせたい要素には多くのコストを使います。使えるコストが限られていると、何でもかんでもページに配置する訳にはいきません。
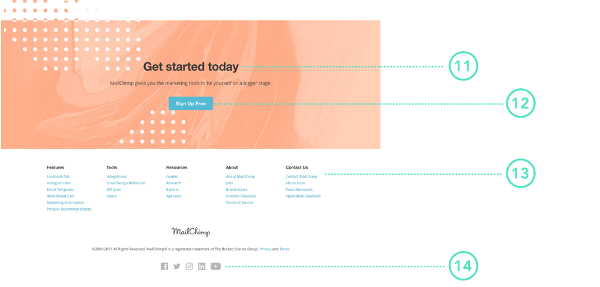
MailChimpの例を見てみましょう。




この例では14のコストが消費されています。追加のコストは、あまり重要でない要素を置き換えるのに使いましょう。
-
2.読みやすさを優先する
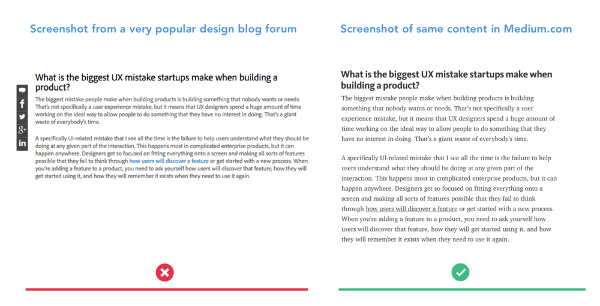
デザインを行う前に、インターフェースの保管庫を作りましょう。保管庫にはインターフェースの作成に必要なあらゆる要素が含まれ、統一感を確認できます。次にワイヤーフレームを作り、読みやすさの確保のために必要な空間を見積もります。段落の区切りと行間には特に気を遣ってください。Mediumのデザインが素晴らしい完成度になっていますので、参考にしてください。

-
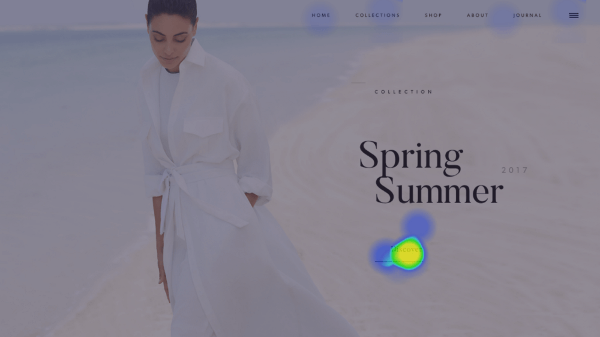
3.関係性を持たせる
対比色や非対称のホワイトスペースを使って要素に関係性を持たせましょう。ホワイトスペースは周囲にある要素に影響を与えます。

-
4.目的を果たしているかどうか確認する
見た目の美しさを演出するだけがホワイトスペースの役目ではありません。メッセージを伝え、CTAに寄与しているかが重要です。これらの目的が達成できているかどうか、ユーザーテストを行って確認しましょう。

まとめ
ホワイトスペースはキャンバスに置かれたただの空白ではなく、強力なデザインツールです。芸術と科学という2つの要素が含まれ、使い方を会得するのは大変です。しかし試行錯誤を重ねれば必ず上達します。少しずつ学んで、ホワイトスペースを使いこなしいきましょう。
※本記事は、White space in UI designを翻訳・再構成したものです。